Wix Studio エディタ:ソーシャルバーを追加・カスタマイズする
4分
この記事内
- サイトにソーシャルバーを追加する
- ソーシャルバーをカスタマイズする
- ソーシャルバーのレイアウトをカスタマイズする
ソーシャルバーを使用して、訪問者にクライアントの SNS アカウントを探索するよう促します。ソーシャルバーには、追加したいプラットフォームのアイコンが表示され、該当するアカウントにリンクされます。アイコンのデザインを選択し、サイズと間隔を調整することもできます。
サイトにソーシャルバーを追加する
ページにソーシャルバーを追加し、訪問者の目にとまる位置に配置しましょう。たとえば、ソーシャルバーをサイトのヘッダーに表示して、全ページの最上部に表示させることができます。
ソーシャルバーを追加する方法:
- エディタ左側で「要素を追加」
 をクリックします。
をクリックします。 - 「埋め込み・SNS」をクリックします。
- 「ソーシャルバー」をクリックします。
- ソーシャルバーをページ上の希望の位置にドラッグします。

ソーシャルバーをカスタマイズする
ソーシャルバーにはデフォルトのアイコンが付属していますが、クライアントのニーズに合わせて完全にカスタマイズすることができます。アイコンの置き換え、新しいアイコンの追加、関連するソーシャルリンクの設定が可能です。不要なアイコンは削除することもできます。
ソーシャルバーをカスタマイズする方法:
- エディタでソーシャルバーをクリックします。
- 「ソーシャルリンクを設定」をクリックします。
- ソーシャルバーのカスタマイズ方法を選択します:
新しいアイコンを追加する
アイコンを変更する
SNS リンクを追加・変更する
アイコンを削除する
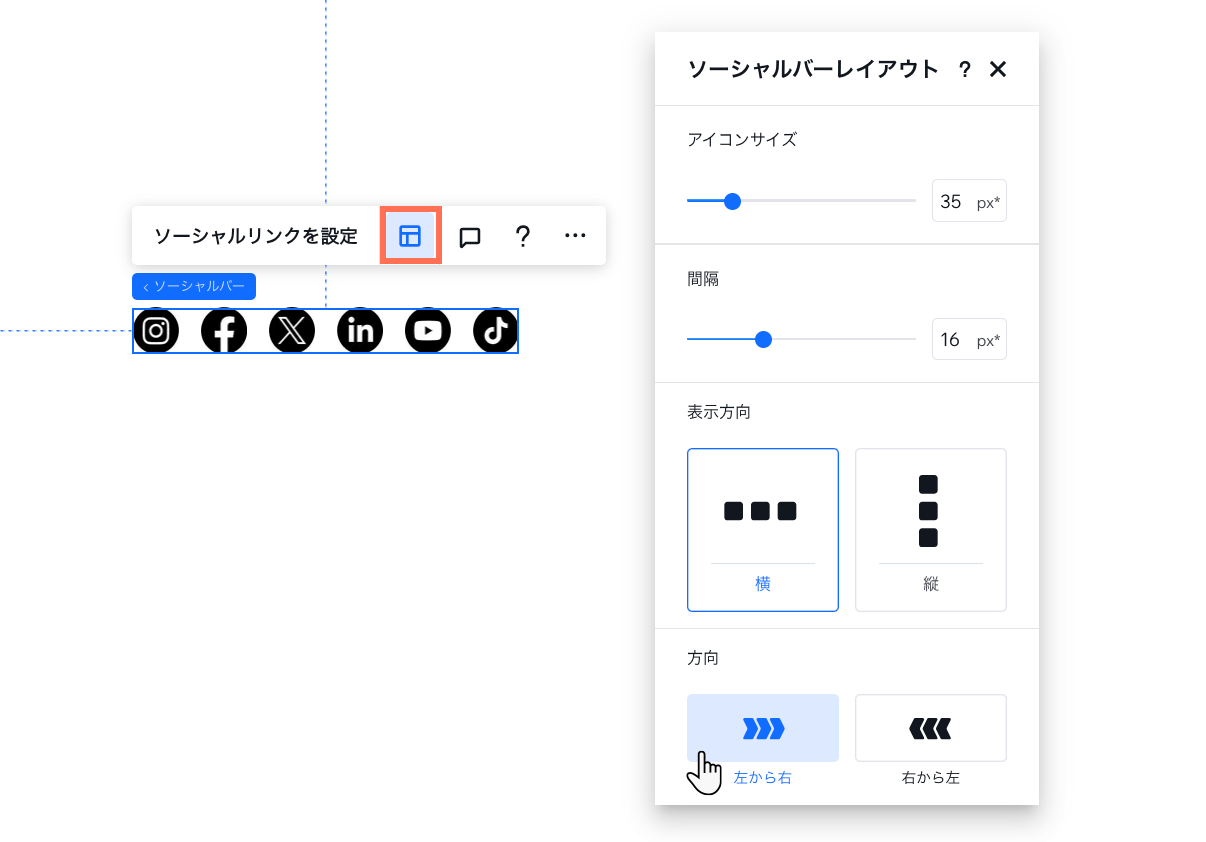
ソーシャルバーのレイアウトをカスタマイズする
ソーシャルバーのレイアウトと外観をカスタマイズします。アイコンのサイズを変更したり、アイコン間の間隔を調整したり、表示方向と方向を選択したりします。
レイアウトをカスタマイズする方法:
- エディタでソーシャルバーをクリックします。
- 「レイアウト」アイコン
 をクリックします。
をクリックします。 - 以下のオプションを使用してレイアウトをカスタマイズします:
- アイコンサイズ:SNS アイコンのサイズを設定します。
- 間隔:SNS アイコン間の間隔を設定します。
- 表示方向:バーの配置を横向きまたは縦向きから選択します。
- 方向:バーが左から右に読むか、右から左に読むかを設定します。

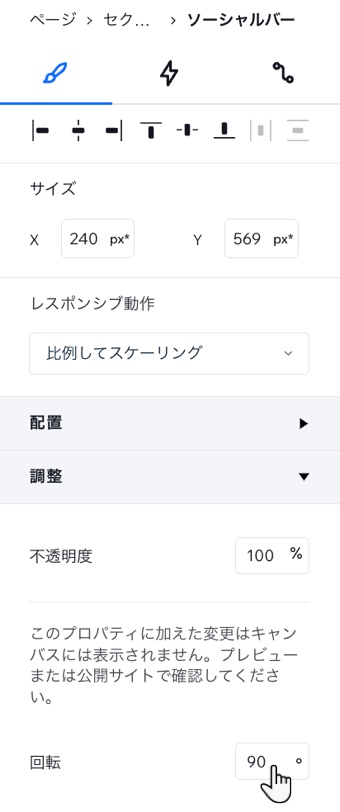
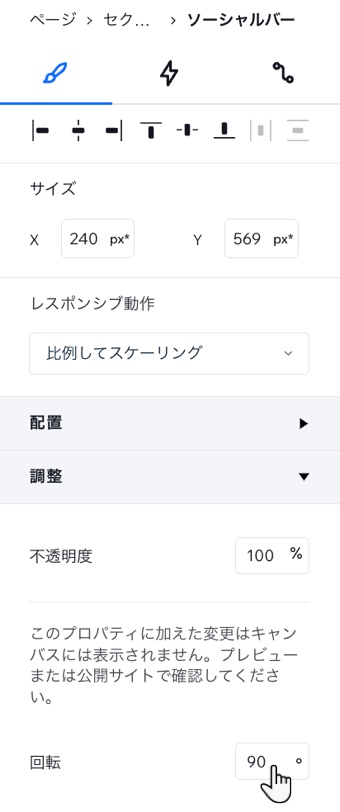
アイコンを反転または回転させる場合:
- エディタでソーシャルバーをクリックします。
- エディタ右上で「要素設定パネルを開く」矢印アイコン
 をクリックします。(要素設定パネルはすでに開いている場合もあります)
をクリックします。(要素設定パネルはすでに開いている場合もあります) - 「調整」をクリックし「回転」横で希望の角度(例:180度)を入力します。





 をクリックします。
をクリックします。
 をクリックして削除します。
をクリックして削除します。