Wix Studio エディタ:サイトの色を操作する
5分
この記事内
- サイトの色について
- サイトの色を編集する
- サイトの色を管理する
- 要素にサイトの色を適用する
Wix Studio エディタでは、1つのパネルからクライアントのサイト全体で使用される色を管理できます。これにより、一貫したカラーストーリーを作成し、適宜、素早く更新することができます。
サイトの色はどのように確認できますか?

サイトの色について
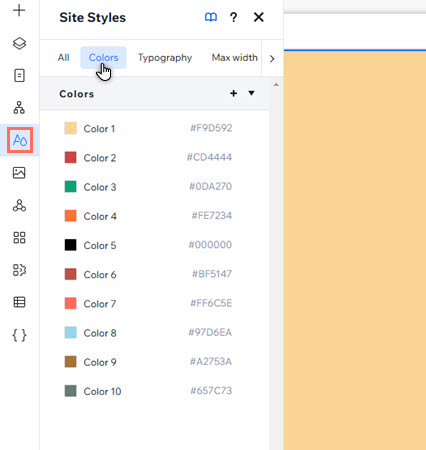
「サイトスタイル」パネルの「色」タブから、作業中のサイトで使用されている色を確認できます。これらは通常コンポーネントに接続されており、追加、管理、置き換えることでスムーズなデザイン体験を保証します。
開始時のサイトの色の数は、個々のサイトテンプレートやゼロから構築したサイトであるかによって異なります。ただし、各 Wix Studio サイトには、サイト全体の特定の要素やアプリに接続されるデフォルトの色が少なくとも 6種類あります:
- カラー 1:メインカラーは、要素とアプリの背景に適用されます(例:Wix ストア、Wix オンラインプログラムなど)。
- カラー 2:2番目の背景色。
- カラー 3:これは、「無効」状態のアクション / 要素に適用される既定の色です(例:Wix ブッキングカレンダーで予約不可の日付など)。
- カラー 4:テキスト要素とその他の要素やアプリのテキストの 2番目の色。
- カラー 5:サイト上のテキストの主な色。
- カラー 6:サイト上のリンクとアクションの色。
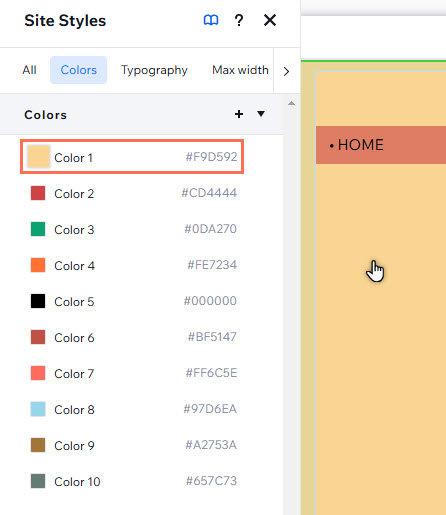
たとえば、以下のスクリーンショットでは、「カラー 1」がヘッダーの背景色として自動的に適用されています。

注意:
- 選択したテンプレートによって、これらの色はパネルで異なる名前が表示される場合があります。たとえば、「色 1」は「プライマリ背景」と表示される可能性があります。それでも、既定の色は、すべての Wix Studio エディタサイトで同じ順序で同じ要素またはアプリに接続されます。
- サイトには最大 25色を設定することができます。
サイトの色を編集する
「サイトスタイル」パネルからサイトの色をカスタマイズし、デザインニーズに合わせてクライアントのブランディングを強化しましょう。
重要:
色を変更すると、更新している色の要素にすぐに影響します。たとえば、以前に追加したおすすめパーツ、またはこの色を使用したパーツなどです。
サイトの色を編集する方法:
- エディタ左側の「サイトスタイル」
 をクリックします。
をクリックします。 - 「色」タブを選択します。
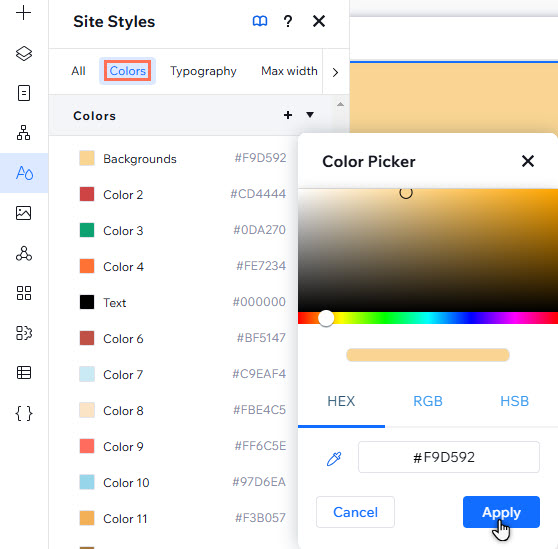
- 調整したい色をクリックします。
- 以下のオプションから、範囲の中央の色を選ぶ方法を選択します:
- カーソルを使用してピッカーから新しい色を選択します。
- HEX、RGB、または HSB 情報を入力します。
- 「スポイト」
をクリックして、画面上の任意の場所から新しい色を選択します。
- 「適用」をクリックします。

サイトの色を管理する
サイトの色を管理することで、デザインプロセスをできるだけスムーズに行うことができます。色の名前を変更して見つけやすくしたり、色を置き換えてサイトに素早く変更を加えることができます。
サイトの色を管理する方法:
- エディタ左側の「サイトスタイル」
 をクリックします。
をクリックします。 - 「色」タブを選択します。
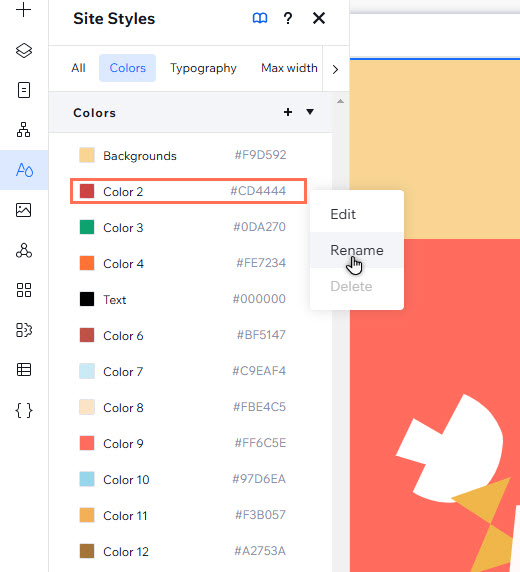
- 該当する色にマウスオーバーし、「その他のアクション」アイコン
をクリックします。
- 実行する内容を選択します:
- 色の名前を変更する:
- 「名前を変更」をクリックします。
- 新しい色の名前を入力します。
- 削除 / 置き換える:
- 「削除」をクリックします。
- ピッカーから代替色を選択します。
- 「適用」をクリックします。
- 色の名前を変更する:

色を削除 / 変更できない場合:
- 特定の色合いは、Wix アプリやサイト上の要素のデフォルトの色として使用されるため、「削除」オプションはグレー表示されます。ただし、パネル内で色をクリックして変更することは可能です。
- デフォルトの色として設定されていない色合いはサイト全体で引き続き使用されている場合があるため、色を変更するように求められます。
要素にサイトの色を適用する
色はカテゴリーに割り当てられているので、「要素を追加」パネル内の一部のおすすめ要素(例:おすすめテキスト要素)に自動的に適用されます。「要素設定パネル」を使用してキャンバス上の要素にサイトの色を適用することもできます。
参考:
要素に複数の色が含まれている場合は、カラーボックスをクリックして各色合いをカスタマイズできます。
要素にサイトの色を適用する方法:
- 該当する要素を選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- 「デザイン」下のカラーボックスをクリックして、カラーピッカーを開きます。
- 「テーマカラー」から色合いを選択して適用します。


