Wix Studio エディタ:フレックスボックスを管理・カスタマイズする
5分
この記事内
- フレックスボックスアイテムを管理する
- フレックスボックスの表示をカスタマイズする
- フレックスボックスアイテムのサイズを変更する
フレックスボックスを管理、カスタマイズして、訪問者にユニークな体験を提供しましょう。ページ構造に合わせてアイテムのサイズを変更したり、表示設定を調整したり、アイテムを追加、削除、並べ替えることができます。
フレックスボックスアイテムを管理する
フレックスボックスアイテムを管理して、コンテンツをさらにパーソナライズし、最新の状態に保ちましょう。ブレイクポイントからアイテムを非表示にしたり、順序を変更したりできます。
要素設定パネルからフレックスボックスアイテムを管理する方法:
- 該当するフレックスボックスを選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- (要素設定パネルで)アイテム数の横にある「管理」をクリックします。
- 実行する内容を選択します:
- 並び替え:該当するアイテム横にある並び替えアイコン
 を押して、任意の位置にドラッグします。
を押して、任意の位置にドラッグします。 - 管理:
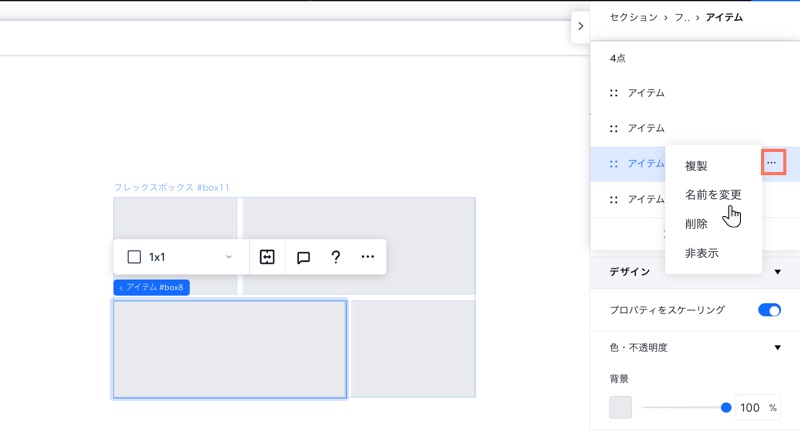
- 該当するアイテム横の「その他のアクション」アイコン
 をクリックします。
をクリックします。 - オプションを使用してアイテムを管理します:
- 複製:特定のアイテムのコピーを作成します。
- 名前を変更:各アイテムにわかりやすい名前を付けます。
- 削除:アイテムを完全に削除します。
- 非表示:作業中の特定のブレイクポイントからこのアイテムを非表示にします。
- 該当するアイテム横の「その他のアクション」アイコン
- 並び替え:該当するアイテム横にある並び替えアイコン

フレックスボックスの表示をカスタマイズする
フレックスボックスでの表示を選択して、ページの構造を補完します。キャンバス上で直接、表示の種類を変更するか、要素設定パネルに移動して、ギャップ、方向、幅などの設定をカスタマイズします。

表示をカスタマイズする方法:
- 該当するフレックスボックスを選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

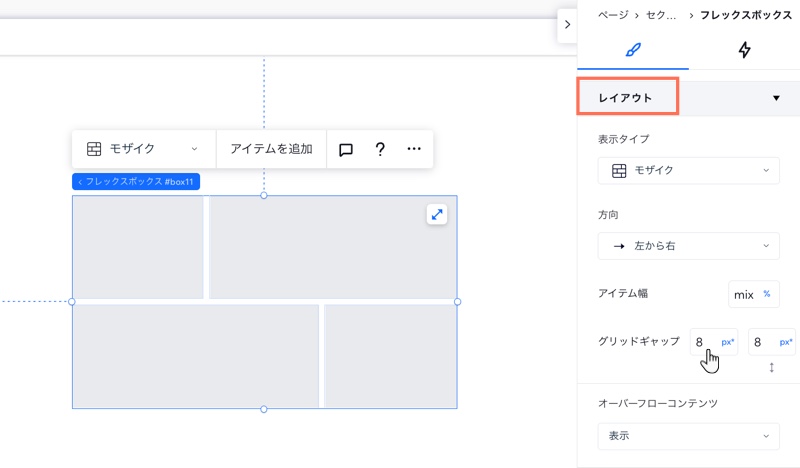
- 「レイアウト」までスクロールダウンします。
- (オプション)「表示タイプ」をクリックし、ドロップダウンからタイプを選択します。
- 選択した表示タイプに基づいてフレックスボックスをカスタマイズします:
- 方向:アイテムを左から右に整理するか、右から左に整理するかを決めます。
- 縦横比:「サイズを揃える」をクリックすると、すべてのフレックスボックスアイテムが同じサイズ定義になります。
- アイテム幅:フレックスボックスアイテムの幅をパーセントで選択するか、すべてのアイテムを最大幅に設定します。
- グリッドギャップ:フレックスボックスアイテム間の縦横のスペースの値(px、vh、vw、またはスケーリング)を入力します。注意:スライダーまたはスライドの表示タイプを選択した場合、利用可能なオプション(横または縦)は、選択したスライダーの方向によって異なります。
- アイテム配置:アイテムの配置方法を選択します。実現したい外観に応じて、アイテムをフレックスボックスの端(開始または終了)に揃えたり、アイテムの間や周囲にスペースを作成したりできます。
- オーバーフローコンテンツ:オーバーフローコンテンツを表示または非表示にするかどうかを選択します。
- スライダーの方向:アイテムを横または縦のスライダーに表示します。
- スクロールスナップ配置:トグルをクリックして有効にします。フレックスボックスのスライドをスクロールすると、訪問者が見逃さないように各アイテム(スライド) に「スナップ」します。
- スライドごとのアイテム:スライドアクションごとに表示するアイテム数を設定します。
- ナビゲーション:矢印、ボタン、またはテキストを追加して、訪問者がアイテムを移動しやすくします。
- スクロールバーを表示:訪問者がアイテムをスクロールするためのスクロールバーを表示または非表示にします。
注意:
- 利用可能な設定は、選択するレイアウトによって異なります。
- 一部の古いバージョンのブラウザはギャップをサポートしていません(例:Chrome 76-83、Safari 12-14、Edge 79-83)。つまり、これらのブラウザからクライアントのサイトにアクセスした訪問者には、フレックスボックスアイテム間に設定したギャップは表示されません。

ブレイクポイントを操作する場合:
- ブレイクポイントごとに異なるフレックスボックスのレイアウトを設定できます。
- モバイル端末などの小さな画面では、「列」または「スライダー」レイアウトをおすすめします。
フレックスボックスアイテムのサイズを変更する
個々のフレックスボックスアイテムのサイズを変更して、他のアイテムより大きくしたり小さくしたりできます。要素設定パネルを使用して、各アイテムの幅と高さ、およびアイテム周りの横と縦のマージンを調整します。
アイテムのサイズを変更する方法:
- 該当するフレックスボックスを選択します。
- サイズを変更したいアイテムを選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

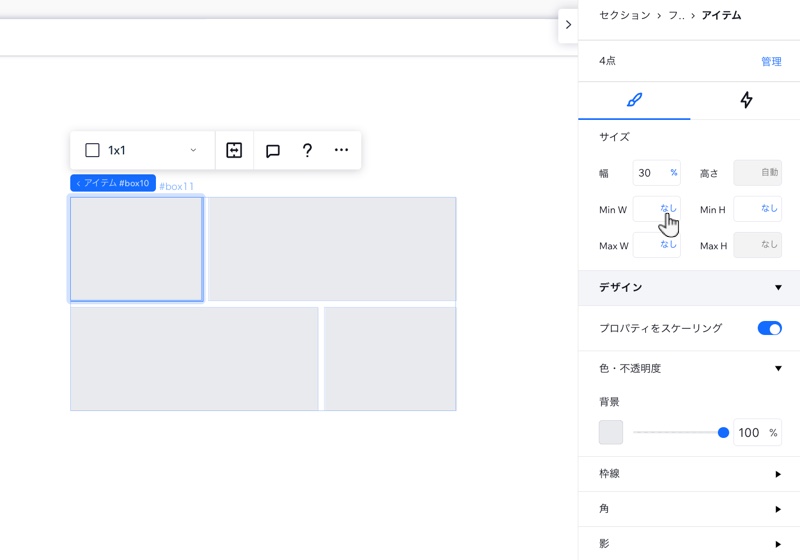
- アイテムを調整する方法を選択します:
- サイズ:要素設定パネルの上部にある欄にサイズを入力します。現在の測定単位をクリックして変更できます。
- マージン:要素設定パネルで「配置」までスクロールダウンして、特定のアイテムの上下左右のマージンを設定します。