Wix Studio エディタ:スタックについて
2分
この記事内
- スタックする方向を選択する
- ドラッグアンドドロップで要素の間隔を調整する
- ニーズに合わせてスタックコンテナをデザインする
「スタック」とは、異なる複数の要素を、縦横の順序に関係なく、フレックスボックスに収まっているように一つにまとめる操作を指します。要素をスタックすると、訪問者が小さな画面で表示した際に要素が重なり合ってしまったり、大きな画面で表示した際に不自然な隙間ができるのを防ぐことができます。
スタックする方向を選択する
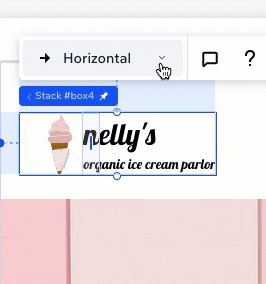
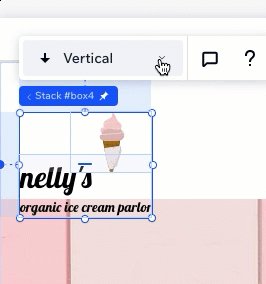
要素は、縦に配置されている場合でも、横に配置されている場合でも、自由にスタックすることができます。縦方向にスタックするか、横方向にスタックするかは、要素の配置によって異なります。
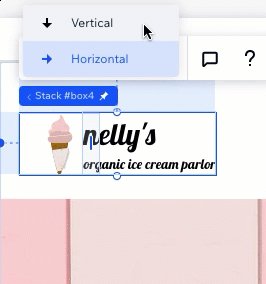
いずれの場合も、スタックした要素は、ドロップダウンの「縦」または「横」をクリックしてその方向を切り替えることができます。これにより、縦方向にスタックした要素も、横方向にスタックした要素も、同じ順序のまま簡単に方向を変更することができます。

ドラッグアンドドロップで要素の間隔を調整する
スタックした要素の間隔は、ドラッグアンドドロップで簡単に調整することができます。

マイナスのマージンを作成して、意図的に要素を重ねることもできます。

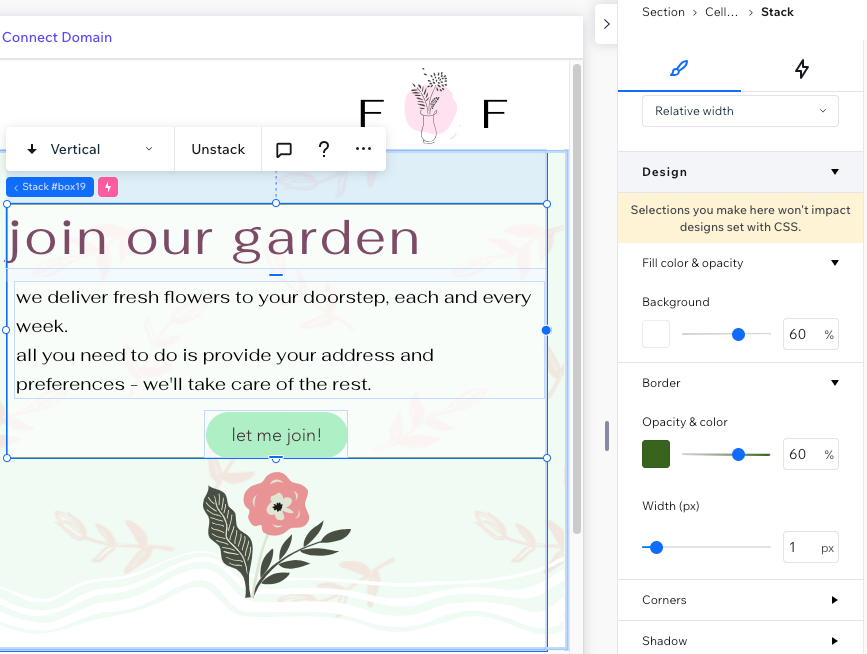
ニーズに合わせてスタックコンテナをデザインする
スタックコンテナの色はデフォルトでは透明ですが、要素設定パネルから必要に応じて背景色、枠線、影などをデザインすることができます。