Wix エディタ:モバイルエディタでエディタツールを使用する
読了時間:5分
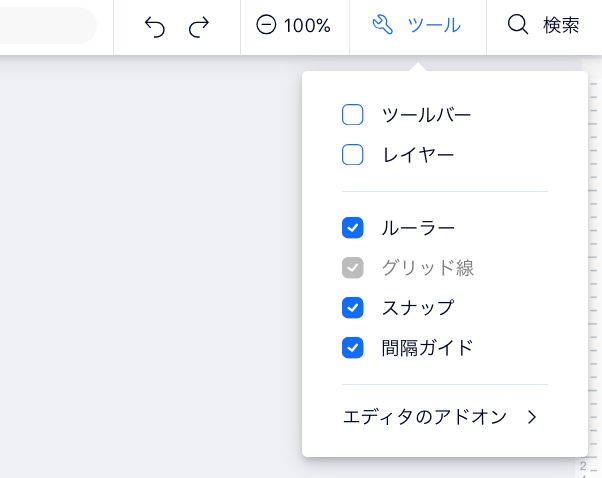
Wix モバイルエディタには、デザインプロセスをより速く、より正確にするためのツールが数多く組み込まれています。これらの機能には、エディタ右上のツールパネルからアクセスすることができます。

この記事では、以下の使用方法について説明します:
モバイルエディタのツールバーを使用する
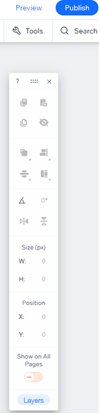
モバイルエディタツールバーを使用すると、基本的なアクションをすばやく実行できます。ツールバでページ上のパーツをコピー、貼り付け、複製、または削除することが可能です。また、サイズ、位置、配置などを調整することもできます。
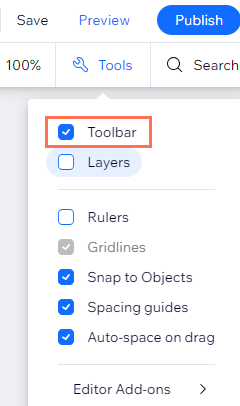
「ツール」パネルから「ツールバー」を有効にすると、ツールバーがエディタの右側に表示されます。

ツールバーを有効にする方法:
- モバイルエディタ右上にある「ツール」 をクリックします。
- 「ツールバー」チェックボックスを選択します。

レイヤーパネルを使用する
レイヤーパネルには、ページ上のすべてのパーツが表示されます。パネルはページの主要部分(ヘッダー、ページ、フッター)で分割されているため、必要なパーツを簡単に見つけることができます。
レイヤーパネルを有効にすると、モバイルエディタ内の任意の場所にドラッグできるフローティングパネルとして表示されます。「レイヤー」アイコン をクリックします。

垂直・水平ルーラーを使用する
横と縦のルーラーを使用して、サイトにパーツを正確に配置することができます。パーツを特定の場所(ピクセル単位)に配置し、ガイドを追加してスポットをマークします。
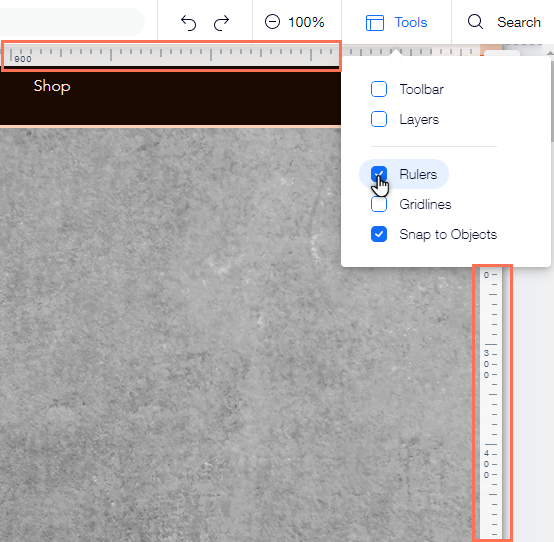
ツールパネルからルーラーを有効にすると、上部に水平ルーラー、右側に垂直ルーラーが表示されます。
ルーラーを有効にする方法:
- モバイルエディタ右上にある「ツール」 をクリックします。
- 「ルーラー」チェックボックスを選択します。

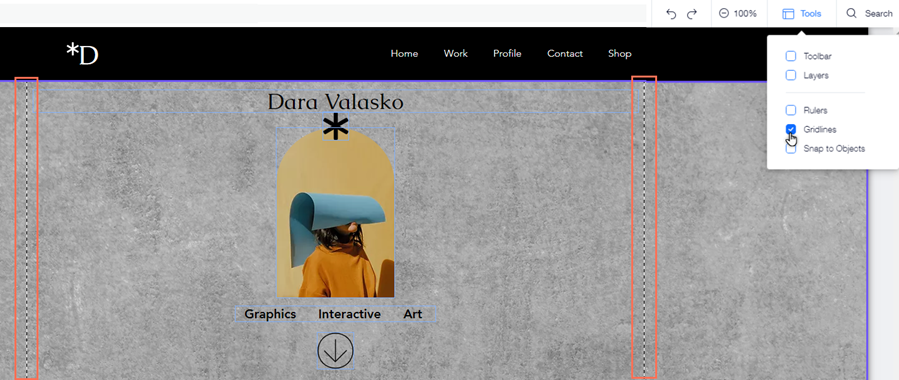
グリッド線を使用する
グリッド線は、エディタ内の点線で、サイトのレイアウトを正しく構築するのに役立ちます。縦のグリッド線は、タブレットや小さいデバイスでページの最大幅を表示する際に特に便利です。
グリッド線を使用して、あらゆる画面サイズでコンテンツが表示されるようにします。必要に応じて、いつでも有効または無効にすることができます。
グリッド線を有効にする方法:
- モバイルエディタ右上にある「ツール」 をクリックします。
- 「グリッド線」チェックボックスを選択します。

スナップツールを使用する
「スナップ」ツールを使用すると、パーツを正確に別のパーツに追加することができます。
パーツをドラッグすると、そのページの他のパーツの枠線を示す紫色の線が表示されます。ドラッグしているパーツをドロップすると、これらのマーカーに 5 ピクセルの範囲内で「スナップ」します。
パーツの「スナップ」ツールを有効にする方法:
- モバイルエディタ右上にある「ツール」 をクリックします。
- 「スナップ」チェックボックスを選択します。

ドラッグ時の自動間隔調整ツールを使用する
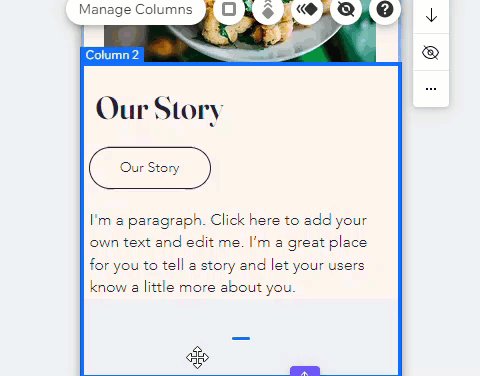
ドラッグ時の自動間隔調整ツールは、パーツの間にアイテムを配置すると、パーツ間の間隔を自動的に調整します。これにより、デザイン全体に影響を与えることなく、ワンクリックでパーツを並べ替えることができます。
たとえば、ボタンにマウスオーバーし、2つのテキストパーツの間でドラッグできます。青い線が表示されたら、ボタンをドロップします。こうすることで、2つのテキストパーツの両側に同じスペースが作成されます。
重要:
この機能は現在一部のユーザー様のみご利用いただけます。
ドラッグ時の自動間隔調整ツールを有効または無効にする方法:
- モバイルエディタ右上にある「ツール」 をクリックします。
- 「ドラッグ時の自動間隔調整」チェックボックスを選択します。

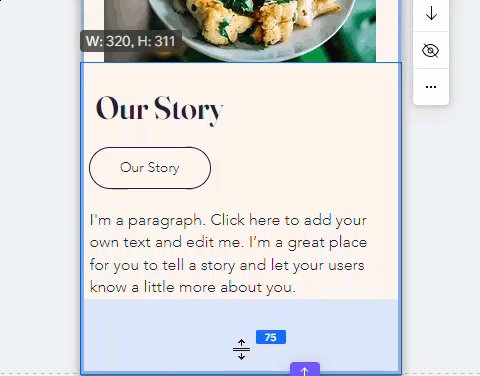
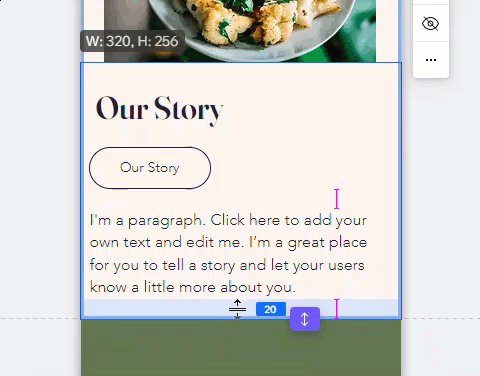
間隔ガイドツールを使用する
間隔ガイドツールには、ギャップ(余白)サイズをピクセル単位で表示する調整可能な青いバーが表示され、ギャップサイズがセクション上の他のギャップと同じであることを示すピンク色の線が表示されます。このツールを使用すると、セクション内の他の場所での間隔を維持しながら、間隔を調整することができます。
正確な間隔を迅速に決定することができます。
重要:
この機能は現在一部のユーザー様のみご利用いただけます。
間隔ガイドツールを有効または無効にする方法:
- モバイルエディタ右上にある「ツール」 をクリックします。
- 「間隔ガイド」チェックボックスを選択します。

 をクリックします。
をクリックします。 をクリックします。
をクリックします。 をクリックします。
をクリックします。 をクリックします。
をクリックします。 をクリックします。
をクリックします。 をクリックします。
をクリックします。