Wix Studio エディタ:コンテナを使用して縦セクションを作成する
5分
縦セクションは Wix Studio エディタでは利用できません。ただし、ピン留めされたコンテナを使用して同様の効果を得ることができ、サイドバーセクションのように見せることができます。

ステップ 1 | コンテナを追加してグリッドを適用する
まず、コンテナを追加し、高さを 100vh に設定して、画面全体の高さを占めるようにします。次に、行のサイズを「自動」に設定した高度な CSS グリッドを適用します。
コンテナを追加してグリッドを適用する方法:
- Wix Studio エディタの「要素を追加」パネル
 からコンテナを追加します。
からコンテナを追加します。 - コンテナの高さを 100vh に変更します:
- エディタ右上の「要素設定パネルを開く」矢印アイコン
 をクリックします。
をクリックします。 - 「サイズ」横の「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「高度なサイズ変更」トグルを有効にします。
- 「高さ(H)」を 100vh に設定します。
ヒント:現在の測定単位(例:%、px)をクリックして変更します。
- エディタ右上の「要素設定パネルを開く」矢印アイコン
- コンテナに CSS グリッドを適用します:
- (要素設定パネル内で)「レイアウト」までスクロールダウンします。
- 「高度な CSS グリッド」横の「適用する」をクリックします。
- 「列」をクリックします。
- 現在のサイズ単位をクリックして「自動」に変更します。

ステップ 2 | ヘッダーにコンテナを追加する
現在のページのヘッダーにコンテナをドラッグして追加します。これにより、コンテナに応じてヘッダーのサイズが変更されますが、要素設定パネルで高さは元に戻します。
次に、ヘッダーをピン留めして、訪問者がページを上下にスクロールしてもコンテナが表示されたままになるようにします。
ヘッダーにコンテナを追加する方法:
- コンテナをドラッグして、ページのヘッダーに追加します。
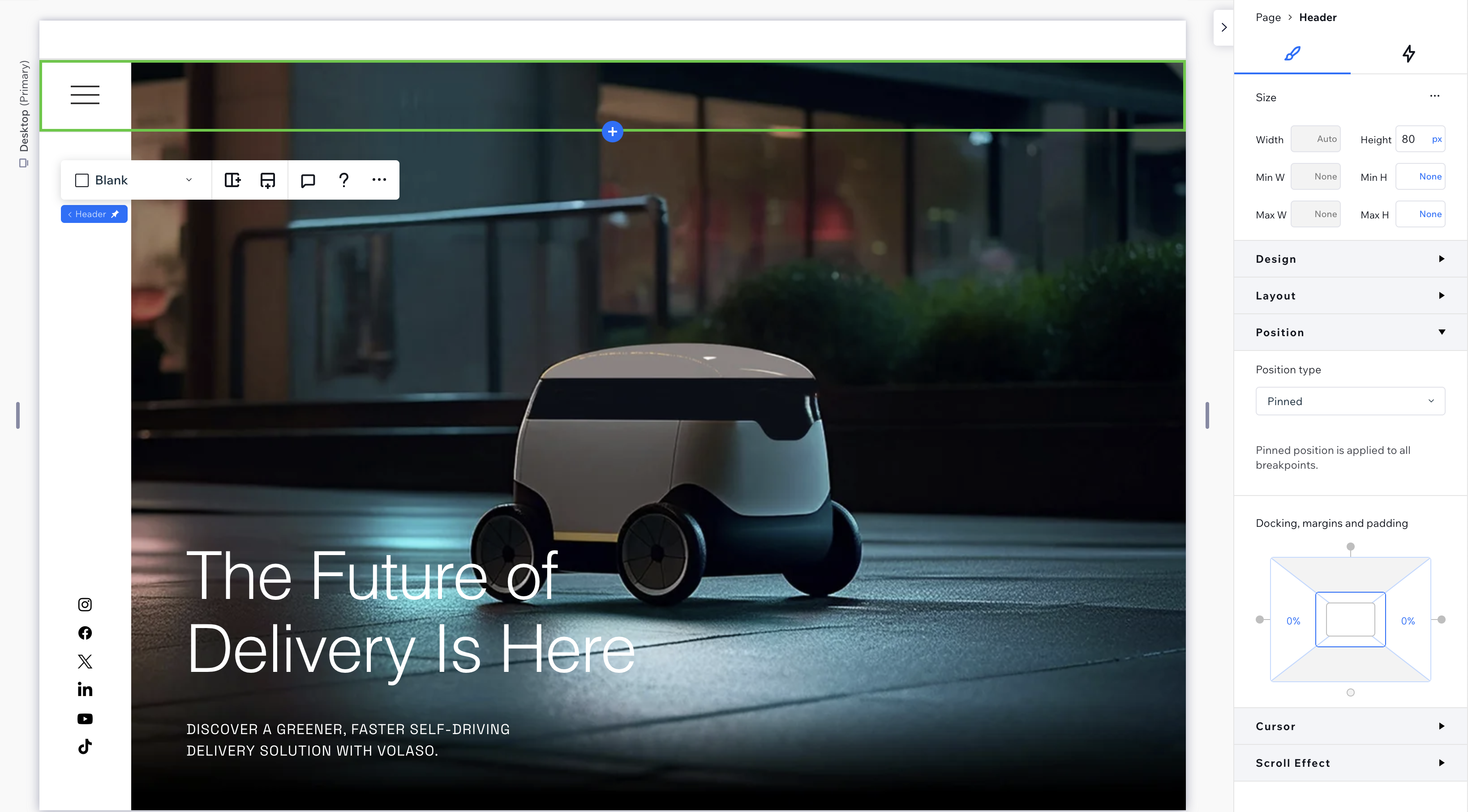
- ヘッダーのサイズを変更します:
- ヘッダーを選択します。
- エディタ右上の「要素設定パネルを開く」矢印アイコン
 をクリックします。
をクリックします。 - 「サイズ」横の「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「高度なサイズ変更」トグルを有効にします。
- 「高さ(H)」を px 単位で設定します。
ヒント:現在の測定単位(例:%、vh)をクリックして変更します。
- 「配置」までスクロールダウンします。
- 「配置タイプ」ドロップダウンから「ピン留め」を選択します。

ステップ 3 |コンテナを配置してページにパディングを追加する
次に、コンテナを配置します。表示する場所に応じて、コンテナを左上または右上の角に配置します。
そして、最後のステップとして、ページの該当する側面にパディングを追加します。これにより、コンテナがページのコンテンツを覆うのを防ぎます。
コンテナを配置してパディングを追加する方法:
- コンテナを選択します。
- (要素設定パネル内で)コンテナを左上または右上に配置します:
- 「上揃え」アイコン
 をクリックします。
をクリックします。 - 「左揃え」アイコン
 または「右揃え」アイコン
または「右揃え」アイコン  をクリックします。
をクリックします。
- 「上揃え」アイコン
- ページにパディングを追加します:
- 要素設定パネル上部の「ページ」をクリックします。

- 「配置」下で、パディングをコンテナと同じ幅に設定します。
たとえば、コンテナの幅が 20% で、ページの左側に配置されている場合、左側のパディングも 20% に設定する必要があります。

- 要素設定パネル上部の「ページ」をクリックします。
ステップ 4 | コンテナをカスタマイズする
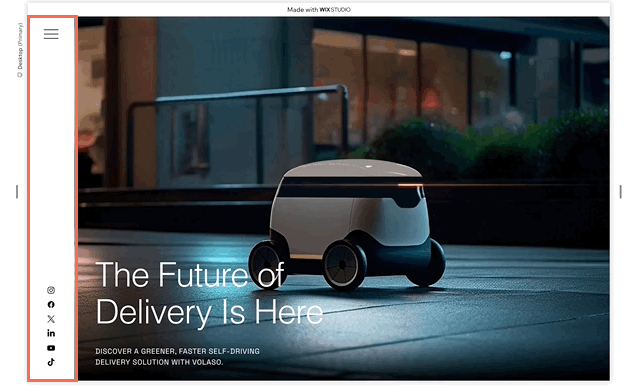
これで、コンテナをサイドバーセクションとして使用できるようになりました。必要な要素を追加し、要素設定パネルからコンテナをデザインします。そうすると、以下の例のようにコンテナはヘッダーに追加され、キャンバスを上下にスクロールしても画面全体の高さを占めます。