Wix Studio エディタ:シェアボタンを追加・カスタマイズする
5分
この記事内
- シェアボタンを追加・設定する
- 表示するボタンを選択する
- シェアボタンのレイアウトを調整する
- シェアボタンをデザインする
サイトにシェアボタンを追加して、訪問者がサイトのトップページや現在閲覧しているページを、SNS で簡単に共有できるようにします。これにより、たとえばクライアント用に作成したサイトを、より多くのユーザーに見てもらえるようになります。
シェアボタンは Facebook や WhatsApp などの各種 SNS プラットフォームと統合されているため、面倒な設定は一切不要です。
シェアボタンを追加・設定する
プリセットから好みのデザインのシェアボタンを追加し、ボタンでサイトのトップページを共有できるようにするか、現在のページを共有できるようにするかを選択します。
シェアボタンを追加・設定する方法:
- エディタ左側で「要素を追加」
 をクリックします。
をクリックします。 - 「埋め込み・SNS」をクリックします。
- 「シェアボタン」をクリックします。
- 好きなデザインをページにドラッグします。
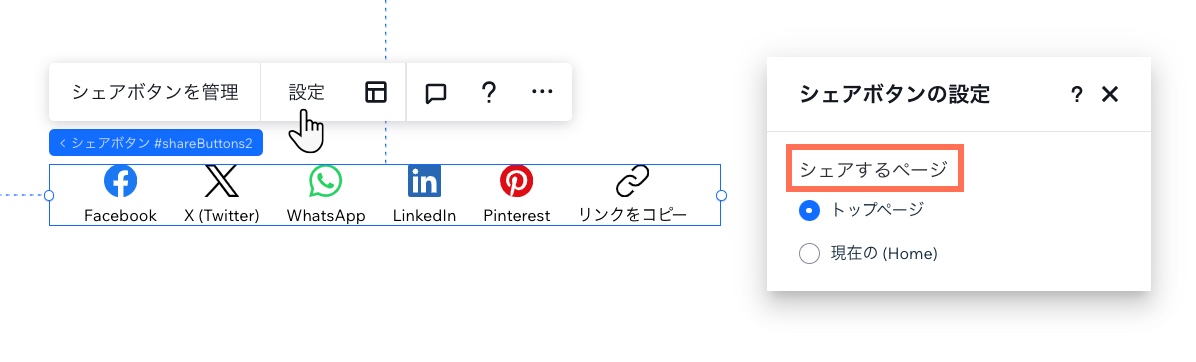
- ボタンのリンク先ページを選択します:
- 「設定」をクリックします。
- 「シェアするページ」下で該当するオプションを選択します。

表示するボタンを選択する
訪問者にサイトを共有してもらいたい SNS プラットフォームを選択します。不要な SNS プラットフォームのボタンは非表示にできるほか、必要に応じてボタンの順序を並べ替えたりすることができます。
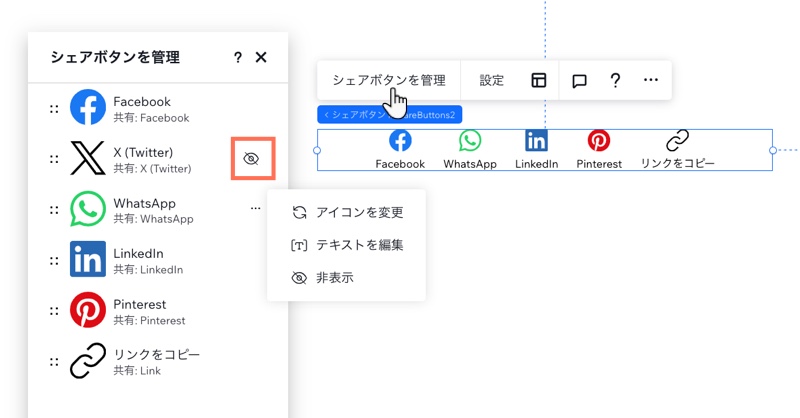
表示するボタンを選択する方法:
- シェアボタンを選択します。
- 「シェアボタンを管理」をクリックします。
- 次に実行する内容を選択します:
ボタンを非表示にする
ボタンを再度表示する
ボタンを並べ替える

シェアボタンのレイアウトを調整する
サイトに合わせてボタンのレイアウトを調整します。ボタンのレイアウトは横にも縦にも変更できるほか、SNS アイコンのみを表示したり、テキストのみを表示したり、両方を表示したりすることができます。また、配置や間隔のオプションを使用して、訪問者にシェアボタンを見やすく調整することもできます。
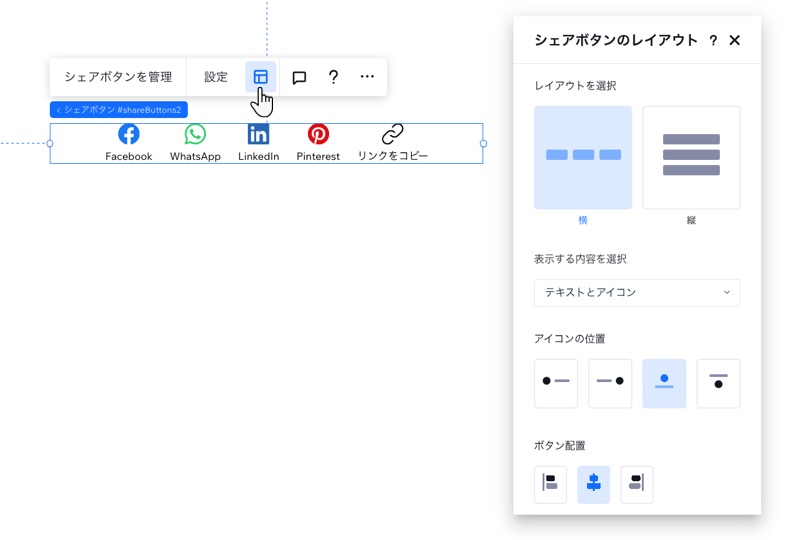
ボタンのレイアウトを調整する方法:
- シェアボタンを選択します。
- 「レイアウト」アイコン
 をクリックします。
をクリックします。 - 調整する内容を選択します:
- レイアウトを選択:ボタンを横または縦に表示するかを選択します。
- 表示する内容を選択:アイコンのみ、テキストのみ、または両方を表示するかを選択します。
- アイコンの位置:アイコンとテキストの両方を表示する場合、テキストを基準にアイコンをどこに表示するかを選択します(例:テキストの上など)。
- ボタン配置:シェアボタン要素内で、ボタンを左、中央、または右に揃えます。
- 間隔:スライダーをドラッグして、「アイコンとテキストの間隔」(該当する場合)、「ボタンの間隔」、「行間隔」を調整します。
- ボタンの方向:「シェアボタンを管理」パネルで設定したボタンの順序を、「左から右」または「右から左」のどちらの順で表示するかを選択します。
注意:このオプションは、「横」レイアウトを選択した場合にのみ利用できます。

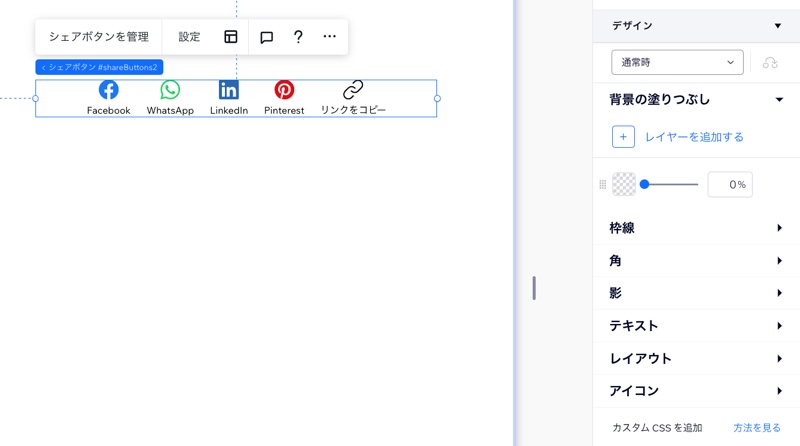
シェアボタンをデザインする
シェアボタンは、通常時のデザインとホバー時のデザインを個別にカスタマイズすることができます。ボタンの背景を独自のパターンで塗りつぶしたり、アイコンのサイズを調整したり、テキストのスタイルを変更したりすることができます。
ボタンをデザインする方法:
- シェアボタンを選択します。
- エディタ右上の「要素設定パネルを開く」矢印アイコン
 をクリックします。
をクリックします。 - 「デザイン」までスクロールダウンします。
- ドロップダウンから、「通常時」または「ホバー時」のどちらのデザインをカスタマイズするかを選択します。
- ボタンのデザインをカスタマイズします:
- 背景の塗りつぶし:ボタンの背景の領域を、色、グラデーション、または画像で塗りつぶします。複数のレイヤーを追加して不透明度を調整すると、独自のエフェクトを作成することができます。
- 枠線:ボタンの背景の領域に枠線を追加し、色やスタイルを選択してボタンを目立たせます。
- 角:ボタンの背景の領域の角を丸めます。
- 影:ボタンの背景の領域に影を追加し、立体的に見えるようにします。
- テキスト:ボタンに表示するテキストのフォントや書式設定などを変更します。
- レイアウト:ボタンの背景の領域のサイズを変更します。
- アイコン:アイコンのサイズと角度を調整します。