Wix Studio エディタ:セクションの背景を変更・カスタマイズする
13分
この記事内
- セクションの背景に色を追加する
- セクションの背景にグラデーションを追加する
- セクションの背景に画像を追加する
- セクションの背景に動画を追加する
- セクションの背景にパターンオーバーレイを追加する
- セクションの背景にスクロールエフェクトを追加する
Wix Studio エディタを使用すると、クライアントのサイトの各セクションを思い通りにデザインすることができます。セクションの背景に色、グラデーション、画像、または動画を追加してサイトの雰囲気に合わせたり、追加した背景にさらにパターンオーバーレイやスクロールエフェクトを追加して、視覚的な効果をより高めたりすることができます。
これにより、ユーザーのサイトでの操作を想定しながらセクションをカスタマイズし、一層クライアントのサイトを充実させることができます。
参考:
- あらゆるデバイスからの閲覧を考慮し、セクションの背景はブレイクポイントごとに設定することができます。
- デザインプロセスをスピードアップできるように、たくさんの完全にレスポンシブなデザイン済みセクションを「要素を追加」パネルの「セクション」に作成しました。
セクションの背景に色を追加する
セクションの背景色をテーマカラーまたはカスタムカラーより選択します。落ち着いた色合いの背景が必要な場合は、不透明度を設定できます。
セクションの背景色を変更する方法:
- 該当するセクションを選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

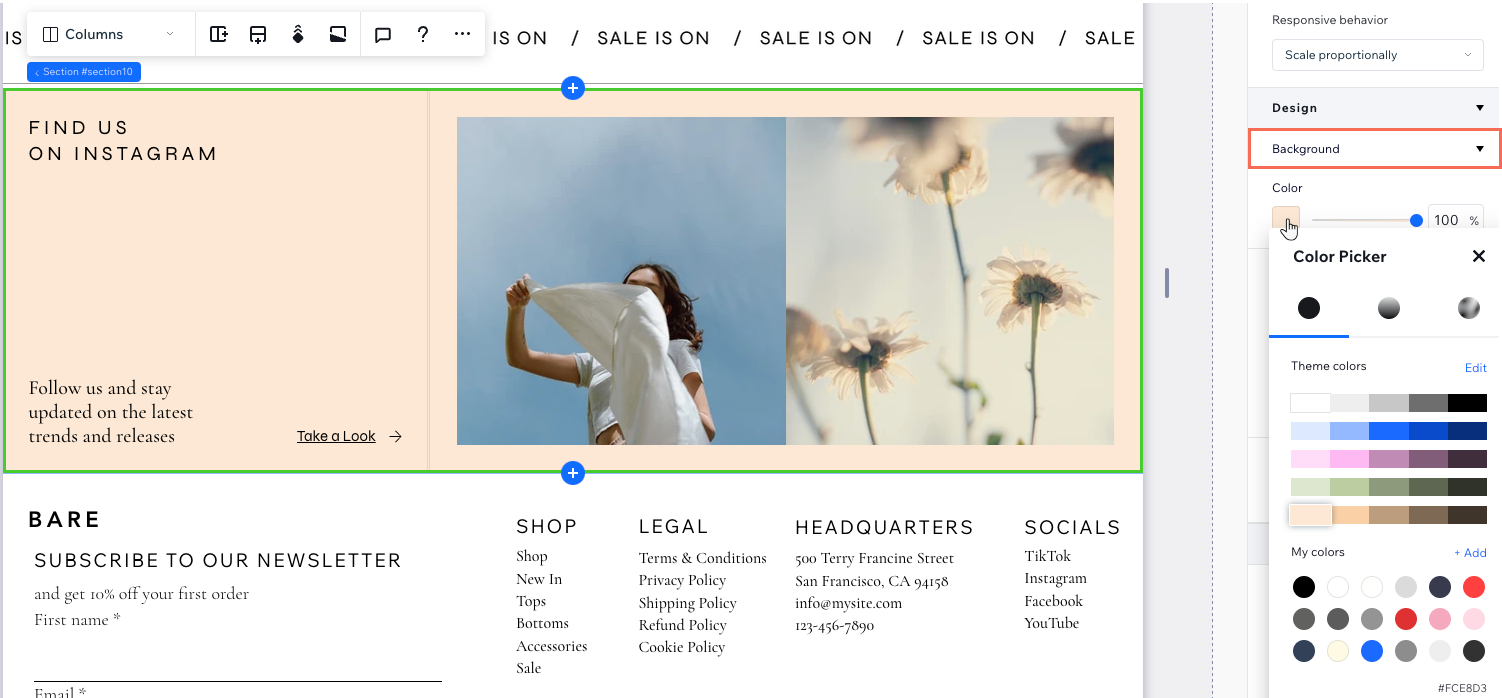
- 「デザイン」下のカラーボックスをクリックします。
- 好みに応じて色を選択します:
- テーマカラー:サイトの色から 1つ選択します。
- マイカラー:既存のカスタムカラーを選択します。
- 新しい色を追加:「+追加」をクリックして、カラーピッカーに新しい色を追加します。
- (オプション)スライダーを使用して、色の不透明度を調整します。

セクションの背景にグラデーションを追加する
Wix Studio エディタでは、セクションの背景にさまざまな種類のグラデーションを使用することができます:
- 円形グラデーション、リニア、円錐状
 :これらのグラデーションでは、最大 8色を選択して、各色の不透明度を設定することができます。リニアの場合は角度を、円形グラデーションの場合は焦点を、円錐状の場合はその両方調整して、希望の見た目にすることもできます。
:これらのグラデーションでは、最大 8色を選択して、各色の不透明度を設定することができます。リニアの場合は角度を、円形グラデーションの場合は焦点を、円錐状の場合はその両方調整して、希望の見た目にすることもできます。 - フルードグラデーション
 :このグラデーションでは、必要なだけ色を混ぜ合わせて、流体のような効果を作成することができます。各色の不透明度、サイズ、広がりを設定することができます。
:このグラデーションでは、必要なだけ色を混ぜ合わせて、流体のような効果を作成することができます。各色の不透明度、サイズ、広がりを設定することができます。
セクションにグラデーション背景を追加する方法:
- 該当するセクションを選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

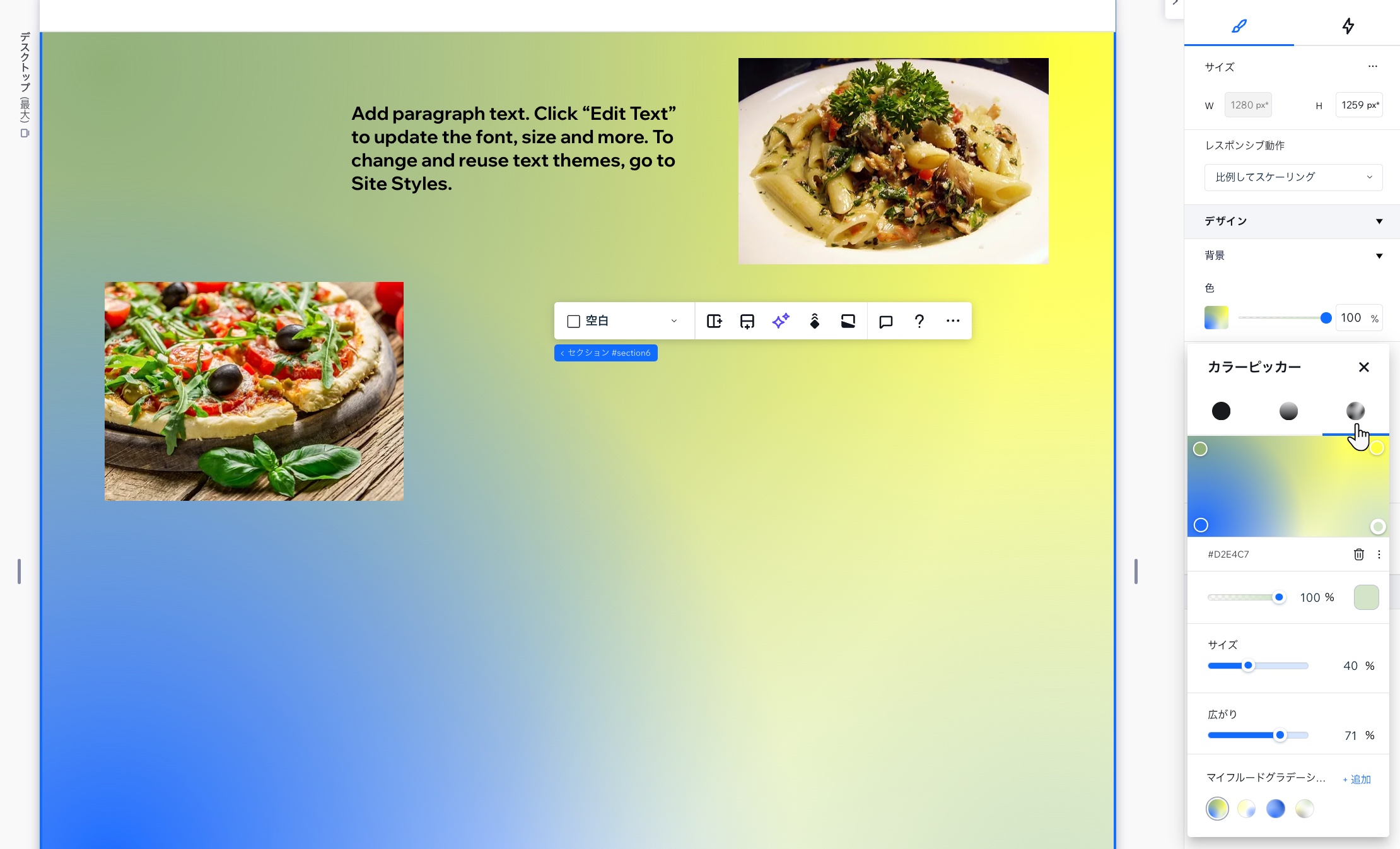
- 「デザイン」下のカラーボックスをクリックします。
- 以下をクリックして、好みの種類のグラデーションを作成します:
リニア、円形、または円錐状のグラデーションを追加する
フルードグラデーションを追加する

セクションの背景に画像を追加する
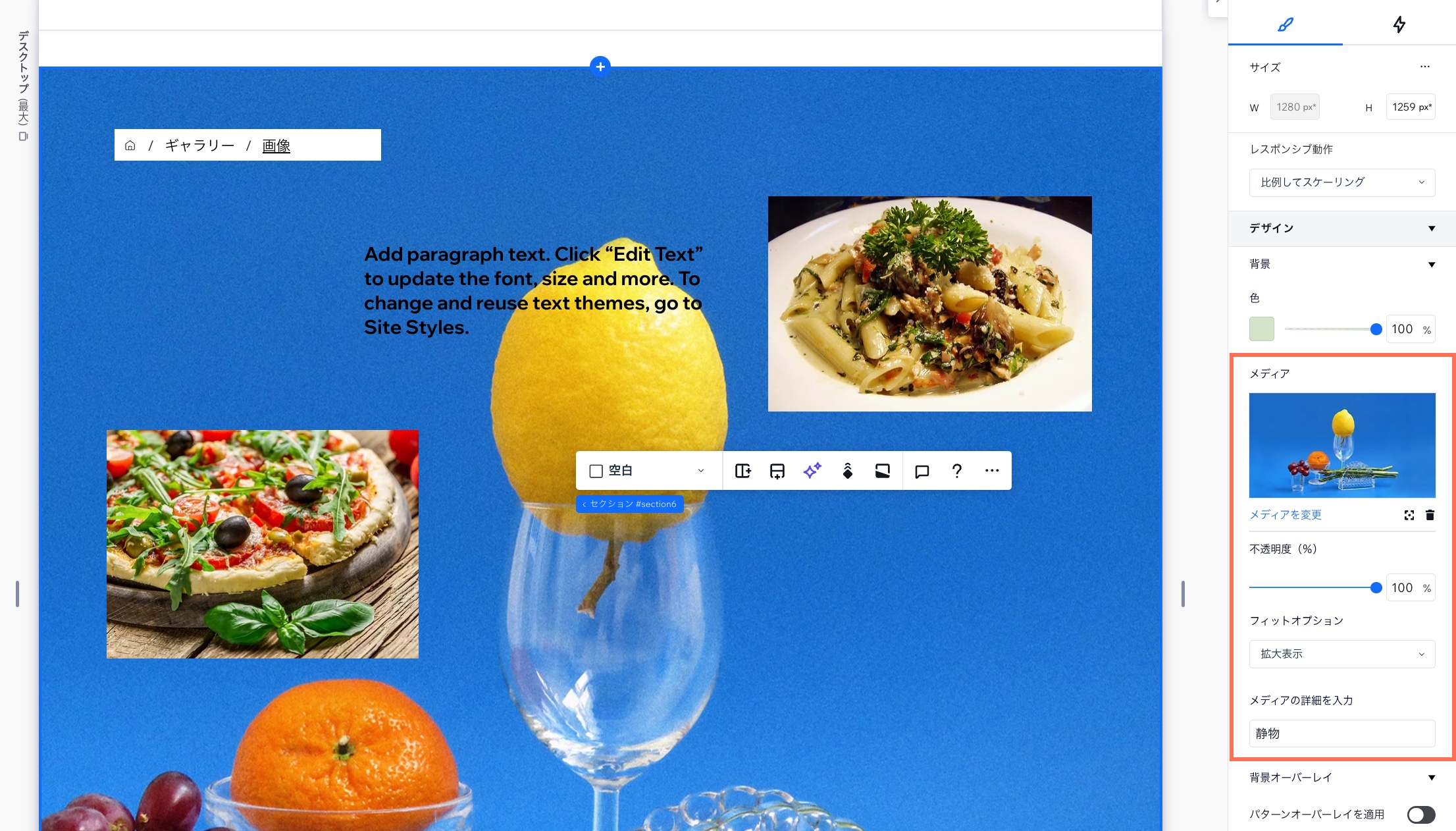
キャンバスまたは要素設定パネルから、セクションの背景に画像を追加します。画像は、自身でアップロードしたり、「Wix 画像・動画素材」や「Unsplash」から無料のものを選択したり、「Shutterstock」で購入したものを追加することができます。画像を追加したら、どの画面サイズでも常に特定の部分が表示されるよう、焦点を選択することができます。
ヒント:
画像の上に色やグラデーションオーバーレイを追加することができます。カラーボックスをクリックして色またはグラデーションを選択し、スライダーをドラッグしてこのレイヤーの不透明度を調整します。
セクションの背景に画像を追加する方法:
- エディタで該当するページを開きます。
- 実行する内容を選択します:
キャンバス上の画像を背景として設定する
要素設定パネルから背景画像を追加する
既存の背景画像をカスタマイズする

サイトを Editor X から Wix Studio に更新した場合:
背景画像に「パララックス」エフェクトを適用している場合は、エフェクトを削除したり画像を変更しなければ、Wix Studio でも同じエフェクトが引き続き適用されます。
Wix Studio エディタでは、以下の方法で画像に「パララックス」エフェクトを追加することができます:
- 画像をセクションの背景として設定し、そのセクションで「スクロールエフェクトの背景」アイコンをクリックして「パララックス」を選択する。
- セクションに画像を追加し、要素設定パネルで「アニメーションとエフェクト」タブの「スクロール」をクリックして、「パララックス」を選択する。他のアニメーションは追加しないでください。
セクションの背景に動画を追加する
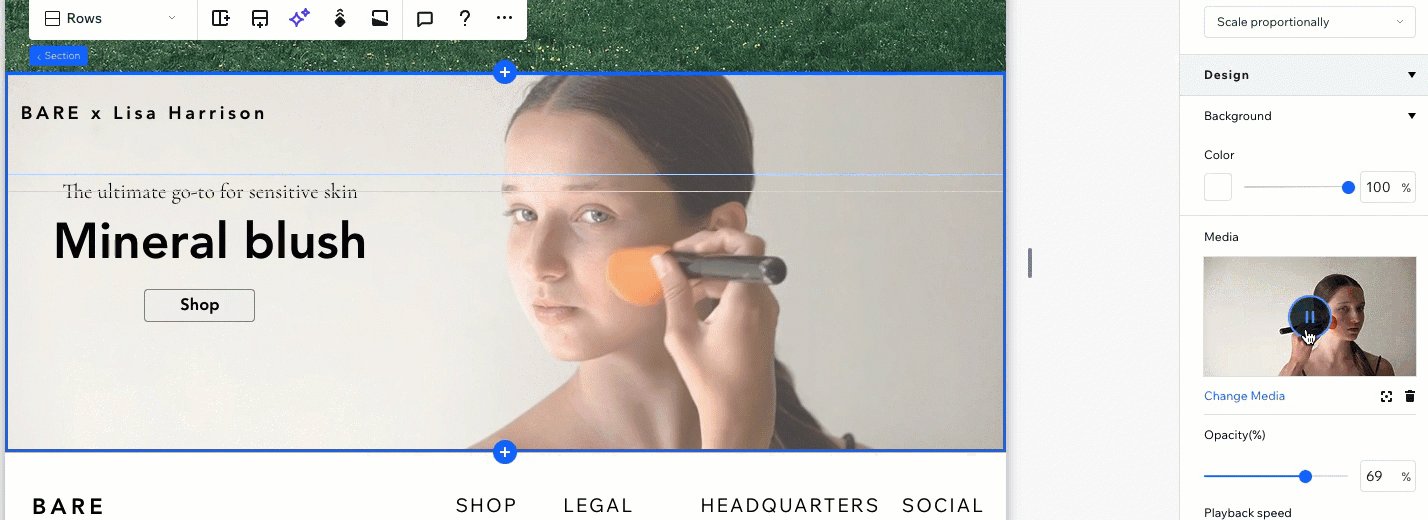
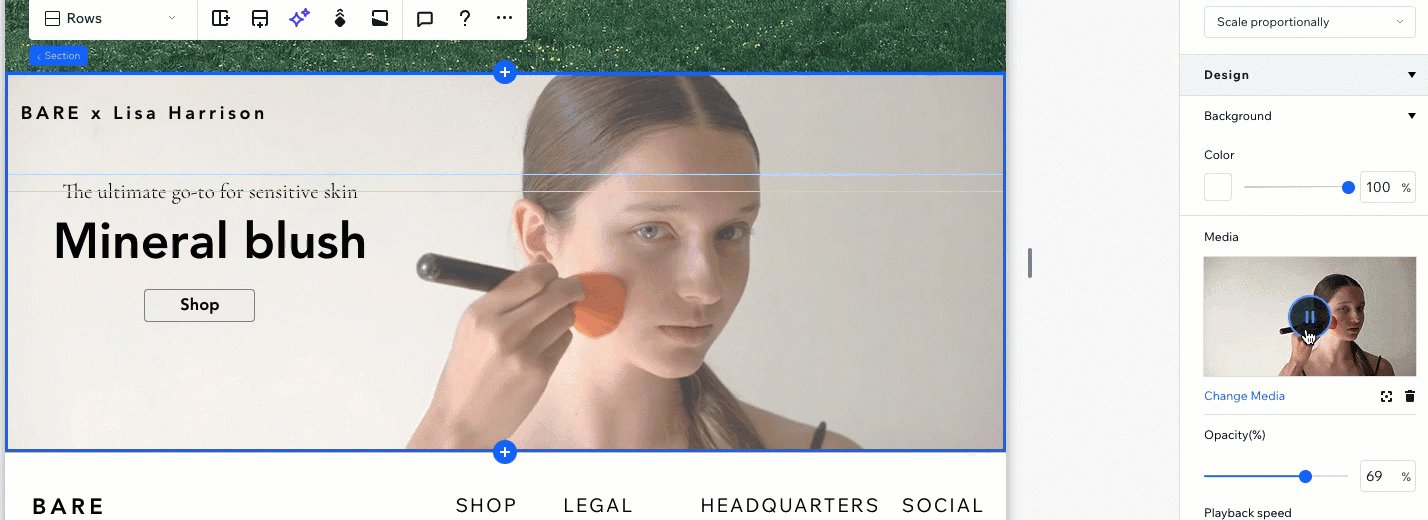
動画背景を追加して、セクションに躍動感を与えましょう。動画の焦点を選択したり、再生速度を変更したり、動画をループ再生するかどうかを決めることができます。
背景に使用できる無料動画のライブラリをご用意しています。また、ご自身のファイルを使用したり、Shutterstock から動画を購入したりすることもできます。
ヒント:
動画背景の上に色やグラデーションオーバーレイを追加することができます。カラーボックスをクリックして色またはグラデーションを選択し、スライダーをドラッグしてこのレイヤーの不透明度を調整します。
セクションの背景に動画を追加する方法:
- 該当するセクションを選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- 「メディア」下の「+画像または動画を追加」をクリックします。
- (メディアマネージャーで)次に実行する内容を選択します:
- 独自の動画を選択またはアップロードする。
- 「Wix 画像・動画素材 / Unsplash」タブをクリックして、無料の動画を使用する。
- 「Shutterstock」タブをクリックして、Shutterstock から動画を購入する。
- 「背景を変更」をクリックします。
- (オプション)要素設定パネルで動画背景をカスタマイズします:
- 焦点:「焦点」アイコン
 をクリックして、画面のサイズが変更されても常に表示したい動画の部分を選択します。
をクリックして、画面のサイズが変更されても常に表示したい動画の部分を選択します。 - 不透明度:スライダーをドラッグして、動画の表示設定を変更します。
- 再生スピード:ドロップダウンをクリックして、動画の再生速度(例:標準、x0.25、x1.25)を選択します。
- ループ再生:トグルをクリックして、動画の再生方法を変更します:
- 有効:動画はバックグラウンドで無限ループで再生されます。
- 無効:動画は訪問者に一度だけ再生され、その後停止します。
- 焦点:「焦点」アイコン
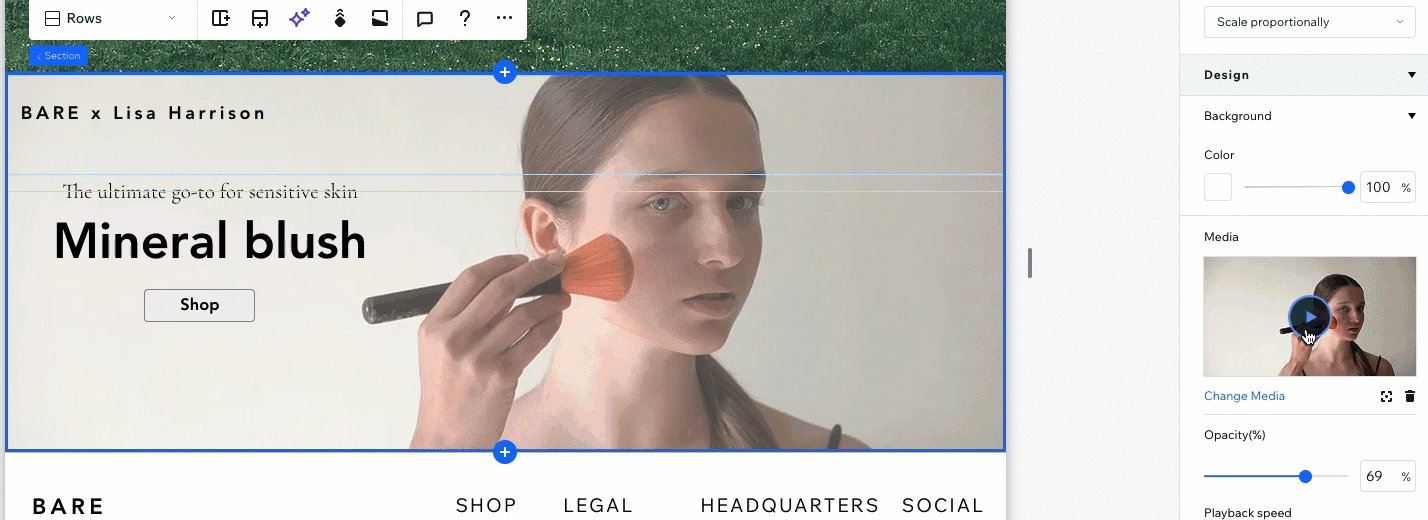
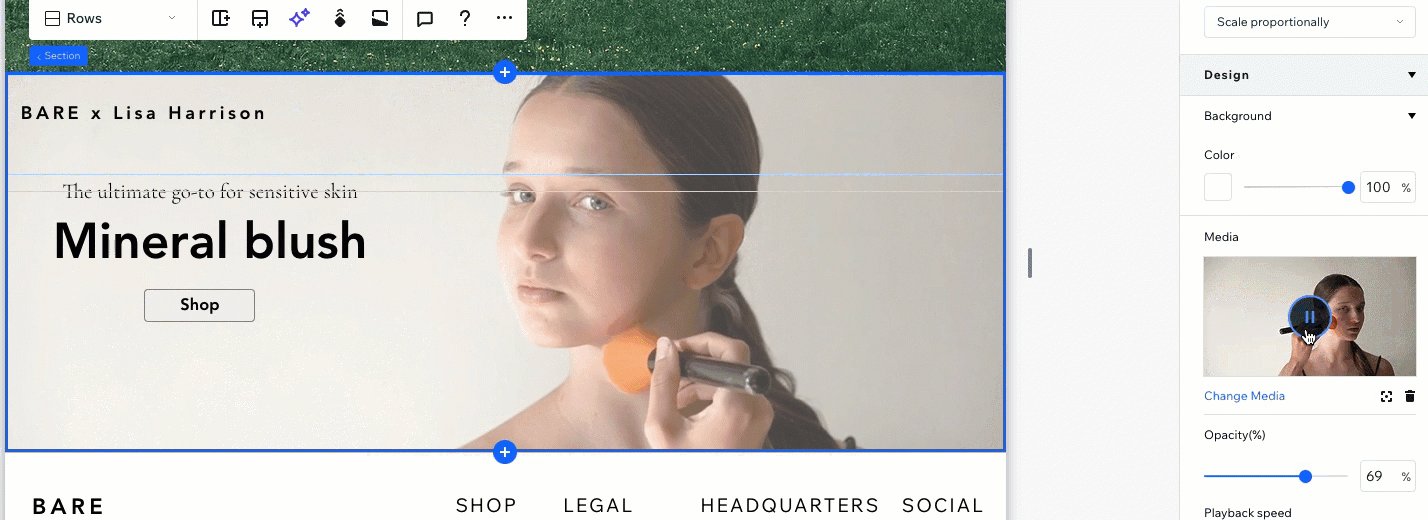
ライブで動作を確認したい場合:
動画の「再生」ボタンをクリックして、キャンバス上で直接どのように表示されるかを確認します。

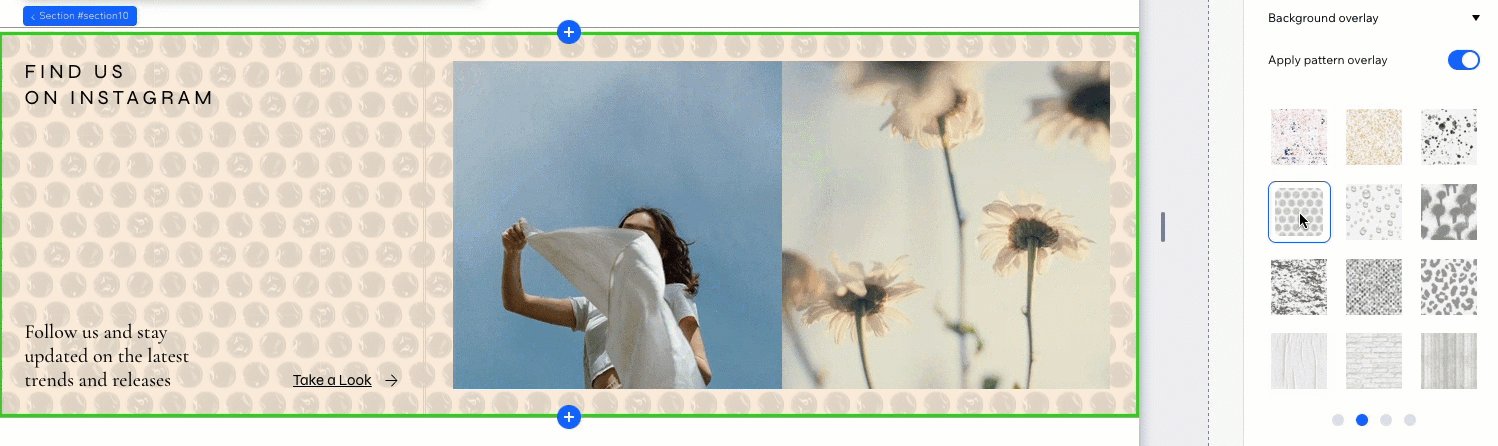
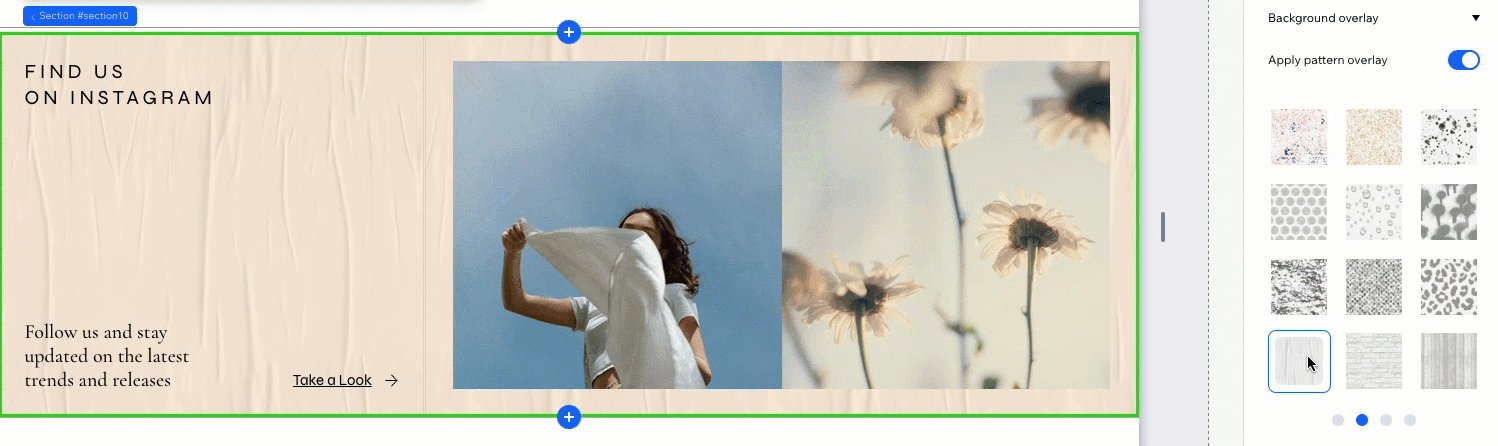
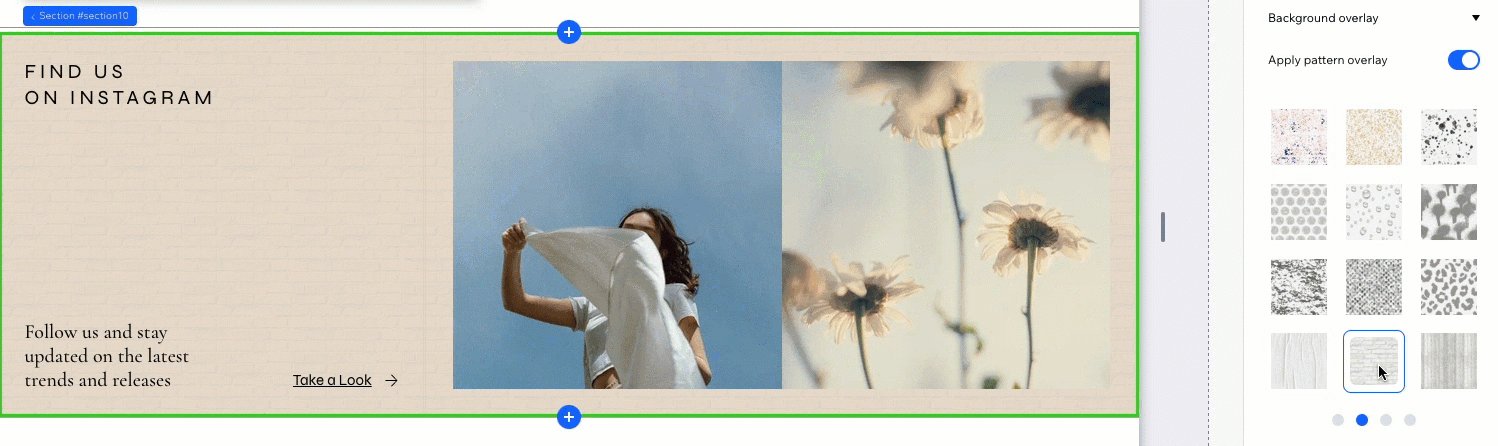
セクションの背景にパターンオーバーレイを追加する
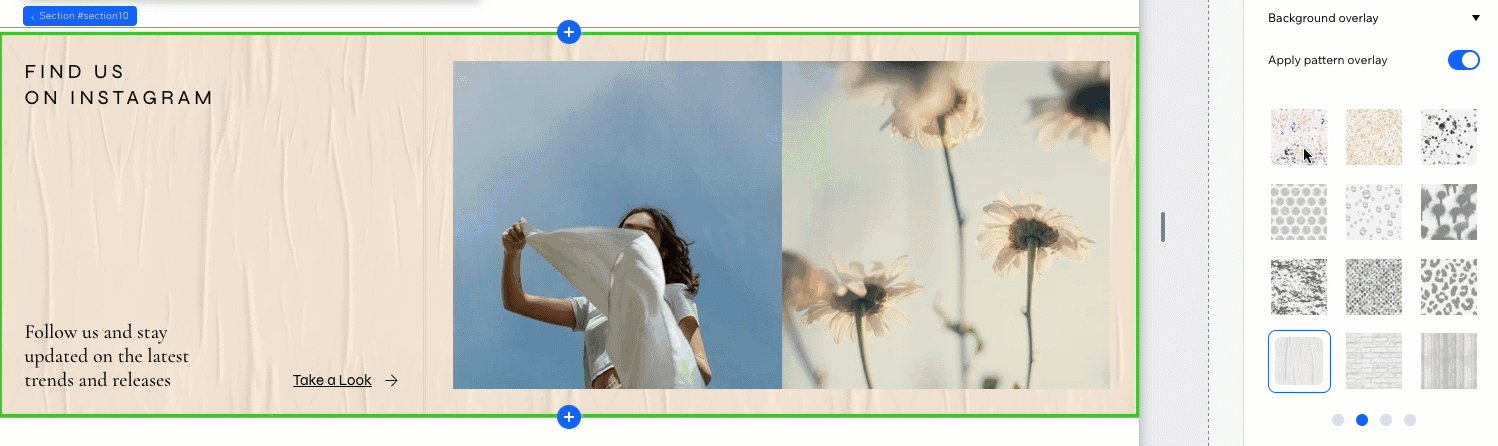
セクションの背景に面白いパターンを適用しましょう。さまざまな色とサイズのパターンから選択できます。リストを参照し、お好みのパターンをクリックして、背景との調和を確認してください。
セクションの背景にパターンオーバーレイを追加する方法:
- 該当するセクションを選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- 「背景オーバーレイ」下で「パターンオーバーレイを適用」トグルを有効にします。
- 利用可能なパターンから選択します。パターンをクリックしてオーバーレイとして追加し、背景とのフィット感を確認してください。

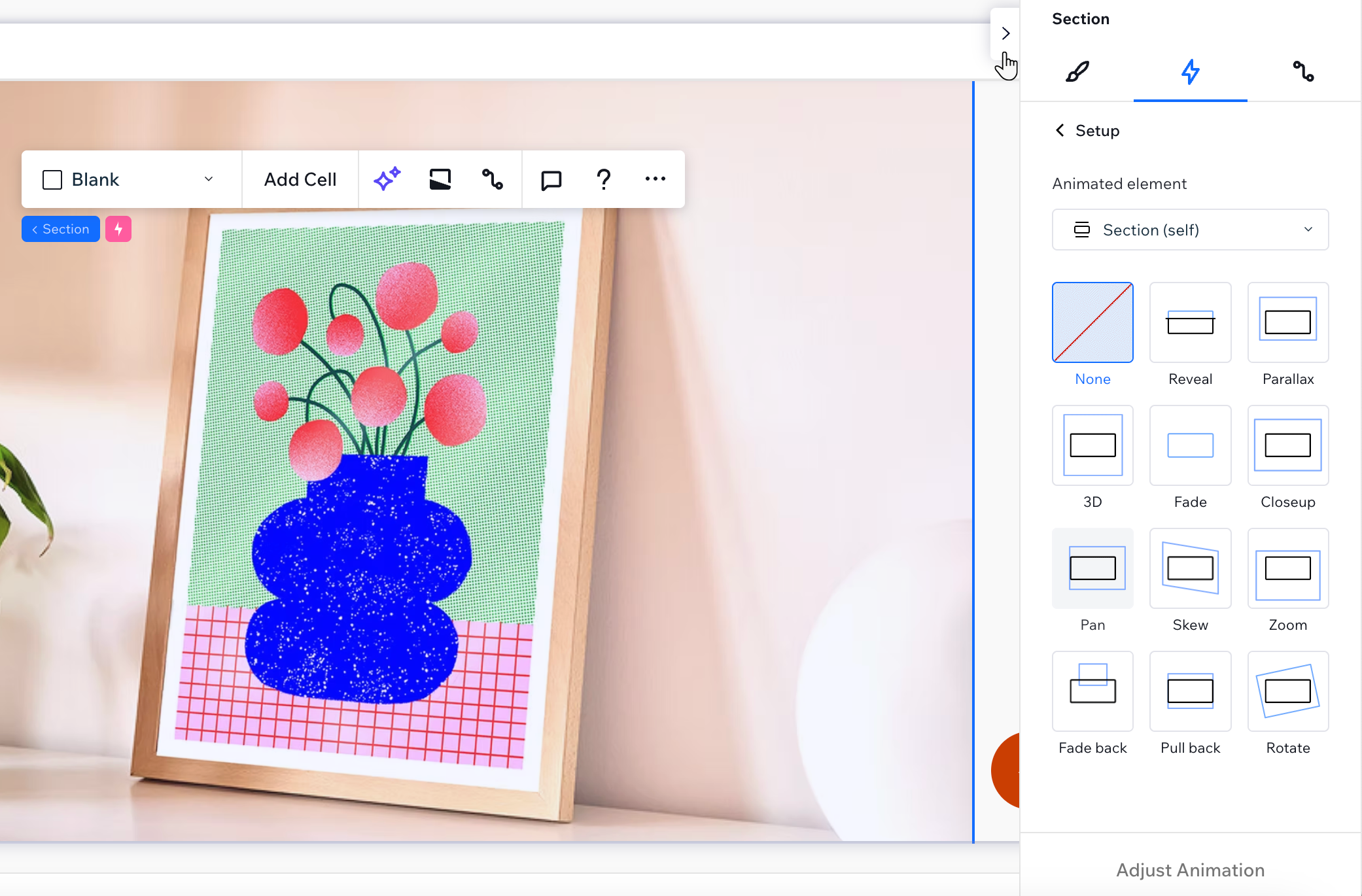
セクションの背景にスクロールエフェクトを追加する
セクションの背景にスクロールエフェクトを追加すると、訪問者がクライアントのサイトを上下にスクロールした際、セクションに躍動感を与えることができます。エフェクトは、「パララックス」、「3D」、「ズーム」など、さまざまな種類から選択することができます。
注意:
利用できるスクロールエフェクトは、セクションに追加する背景の種類(色や画像など)によって異なります。
スクロールエフェクトの背景を追加する方法:
- 該当するセクションを選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- 「アニメーションとエフェクト」タブ
 をクリックします。
をクリックします。 - 「スクロール」下の「+追加」をクリックします。
- リストから任意のエフェクトを選択します。
- (オプション)下部の「アニメーションを調整」をクリックして、エフェクトの設定を調整します。



 をクリックします。
をクリックします。 に変化します。
に変化します。 をクリックします。
をクリックします。
 をクリックします。
をクリックします。
 をクリックします。
をクリックします。

 をクリックし、スクロールエフェクト(例:「パララックス」など)を選択します。
をクリックし、スクロールエフェクト(例:「パララックス」など)を選択します。