Wix Studio エディタ:パス上のテキスト要素を追加・カスタマイズする
5分
この記事内
- パス上のテキスト要素を追加する
- パスと動きをカスタマイズする
- テキストを書式設定する
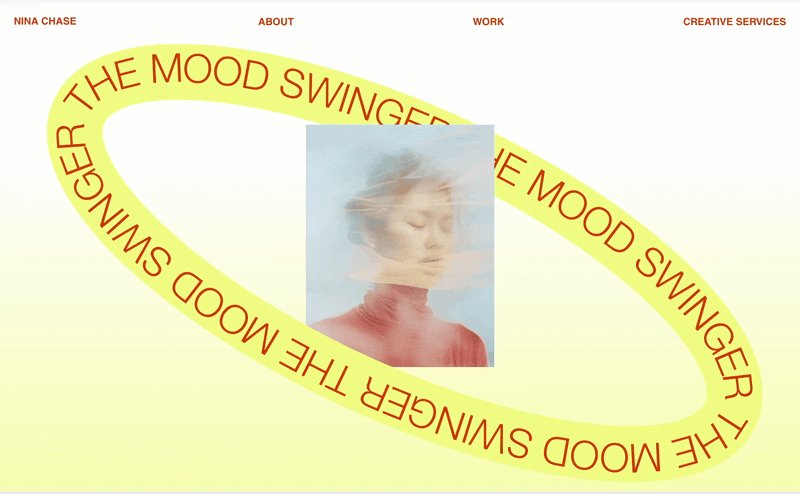
パス上のテキスト要素を使用すると、華やかなデザインでサイトページを彩ることができます。パス上のテキスト要素はさまざまな部分をカスタマイズでき、プリセットのシェイプから好みのものを選択するか、独自のシェイプをアップロードして、太さや線端を調整してカラフルな背景を適用することができます。また、テキストに動きを加え、速度や方向をカスタマイズすると、要素をより魅力的に見せることができます。

パス上のテキスト要素を追加する
「要素を追加」パネルに移動して、パス上のテキスト要素を追加します。好みのデザインを選択してページにドラッグし、要素に表示するテキストを変更します。パスのシェイプ、動き、デザインは、後でいつでもカスタマイズすることができます。
パス上のテキスト要素を追加する方法:
- エディタに移動します。
- エディタ左側で「要素を追加」
 をクリックします。
をクリックします。 - 「テキスト」をクリックします。
- 「パス上のテキスト」をクリックします。
- 希望のデザインをページにドラッグします。
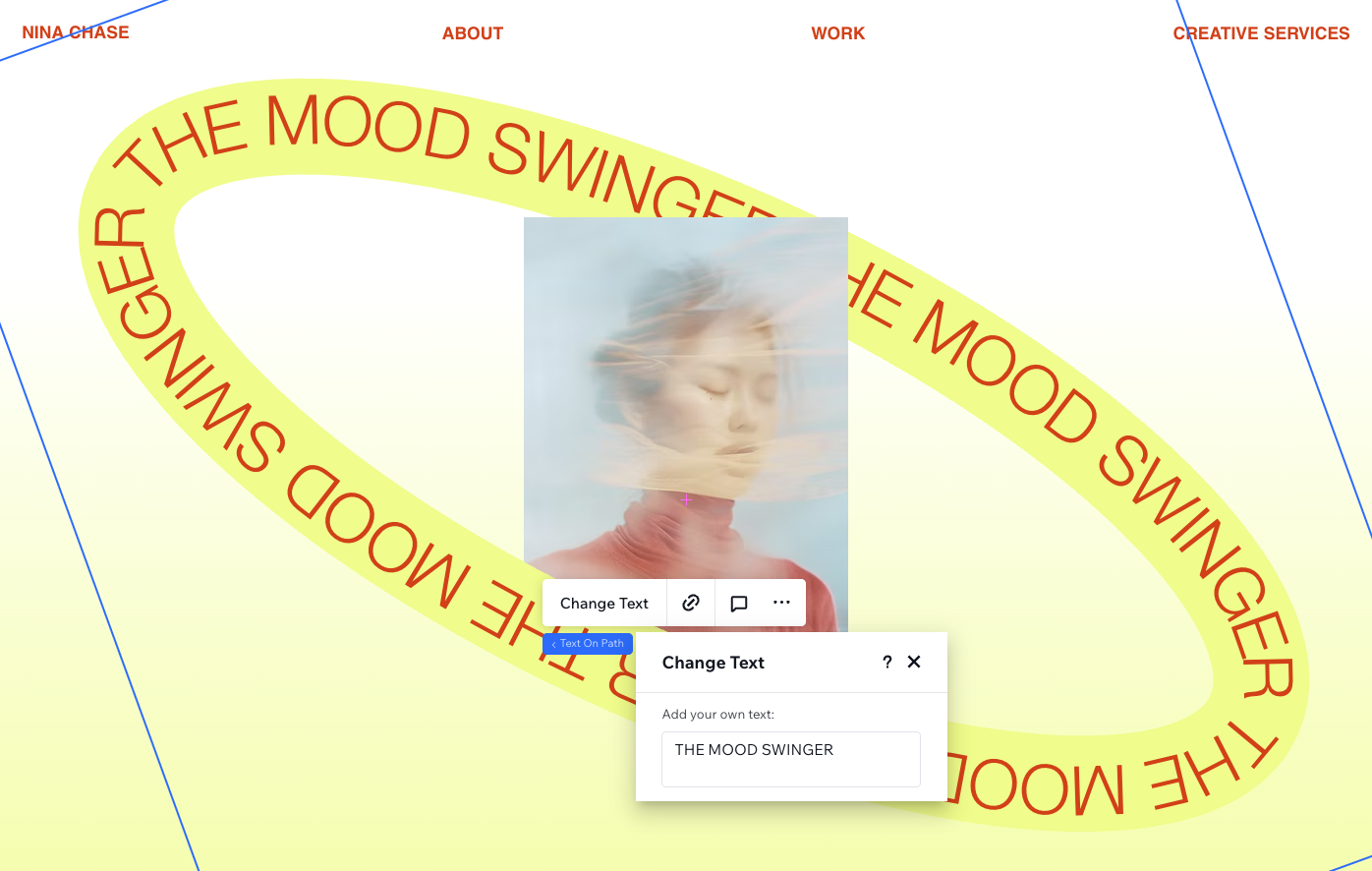
- テキストを変更します:
- パス上のテキスト要素を選択します。
- 「テキストを編集」をクリックします。
- 表示するテキストを入力します。

パスと動きをカスタマイズする
要素設定パネルでパス上のテキスト要素をデザインします。プリセットのシェイプを選択するか、独自のシェイプをアップロードして、パスをカスタマイズすることができます。パスに背景を追加し、太さ、色、線端のスタイルをカスタマイズすると、さらに要素を目立たせることができます。
また、テキストに動きを追加して、速度、方向、マウスオーバー時の動作を設定すると、要素をインタラクティブなものにすることができます。
パスと動きをカスタマイズする方法:
- エディタに移動します。
- パス上のテキスト要素を選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

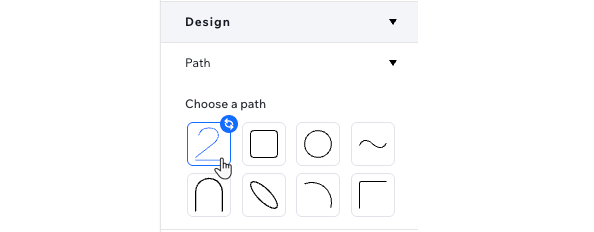
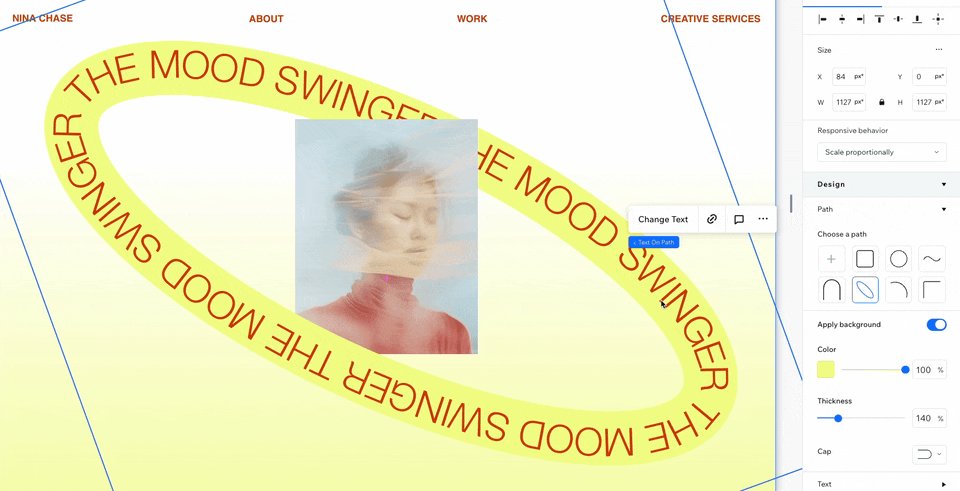
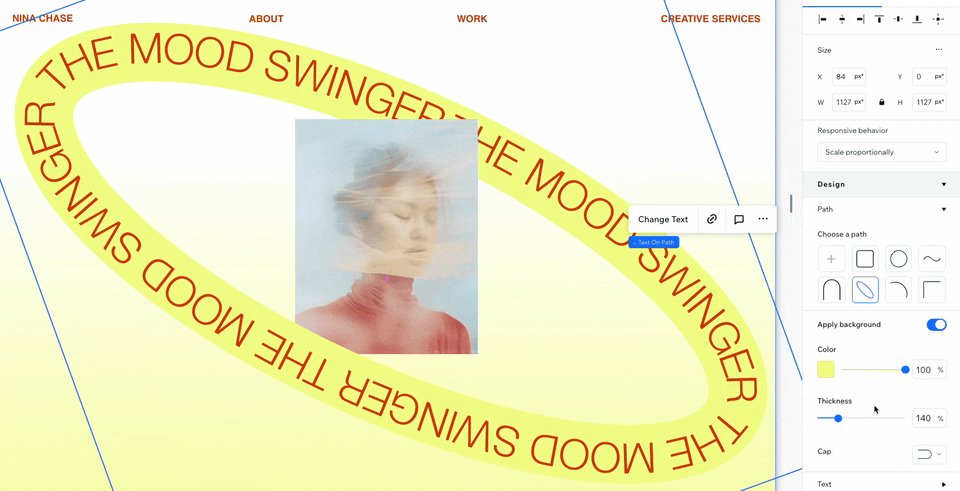
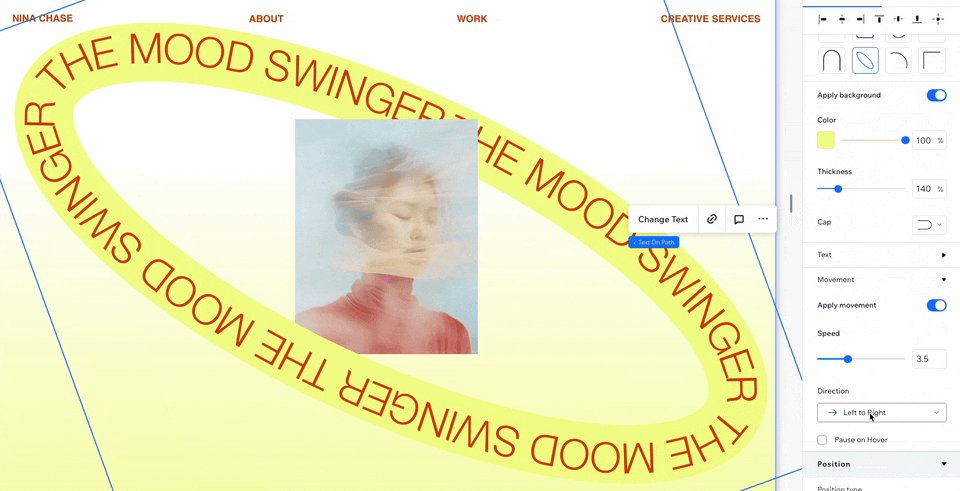
- 「デザイン」下で、カスタマイズする内容を選択します:
別のパス(プリセットのパスまたは独自のパス)を選択する
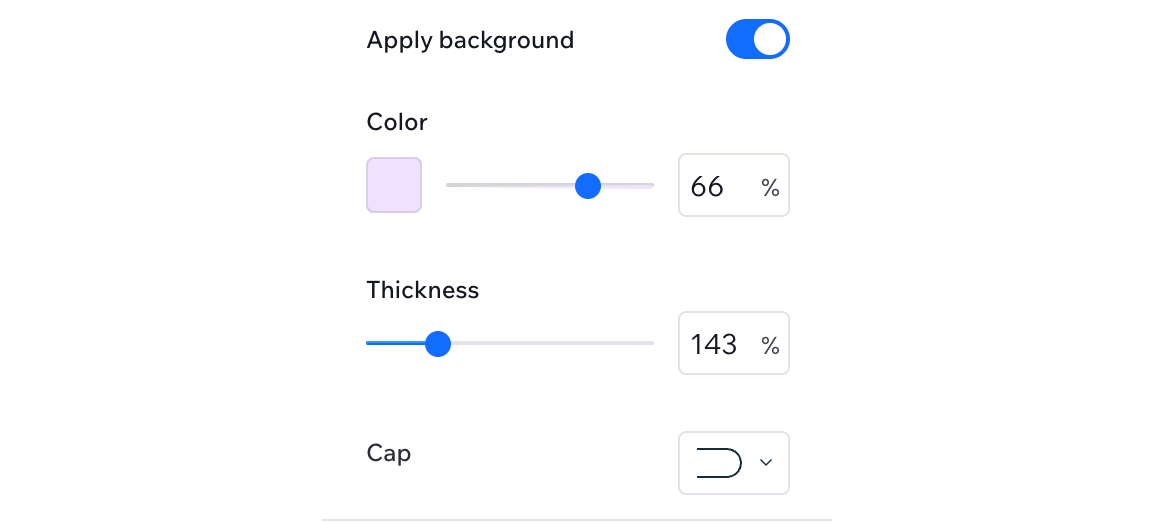
背景を適用する
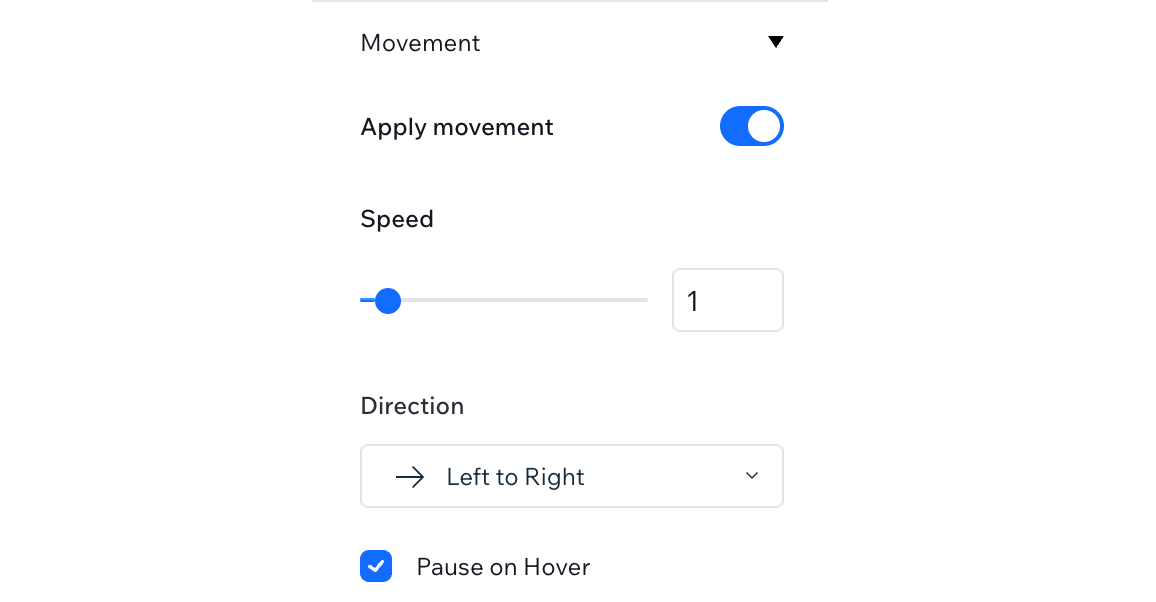
動きを制御する

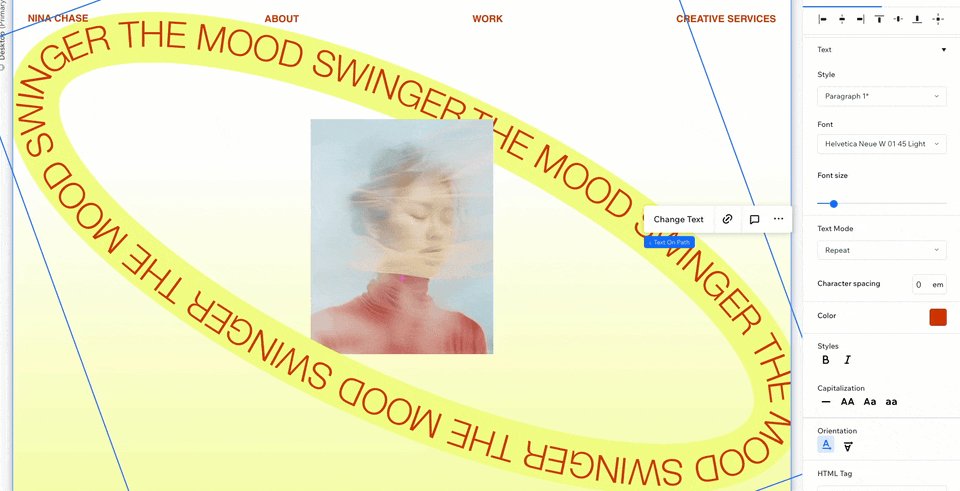
テキストを書式設定する
フォント、間隔、配置、その他の書式設定設定を調整して、デザインがクライアントのサイトにシームレスに適合するようにします。
テキストの書式を調整する方法:
- エディタに移動します。
- パス上のテキスト要素を選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- 「デザイン」下の「テキスト」をクリックします。
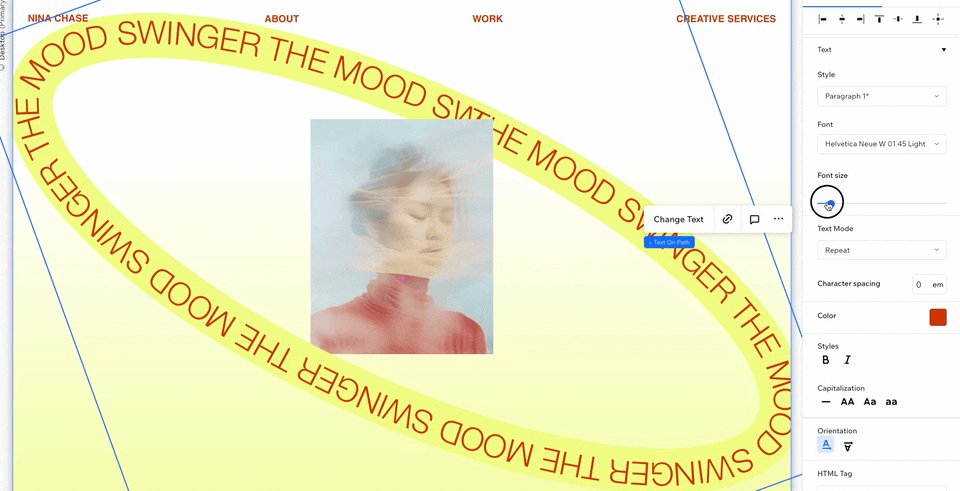
- 利用可能な書式設定を調整します:
- フォント、色、サイズを変更します。テキストは太字や斜体にすることもできます。
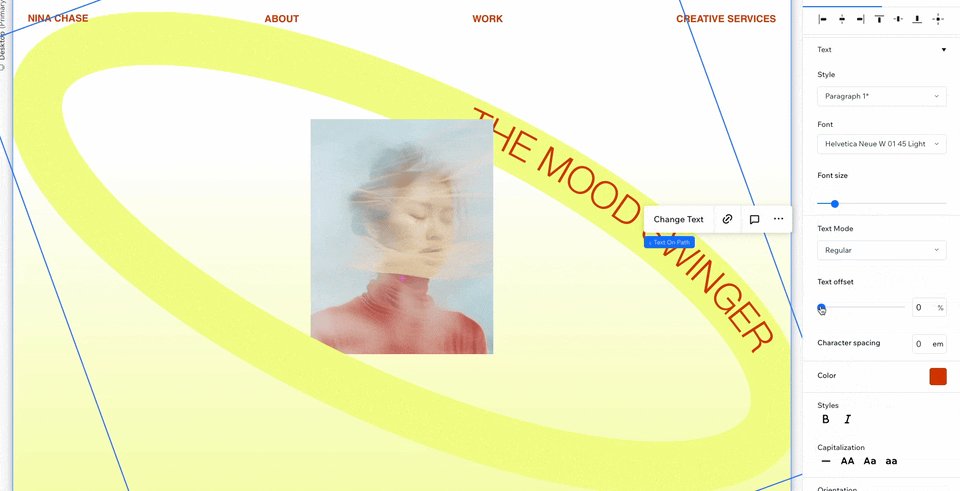
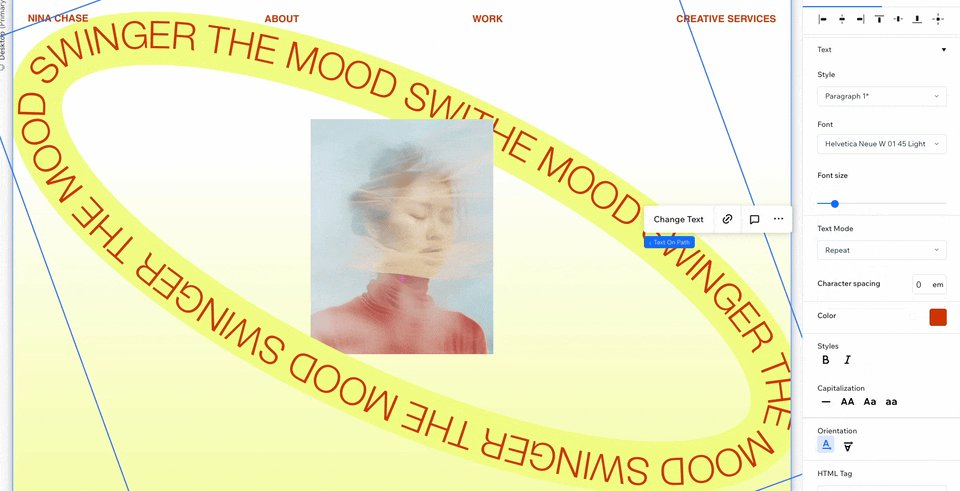
- 「テキストモード」下で、テキストがパスを埋める方法を、「塗りつぶし」、「通常」、または「リピート」から選択します。
ヒント:モードを「通常」に設定した場合は、「オフセット」スライダーを使用して、パス上にテキストが表示される場所を指定することができます。 - 「大文字・小文字」のスタイルを切り替えます(例: すべて大文字、すべて小文字など)。
- 「表示方向」で「上」を選択してテキストが曲線に沿って外側を向くようにするか、「下」を選択してテキストが曲線の中心に向かって内側に向くようにします。
アクセシビリティに関するヒント:
このパス上のテキスト要素が装飾的なものであり、スクリーンリーダーにとって重要な情報が含まれていない場合は、「装飾」横のチェックボックスを選択します。