Wix Studio エディタ:プリセットクリックまたはホバー操作を追加する
8分
この記事内
- ステップ 1 | トリガー(クリックまたはホバー)を追加する
- ステップ 2 | 操作を設定する
- ステップ 3 |(オプション)アニメーションを調整する
- よくある質問
「操作」を追加して、訪問者がクリックまたはマウスオーバーした際に、要素がアニメーション化されるようにします。要素を簡単にアニメーション化したい場合は、プリセットから「拡大」、「ムーブ」、「フェード」などを選択し、好みに合わせて調整することができます。
アニメーション化する要素には、訪問者がクリックやマウスオーバーする要素だけでなく、ページ上の別の要素を選択することもできます。いずれの場合も、外観やタイミングなどを細かく制御できるため、ライブサイトに効果的なエフェクトを追加することができます。
利用可能なアニメーションプリセットにはどのようなものがありますか?

ステップ 1 | トリガー(クリックまたはホバー)を追加する
まず、操作をトリガーする要素を選択します。これは、訪問者がアニメーションを表示する前にマウスオーバーまたはクリックする要素です。次に、要素設定パネルに移動し、新しい操作を追加します。
ヒント:
要素に複数の操作を追加して、ホバーまたはクリックで異なるアニメーションをトリガーすることもできます。
トリガーを追加する方法:
- 操作をトリガーする要素を選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

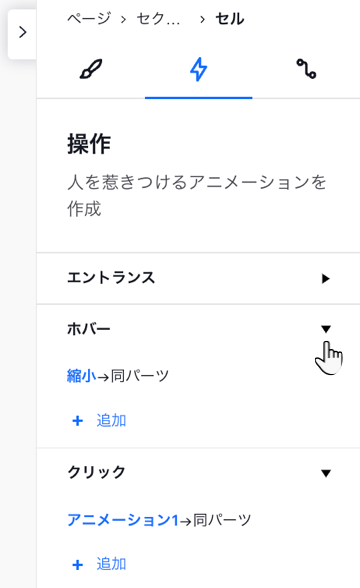
- 「アニメーションとエフェクト」タブ
 をクリックします。
をクリックします。 - 「ホバー」または「クリック」を選択します。
- 「+追加」をクリックします。

ステップ 2 | 操作を設定する
要素とトリガーを選択したら、その要素がトリガーされた際の操作を設定します。クリック時またはマウスオーバー時のアニメーションの挙動を選択し、アニメーションが適用される要素を選択して、プリセットからアニメーションを選択します。
注意:
利用可能なアニメーションは、選択した要素によって異なります。
操作を設定する方法:
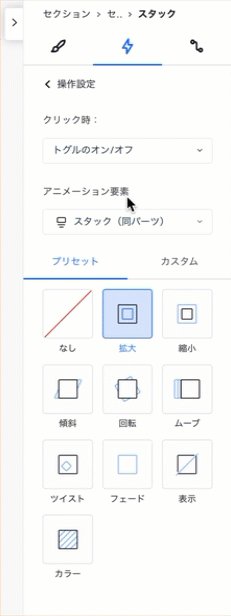
- (設定パネルで)「ホバー時」と「クリック時」の動作を選択します:
- アニメーションを開始:要素をクリックまたはマウスオーバーすると、選択したアニメーションが開始されます。
- アニメーションをリセット:要素をクリックまたはマウスオーバーすると、適用されていたアニメーションがリセットされます。
- トグルのオン / オフ:要素をクリックするとアニメーションが有効となり、もう一度クリックするとアニメーションが無効となります。
注意:このオプションは、クリック操作でのみ使用できます。
- 「アニメーション要素」を選択します:
- 選択した要素自体にアニメーションを適用する:要素名をクリックします(選択した要素名の横に「(同パーツ)」と表示されます)。
- ページ上の別の要素にアニメーションを適用する:ドロップダウンから要素を選択するか、「キャンバスで選択」をクリックしてページ上から選択します。
ヒント:「Cmd」または「Ctrl」キーを押しながら子要素を選択します。
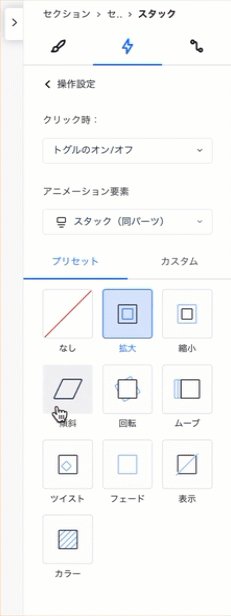
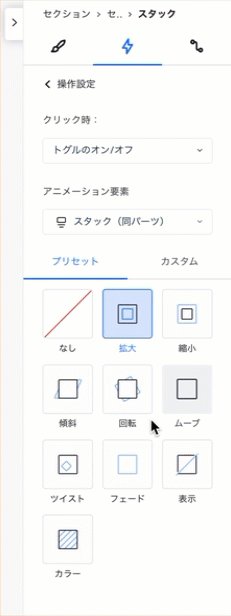
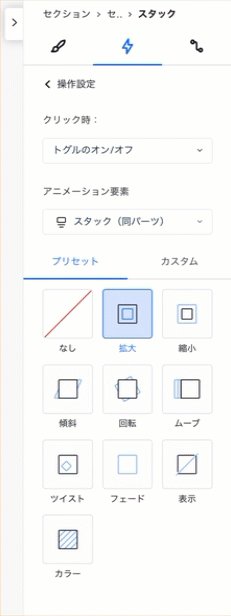
- アニメーションを選択します:
- 「プリセット」タブをクリックします。
- リストからアニメーションを選択します。

ヒント:
クリックまたはホバーで表示する要素を設定すると、キャンバス上に市松模様のオーバーレイで表示されます。これは、要素が最初は透明であることを示します。

この表示はいつでもオフにすることができます。Wix Studio アイコン  をクリックし、「表示」にマウスオーバーし、「透明な要素」をクリックします。
をクリックし、「表示」にマウスオーバーし、「透明な要素」をクリックします。
 をクリックし、「表示」にマウスオーバーし、「透明な要素」をクリックします。
をクリックし、「表示」にマウスオーバーし、「透明な要素」をクリックします。ステップ 3 |(オプション)アニメーションを調整する
アニメーションを設定したら、必要に応じてその動作をカスタマイズします。「所要時間」「遅延時間」、「イージング」などの設定を調整して、効果的なアニメーションに仕上げることができます。
注意:
利用可能な設定は、選択したプリセットアニメーションによって異なります。
アニメーションを調整する方法:
- (要素設定パネルで)下部の「アニメーションを調整」をクリックします。
- 利用可能な設定を、好みに合わせてカスタマイズします:
- 遅延時間:スライダーをドラッグして、アニメーションが開始するまでの秒数を設定します。
- 所要時間:スライダーをドラッグして、アニメーションが継続する秒数を設定します。
- イージング:ドロップダウンから、アニメーションのイーズインとイーズアウトの方法を選択します。
- スケーリング:要素をどれくらい拡大または縮小するかを選択します。
- 角度:動きの角度を変更します。
- 距離:要素をページ上のデフォルトの位置から遠ざけたり近づけたりします。
- 方向:要素が回転する方向を変更します。
- (オプション)「プレビュー」をクリックしてアニメーションの表示を確認し、必要に応じて調整します。

よくある質問
操作の作成に関する詳細については、以下の質問をクリックしてください。
選択した要素自体にアニメーションを適用した場合はどのように表示されますか?
ページ上の別の要素にアニメーションを適用した場合はどのように表示されますか?
1つの要素で他の複数の要素のアニメーションをトリガーすることはできますか?
1つの要素に複数のアニメーションを含めることはできますか?
要素からクリックまたはホバーのアクションを削除するにはどうすればよいですか?
ボタンのホバーアニメーションとホバー時の違いは何ですか?






 をクリックします。
をクリックします。