Wix Studio エディタ:テキストマスクを追加・カスタマイズする
6分
この記事内
- テキストマスク要素を追加する
- テキストマスクのテキストを変更する
- テキストマスク要素をデザインする
テキストマスクは、訪問者の注意を引く短いテキストに最適なツールです。テキストの背景(塗りつぶし)を画像、動画、またはグラデーションに設定して、ページ上でより目立たせることができます。
Wix Studio アカデミーにアクセスして、その他の Wix Studio ウェビナー、チュートリアル、コースをご覧ください。
テキストマスク要素を追加する
「要素を追加」パネルに移動して、新しいテキストマスク要素を追加します。好きなデザインを選択し、ページにドラッグします。後で要素設定パネルから詳細にカスタマイズすることができます。
役立つヒント:
モバイルで最高のサイトパフォーマンスを得るために、ページごとに追加するテキストマスクは最大 10個までにすることをおすすめします。
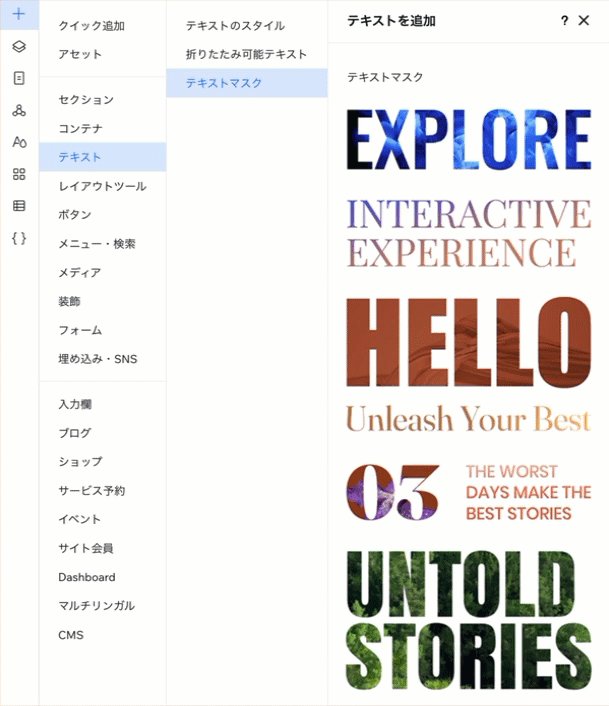
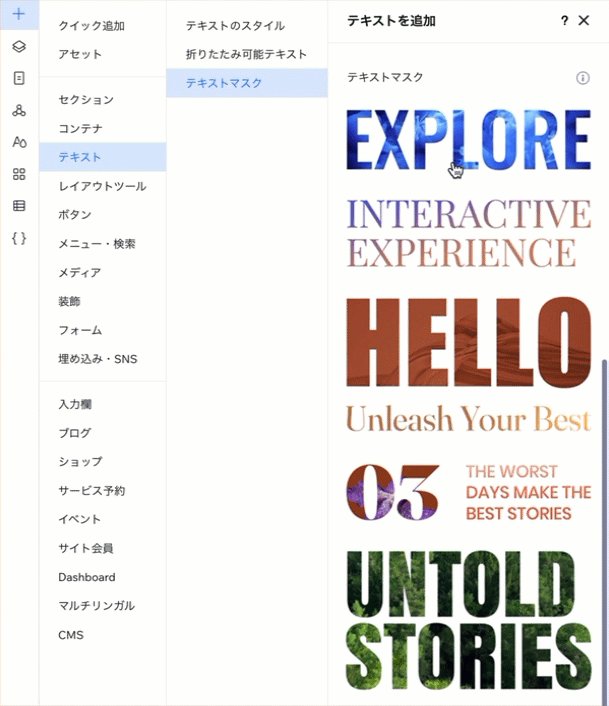
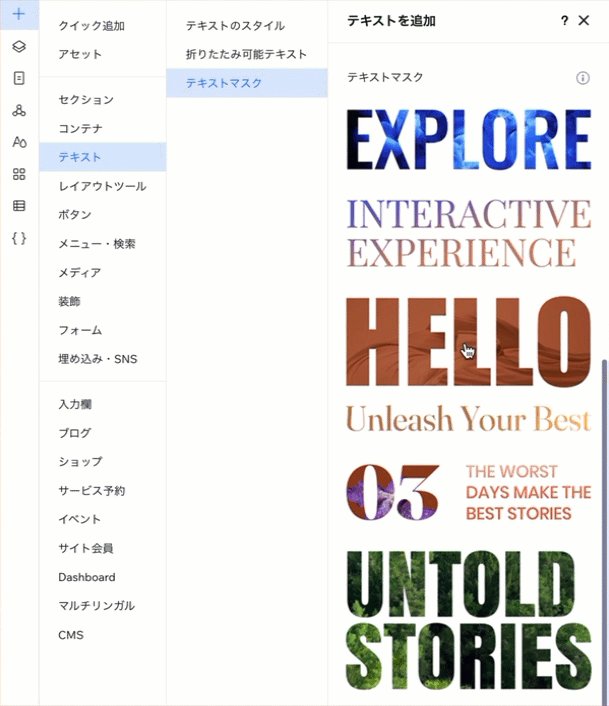
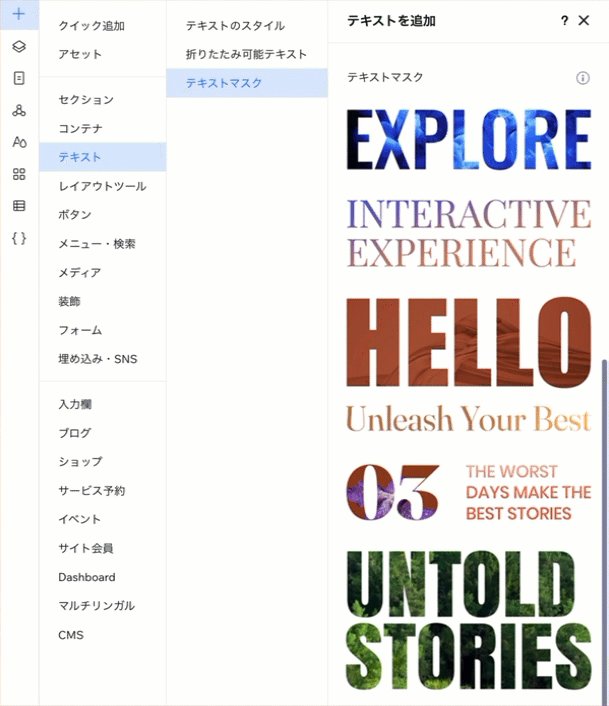
テキストマスクを追加する方法:
- エディタ左側で「要素を追加」
 をクリックします。
をクリックします。 - 「テキスト」をクリックします。
- 「テキストマスク」をクリックします。
- 好きなテキストマスクデザインをページにドラッグします。
ヒント:デザインによっては動画背景が含まれているものがあります。パネル内でデザインにマウスオーバーして、実際の動作を確認します。 - この要素に表示するテキストを入力します:
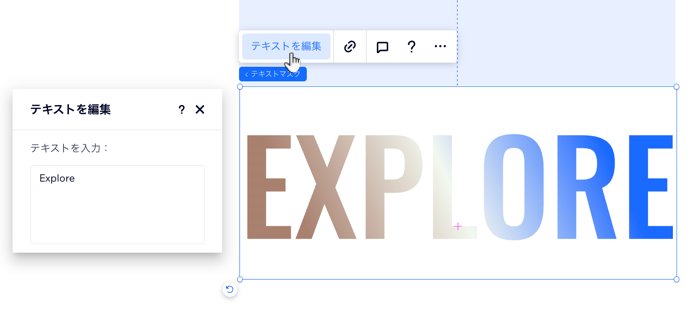
- 追加した新しいテキストマスクをクリックします。
- 「テキストを編集」をクリックします。
- 表示するテキストを入力します。

テキストマスクのテキストを変更する
テキストマスクに表示されているテキストはいつでも編集できます。キーボードの Enter キーを使用すると、テキストに必要な行数を作成できます。
テキストマスクのテキストを変更する方法:
- エディタでテキストマスク要素を選択します。
- 「テキストを編集」をクリックします。
- 「テキストを入力」下にテキストを入力します。

ヒント:
要素設定パネルからテキストの大文字と小文字を制御します。たとえば、テキスト全体を大文字または小文字にすることができます(以下「テキストマスク要素をデザインする」を参照)。
テキストマスク要素をデザインする
要素設定パネルから、必要に応じて、テキストマスクの既存のデザインを調整したり、ゼロから作成したりできます。面白いメディアやグラデーションの塗りつぶしを追加したり、文字と行の間隔を変更したりすることができます。
テキストマスクをデザインする方法:
- エディタでテキストマスク要素を選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

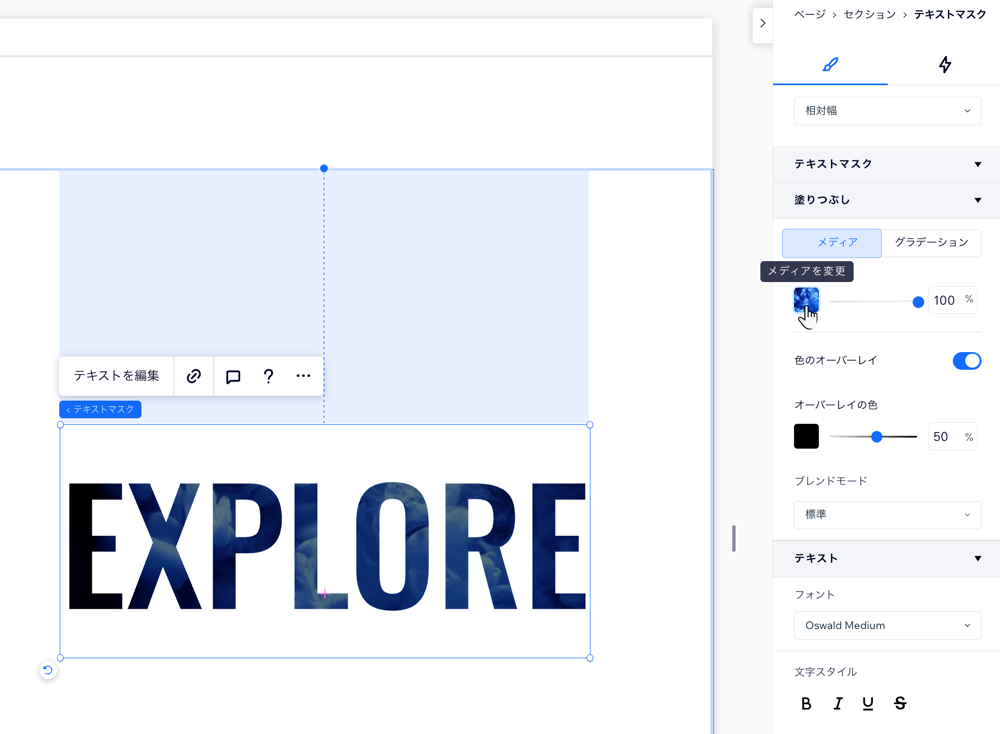
- 「デザイン」下で、テキストマスクのデザイン方法を選択します:
画像または動画の塗りつぶしを設定する
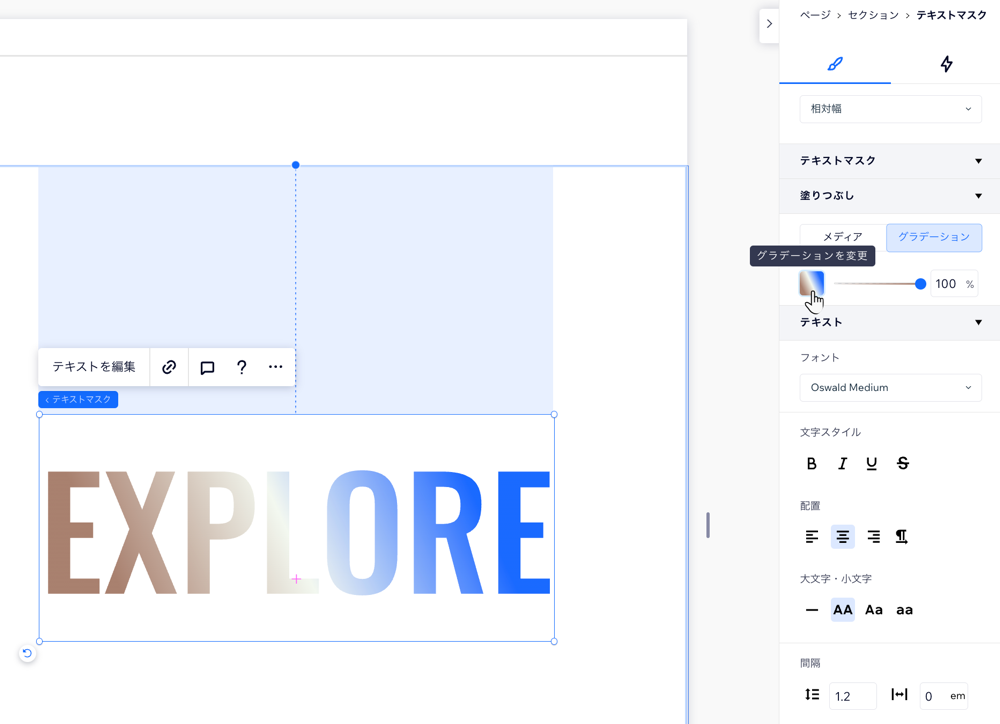
グラデーション背景を設定する
テキストの書式と配置を設定する
テキストの大文字・小文字を変更する




 をクリックします。
をクリックします。 をクリックします。
をクリックします。 と文字
と文字  の間隔を変更します。
の間隔を変更します。 :テキスト全体が大文字で表示されます。
:テキスト全体が大文字で表示されます。 :各単語の最初の文字が大文字で表示されます。
:各単語の最初の文字が大文字で表示されます。 :テキスト全体が小文字で表示されます。
:テキスト全体が小文字で表示されます。 :「テキストを編集」パネルに入力したテキストと同じように、大文字と小文字が区別されます。
:「テキストを編集」パネルに入力したテキストと同じように、大文字と小文字が区別されます。