Wix Studio エディタ:スライドショーリピーターを追加・カスタマイズする
6分
この記事内
- スライドショーリピーターを追加・設定する
- スライドを管理する
- スライドショー設定を調整する
- スライドショーリピーターをデザインする
- ナビゲーションボタンをカスタマイズする
スライドショーリピーターを使用すると、クライアントのサイト用にインタラクティブなスライドショーをより素早く作成できます。デザインとレイアウトはスライド全体で繰り返されますが、コンテンツはスライドごとに異なります。これにより、すべてのスライドをゼロからデザインすることなく、スライドショー全体で一貫した外観を維持できます。
スライド全体で繰り返されるものは?

スライドショーリピーターを追加・設定する
さまざまなスライドショーのデザインから選択して始めましょう。ページにスライドショーを追加したら、必要に応じて要素を自由に追加、移動、削除できます。
注意:
1つのスライドから要素を追加または削除すると、他のスライドにも影響します。
スライドショーリピーターを追加・設定する方法:
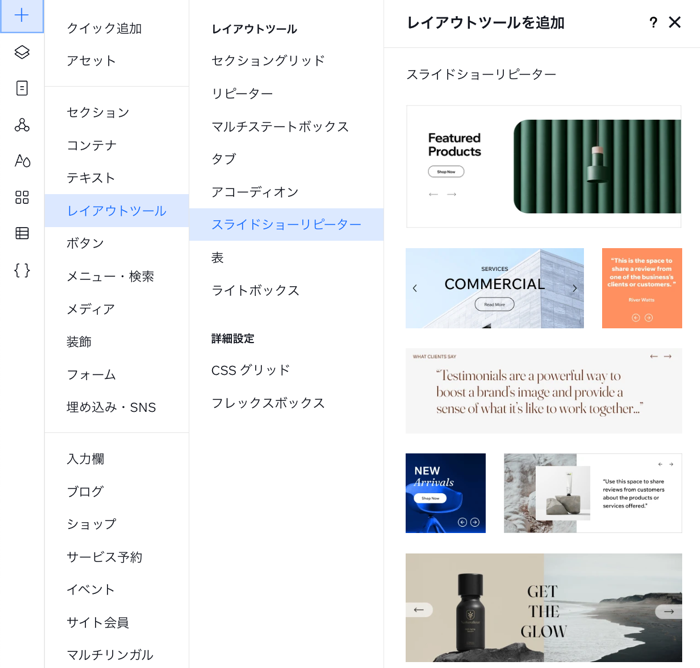
- エディタ左側で「要素を追加」
 をクリックします。
をクリックします。 - 「レイアウトツール」をクリックします。
- 「スライドショーリピーター」をクリックします。
- 好きなデザインをページにドラッグします。
- クライアントのニーズに合わせてスライドショーのコンテンツをカスタマイズします:
- 要素(例:テキスト、画像)をクリックしてカスタマイズします。
- スライドにさらに要素を追加します。
- 不要な要素を削除します。
- 要素を CMS(コンテンツ管理システム)に接続します。

スライドを管理する
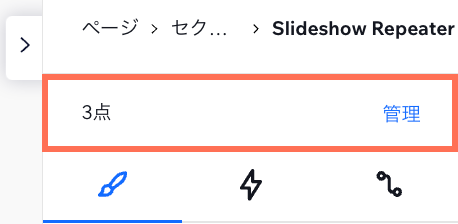
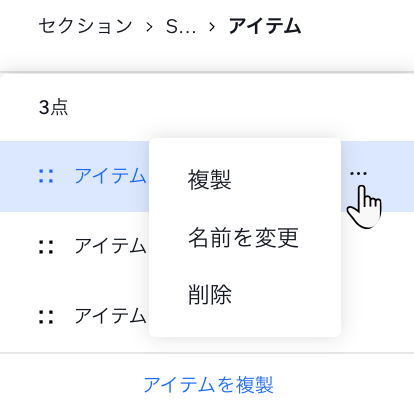
要素設定パネルの上部には、現在のアイテム(スライド)数と、それらを個別に管理するオプションが表示されます。
アイテムを複製してさらにスライドを追加したり、無関係なコンテンツを削除したりできます。

スライドを管理する方法:
- スライドショーリピーターを選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- 要素設定パネル上部の「管理」をクリックします。
- 該当するアイテム(スライド)にマウスオーバーし、「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「複製」、「名前を変更」、「削除」のいずれかを選択します。
ヒント:1つのスライドの名前を変更すると、このスライドショーの他のスライドの名前も自動的に変更されます。

スライドショー設定を調整する
スライドショーを希望通りに動作させることができます。ナビゲーションボタンを表示または非表示にしたり、スライドショーが自動的に再生されるように設定したり、スライド間に切り替えを追加したりできます。
スライドショー設定を調整する方法:
- スライドショーリピーターを選択します。
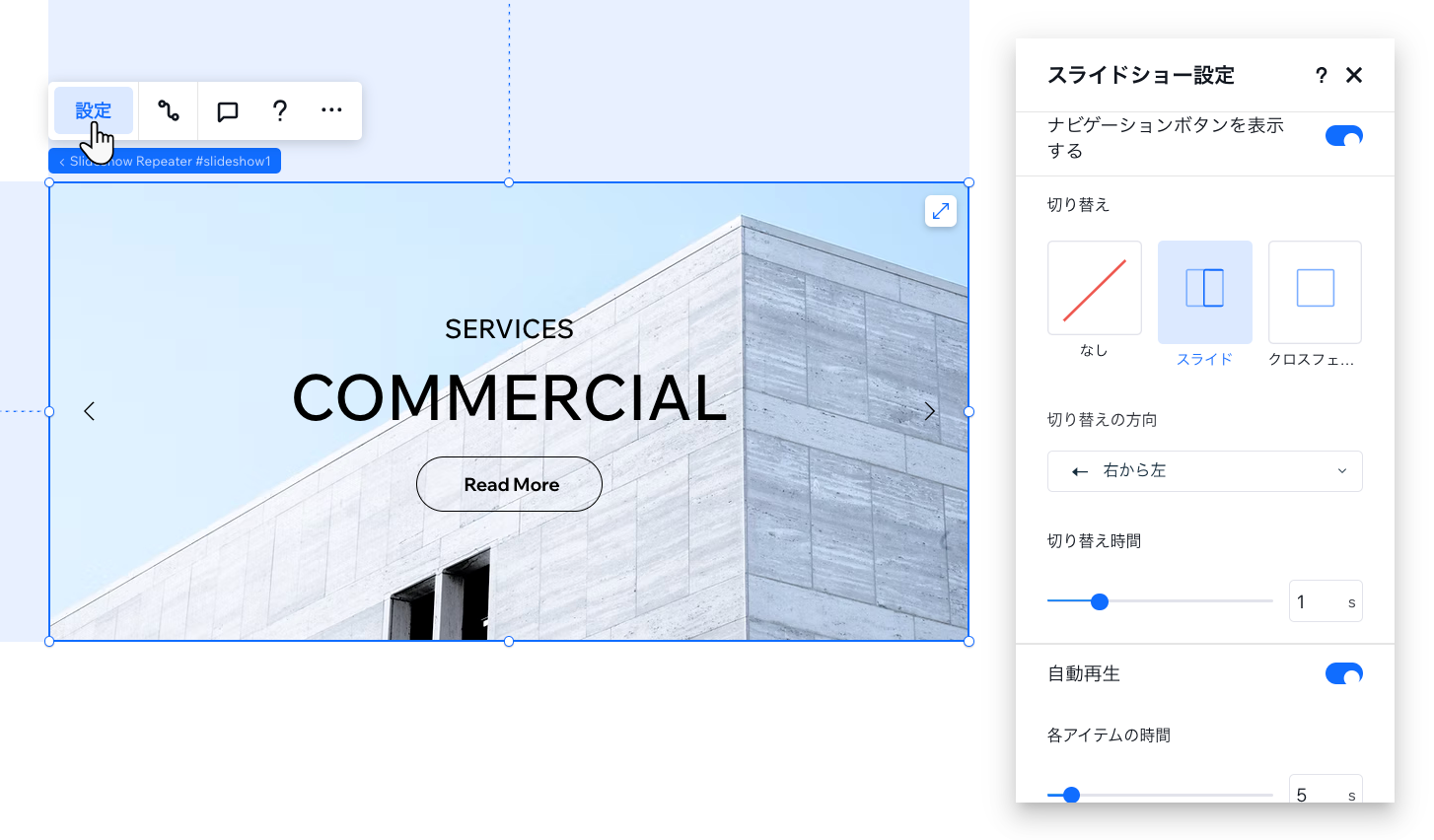
- 「設定」をクリックします。
- 次に実行する内容を選択します:
- ナビゲーションボタンを表示する:トグルをクリックして、ナビゲーションボタンを表示または非表示にします。
- 切り替え:スライド間に切り替えエフェクトを適用するかどうかを選択し、設定を調整します。
- 自動再生:トグルを有効にして、訪問者の操作なしでスライドショーを自動的に再生します。
- 各アイテムの時間:スライドショーが自動的に次のスライドに進むまでのスライドの表示時間を決定します。
- マウスオーバーで一時停止:このトグルを有効にすると、訪問者がマウスオーバーしたときにスライドショーが停止します。これにより、サイト訪問者はコンテンツに集中することができます。
- 一時停止 / 再生ボタンを表示:トグルを有効にして、訪問者がスライドショーを一時停止して再生できるようにします。
- 無限ループ:このトグルを有効にすると、スライドショーに「終了」がなくなり、最初に戻ります。

スライドショーリピーターをデザインする
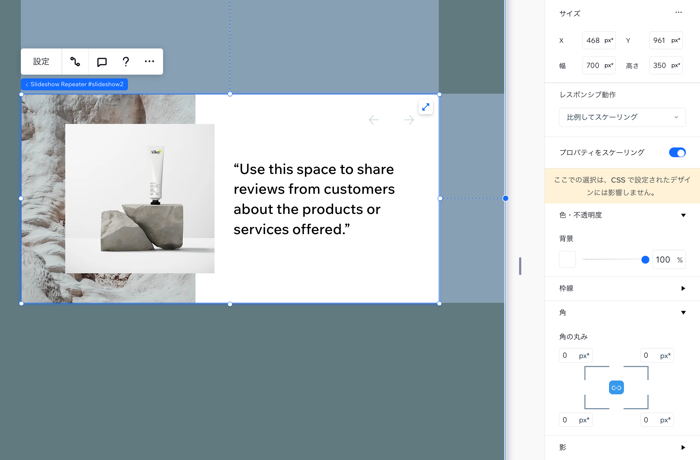
クライアントのスタイルやサイトに合わせて、スライドショーリピーターの外観をカスタマイズします。スライドに背景色を追加したり、スライドショーに枠線を付けたり、影を適用して目立たせたりすることができます。
スライドショーリピーターをデザインする方法:
- スライドショーリピーターを選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- 次に実行する内容を選択します:
- スライドの背景色を選択し、不透明度を設定する。
- スライドショーに枠線を追加する。
- スライドショーの角の丸みを調整する。
- スライドショーの後ろに影を追加する。

参考:
サイトの言語に合わせてスライドショーの方向を変更することができます。「レイアウト」アイコン  をクリックして、パネルからオプションを選択します。
をクリックして、パネルからオプションを選択します。
ナビゲーションボタンをカスタマイズする
リピータースライドショーには 2つのボタンが組み込まれており、訪問者はそのボタンを使用してスライド間を移動できます。アイコンを置き換えたり、サイズを調整したり、ボタンの横に役立つテキスト(例:「前へ」、「次へ」)を追加したりできます。
また、ボタンを完全に削除して、訪問者が戻ったりスキップしたりできないようにすることもできます。スライドショー設定パネルに移動してボタンを非表示にします。
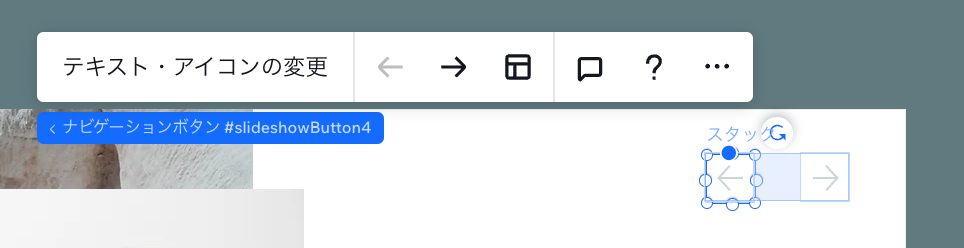
ナビゲーションボタンをカスタマイズする方法:
- スライドショーリピーターを選択します。
- ナビゲーションボタンを選択します。
ヒント:設定はすべてのスライドに適用されるため、どのスライドを表示していても問題ありません。 - 「テキスト・アイコンの変更」をクリックしてアイコンを置き換え、ボタンにテキストを追加します。