Wix Studio エディタ:カスタムカーソルを追加する
5分
この記事内
- カスタムカーソルを追加する
- カスタムカーソルのサイズを変更する
- カスタムカーソルを変更する
- カスタムカーソルを削除する
サイトのブランドや雰囲気に合わせ、マウスカーソルをカスタマイズしてみましょう。カスタムカーソルは、訪問者が操作する特定のページ、セクション、または要素(コンテナや画像など)に適用することができます。カーソルは、豊富なデザインの中から選択するか、独自の画像ファイルをアップロードして追加することができ、必要に応じてサイズを変更することもできます。
ヒント:
カスタムカーソルには、JPG、PNG、SVG のいずれかの画像ファイルを使用することができます。カーソルが見やすく表示されるよう、カスタムカーソルには背景と対照的な色で、境界線が明確なものを使用してください。

ヒント:
親要素と子要素に異なるカスタムカーソルを追加すると、サイトのエクスペリエンスをさらにカスタマイズすることができます。これにより、たとえば訪問者が子要素を操作した際、親要素に適用したカーソルではなく、子要素独自のカーソルを表示させることができるようになります。
カスタムカーソルを追加する
訪問者が特定のページ、セクション、または要素でマウスを操作した際に表示されるカーソルを変更します。カスタムカーソルは、豊富なデザインから選択して追加することも、独自の画像ファイル(JPG、PNG、SVG)をアップロードして追加することも可能です。
カスタムカーソルを表示できる要素
注意:
カーソルに加えた変更はサイトの編集中にキャンバスには表示されません。カーソルの動作を確認するには、「プレビュー」に移動するか、ライブサイトを表示してください。
カスタムカーソルを追加する方法:
- 該当するページ、セクション、または要素を選択します。
- エディタ右上の「要素設定パネルを開く」矢印アイコン
 をクリックします。
をクリックします。 - 「カーソル」までスクロールダウンします。
- カーソルを追加します:
- 「メディア」下の「+画像または SVG ファイルを追加」をクリックします。
- (メディアマネージャーで)表示されるカーソルのいずれかを選択するか、独自のファイルをアップロードします。
- 準備ができたら、「サイトに追加する」をクリックします。
- (オプション)サイトをプレビューして、ライブサイトでカーソルがどのように表示されるかを確認します。

次のステップ:
- 他のページにもカーソルを適用する場合は、「その他のページに適用する」をクリックすると、カーソルを他のサイトページにすばやく追加することができます。
- 別の画像やサイズを選択して、ブレイクポイントごとにカーソルをカスタマイズすることもできます。
カスタムカーソルのサイズを変更する
カーソルのサイズを変更して、デザイン中のサイトで理想的に見えるようにします。
カーソルのサイズは、16x16 ~ 128x128 ピクセルの範囲内で設定することをおすすめします。カーソルが推奨サイズよりも大きい場合は、訪問者のブラウザにカーソルが表示されなくなる可能性があります。また、逆に推奨サイズよりも小さい場合は、訪問者にカーソルが不鮮明に表示される恐れがあります。
ヒント:
「メディア 」下のプレビューには、ライブサイトでカーソルを表示した際の実際のサイズが表示されます。
カスタムカーソルのサイズを変更する方法:
- 該当するページ、セクション、または要素を選択します。
- エディタ右上の「要素設定パネルを開く」矢印アイコン
 をクリックします。
をクリックします。 - 「カーソル」までスクロールダウンします。
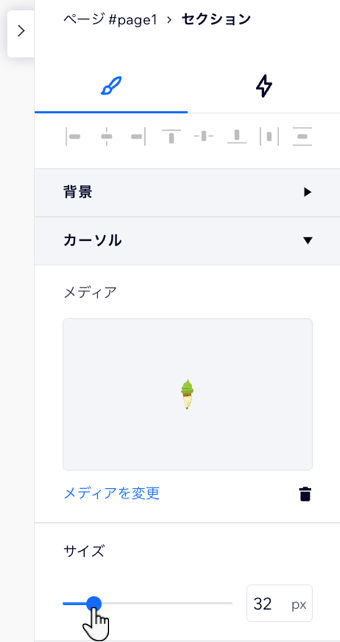
- 「サイズ」下のスライダーをドラッグします。

カスタムカーソルを変更する
追加したカスタムカーソルは、いつでも変更することができます。表示されるカーソルのいずれかを選択するか、新しい画像ファイルをアップロードしてカーソルを変更します。
カスタムカーソルを変更する方法:
- 該当するページ、セクション、または要素を選択します。
- エディタ右上の「要素設定パネルを開く」矢印アイコン
 をクリックします。
をクリックします。 - 「カーソル」までスクロールダウンします。
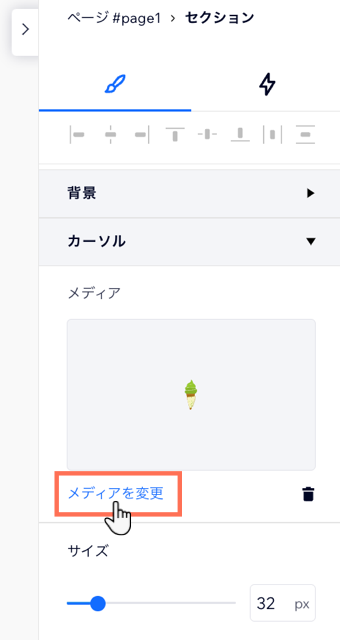
- 「メディアを変更」をクリックします。
- (メディアマネージャーで)カーソルを選択するか、新しいカーソルをアップロードします。
- 「更新」をクリックします。

カスタムカーソルを削除する
カスタムカーソルは、必要に応じていつでも削除することができます。これにより、訪問者に再びデフォルトのカーソルを表示させることができます。
カスタムカーソルを削除する方法:
- 該当するページ、セクション、または要素を選択します。
- エディタ右上の「要素設定パネルを開く」矢印アイコン
 をクリックします。
をクリックします。 - 「カーソル」までスクロールダウンします。
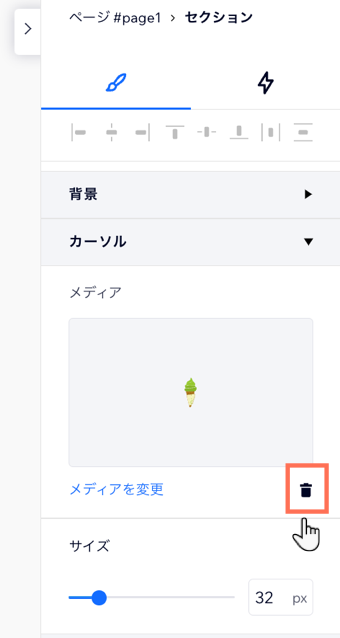
- 「メディアを変更」横の「削除」アイコン
 をクリックします。
をクリックします。