Wix Blocks:設定とパネルに関する UX ガイドライン
読了時間:5分
Wix Blocks はすべての Wix Studio ユーザー様にリリースされました。Wix Blocks にアクセスするには、Wix Studio に参加してください。
要素を選択する
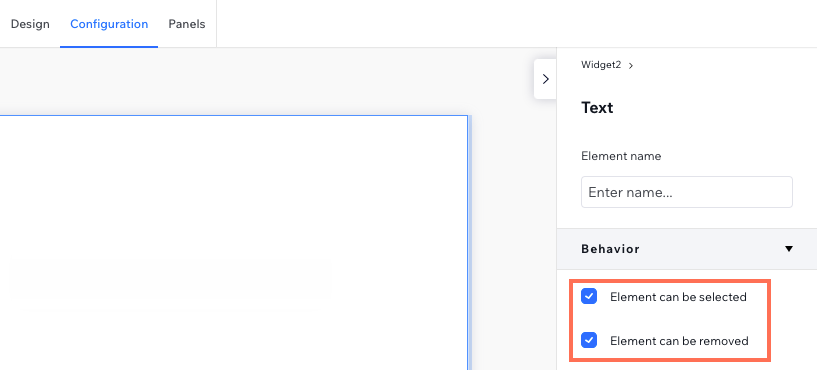
アプリをインストールしたサイト制作者がウィジェット要素を選択できるかどうかは、Wix Blocks の「設定」タブで定義することができます。(英語)通常、レイアウトツール(例:スタックなど)などの非表示の要素は選択不可として定義する必要があります。これにより、ウィジェットをインストールするサイト制作者の体験がより簡単かつ明確になります。

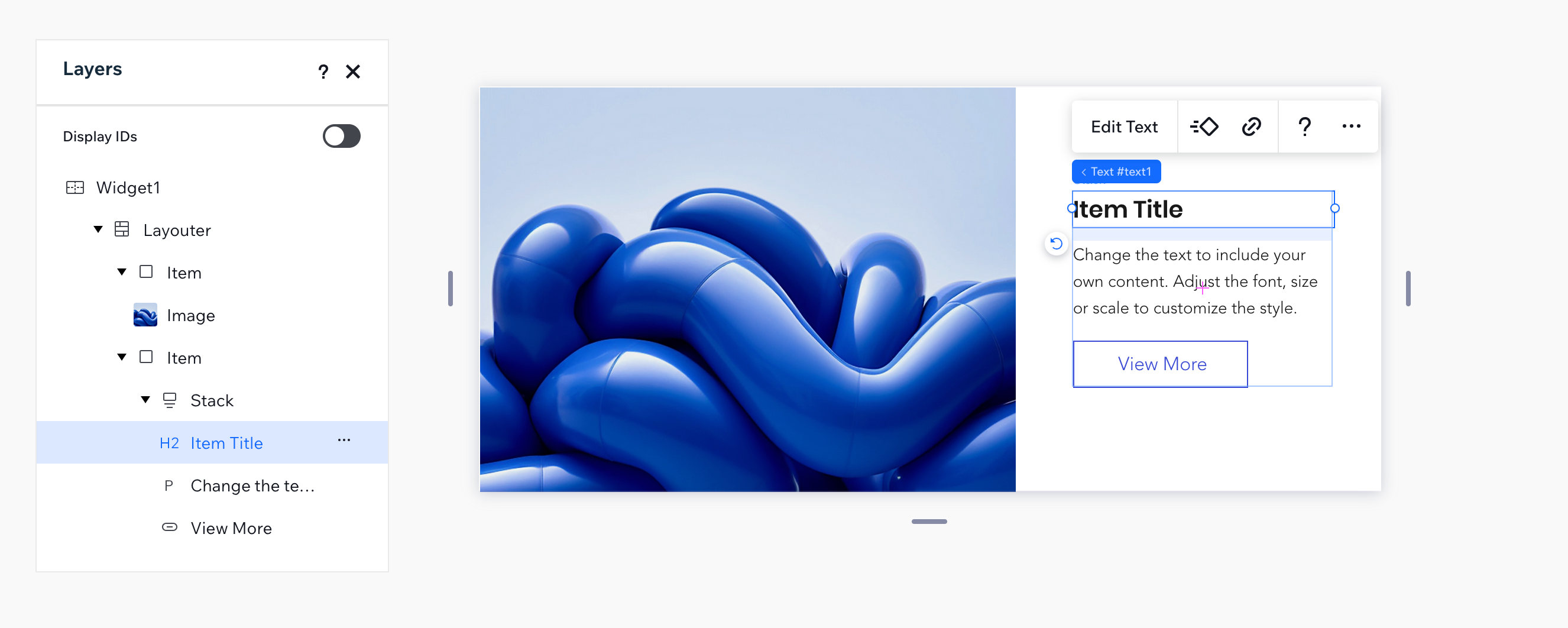
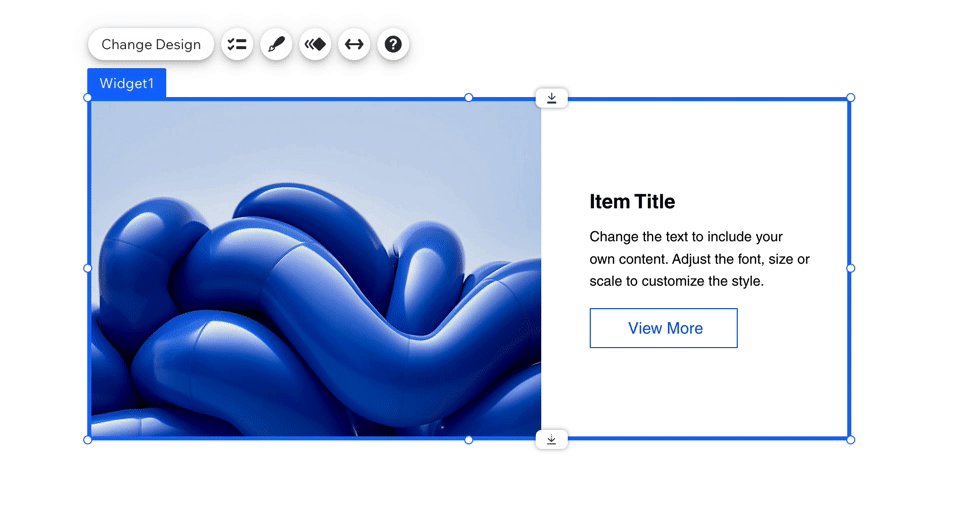
たとえば、次のようなウィジェットを考えてみましょう。Wix Blocks の「レイヤー」タブに、レイアウター、画像、スタック、2つのテキスト、ボタンがあると仮定します。
例を表示
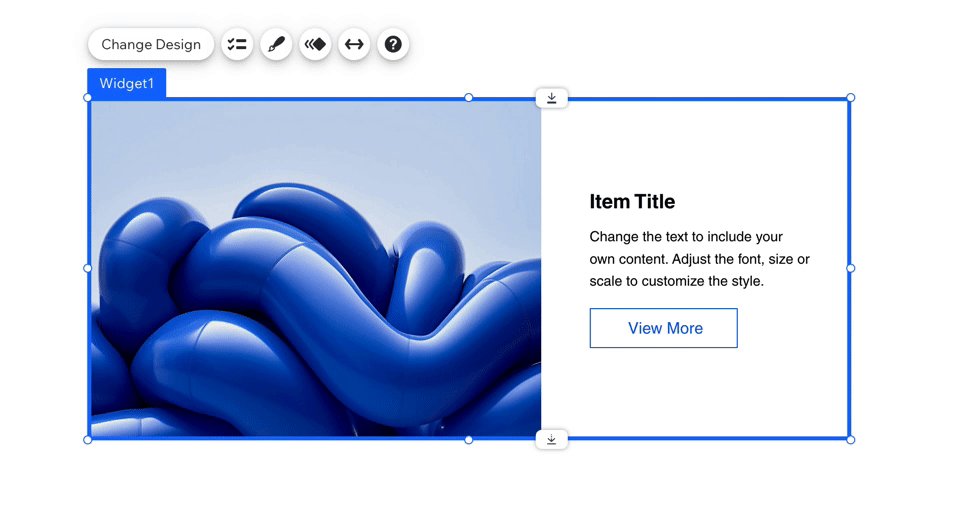
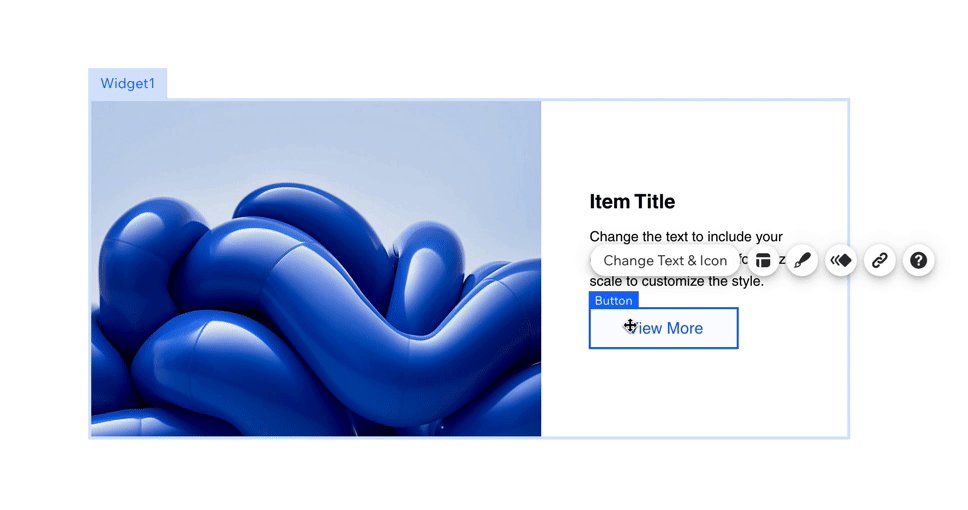
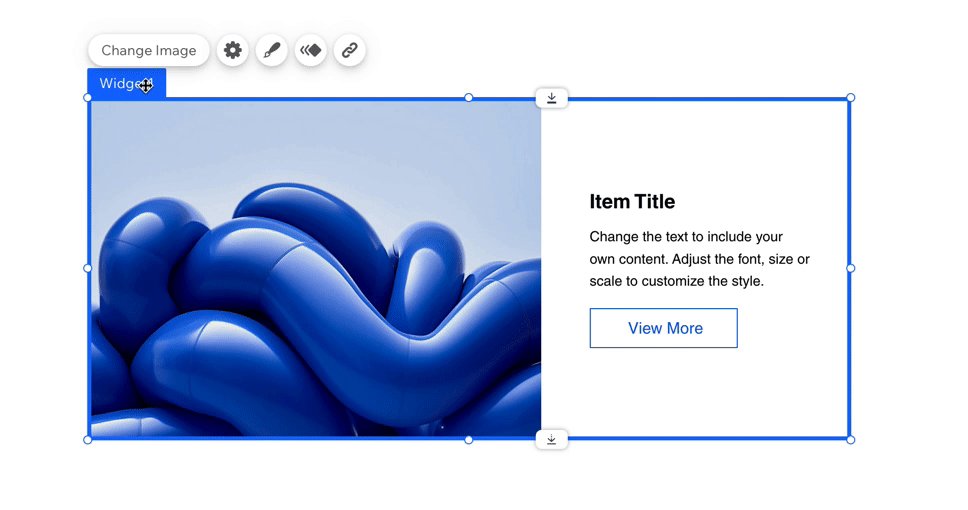
このウィジェットのすべての非表示要素を選択不可と定義しました。エディタにインストールすると、画像、テキスト、ボタンのみが選択できるようになります。
例を表示
例外
場合によっては、レイアウトツールではない要素を選択不可に設定したいケースがあるかもしれません:
- ウィジェットがカスタム要素である場合。
- パーツがウィジェットに不可欠で削除できない場合。「削除可能」チェックボックスのチェックを外すと、「選択可能」のチェックボックスのチェックが自動的に解除されます。
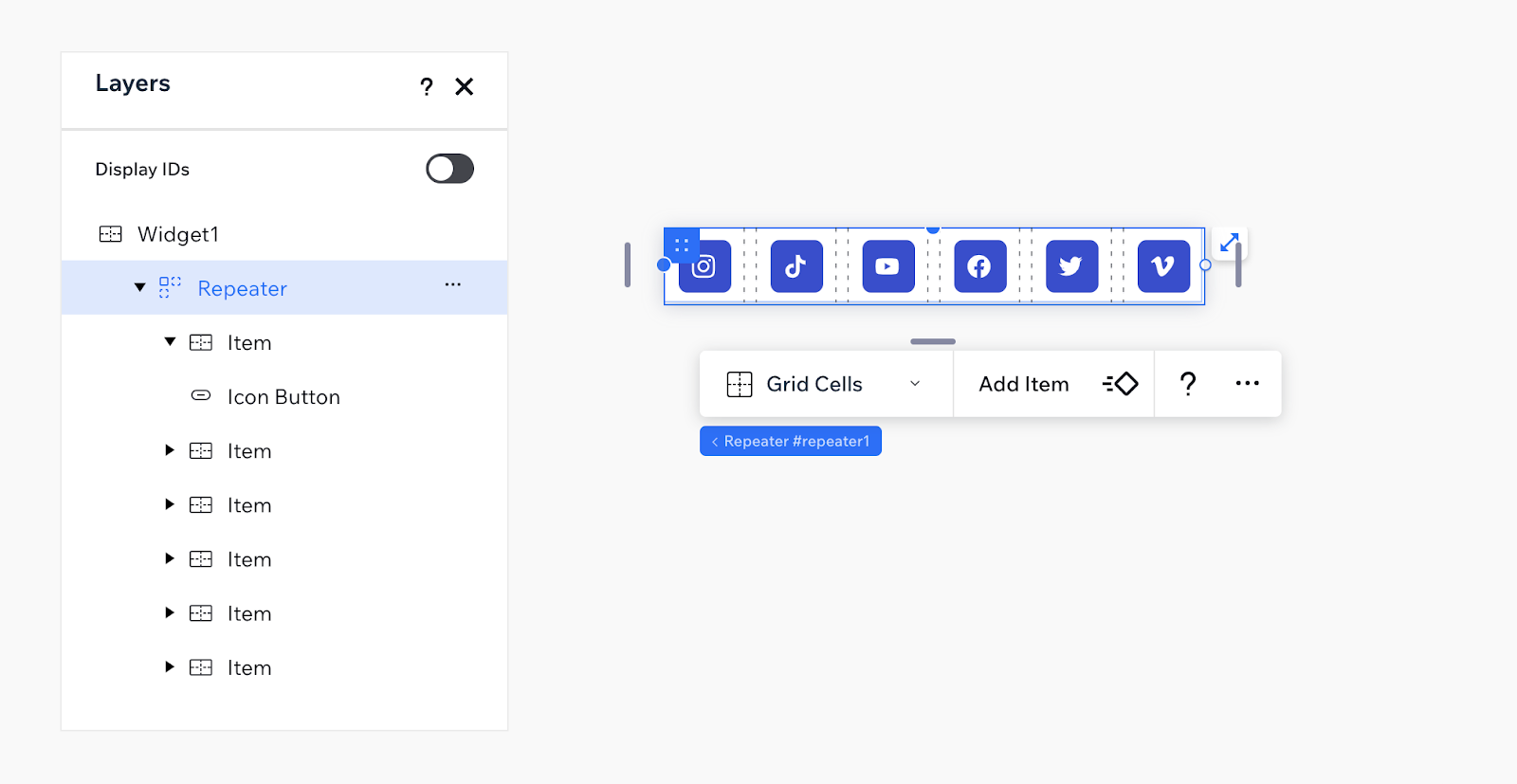
- ウィジェット全体が単一の要素として扱われる場合。たとえば、ソーシャルバー、小さな評価ウィジェット、カレンダーなどです。以下は、内部要素を選択できないソーシャルバーの例です。リピーター、そのアイテム、およびボタンを選択不可に定義しました。設定に必要なすべての作業は、ウィジェットの「設定」パネルから行えます。
例を表示
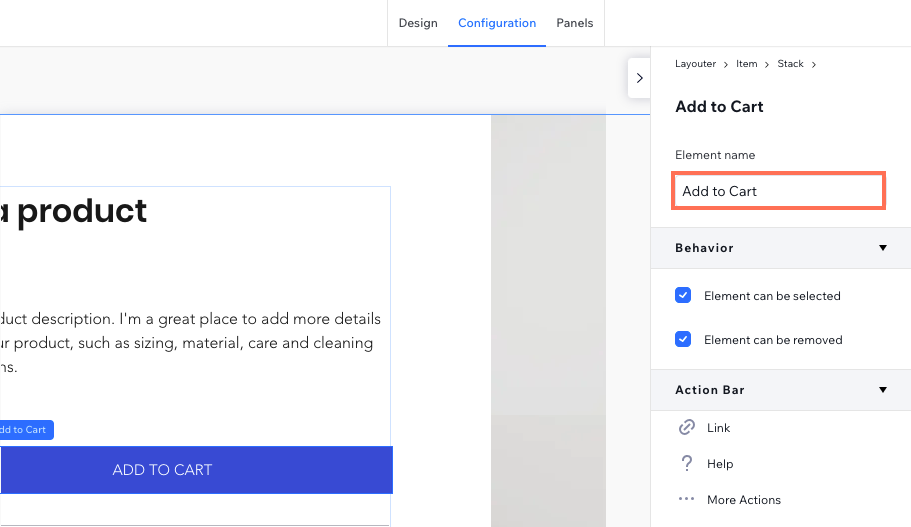
表示名
ウィジェットとその要素の表示名を設定できます。表示名はサイト制作者のサイトエディタに表示されます。たとえば、このウィジェットのボタンには「Add to Cart(カートに追加)」というわかりやすい表示名が付けられています。

- ウィジェットの表示名やウィジェット名自体には「Widget」という単語を使用しないでください。
- ウィジェット要素にわかりやすい表示名を付けてください。たとえば、ウィジェットにサイト訪問者がメールアドレスを書き込む入力要素がある場合、「Input(入力)」ではなく「Email」と呼びましょう。
- 表示名はすべて大文字にしてください。
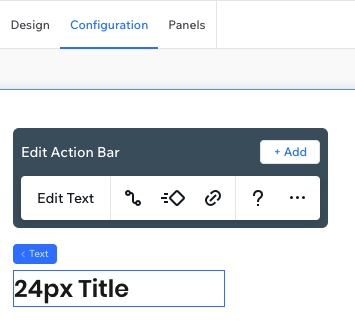
アクションバーを設定する
ウィジェットとその要素には、デフォルトのアクションバー(フローティングメニュー)があります。アクションバー上のボタンはアクションボタンと呼ばれます。

アクションバーのデザイン
- アクションボタンは削除および追加することができます。メインアクション(左側のアクションで、画像だけでなく文字が表示されている)は削除できませんのでご注意ください。
- テキストフィールドに、サイト制作者が編集すべきではない動的テキストが含まれている場合は、メインアクションを「テキストを編集」から「テキストのデザイン」に変更してください。この種類のテキストはダッシュボードから変更できます。
アクションバーのテキスト
- アクションボタンの名前またはアイコンが、開くパネルの目標と一致していることを確認してください。たとえば、デザインアイコンをクリックすると、デザインパネルが開くなどです。
- 名前が短く、明確であることを確認してください(例:「設定」など)。また、「アプリを管理」などの行動喚起(CTA)を設定することもできます。
- ボタン名には大文字を使用してください。
カスタムパネル
カスタムパネルを作成して、ウィジェットや要素のアクションバーに接続することができます。カスタムパネルを作成する前に、Wix Blocks で使用できる異なる種類のパネルについてもう一度確認しておきましょう。
パネルデザイン
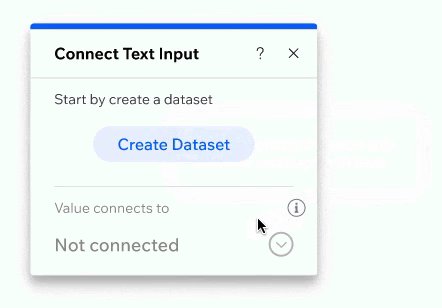
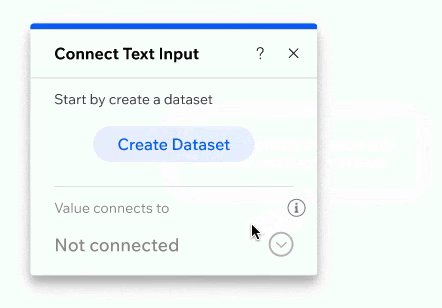
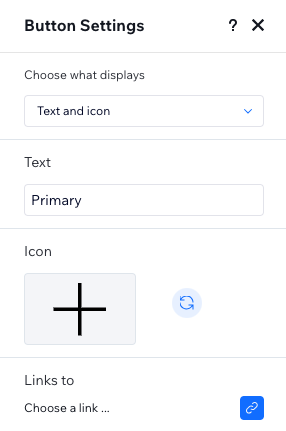
- パーツを非表示にする:必要なパネルパーツのみを表示します。パネルコードを使用して、不要なパーツを非表示にすることができます。
例を表示
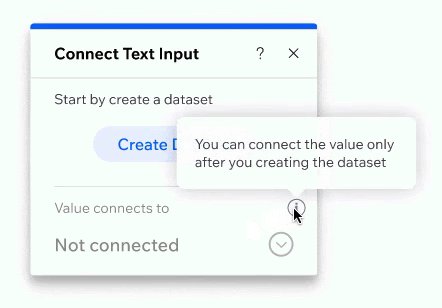
- 要素を無効にする:無効な要素を非表示にせず、表示することを選択した場合は、ツールチップを使用して無効な理由を説明しましょう。すべてのパネル要素には、ツールチップとコードで変更できる有効なプロパティが用意されています。例として、パネルボタンの API 参照先をご覧ください。
例を表示
- 自動保存:「OK」や「キャンセル」などの確認ボタンは、変更がすぐに適用されるため、通常パネルでは使用されません。
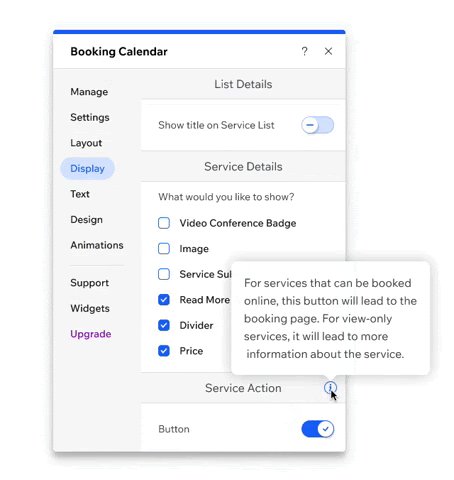
- ツールチップ:テキストの段落でパネルに過負荷をかけないようにしてください。情報の追加が必要な場合は、ツールチップを使用して情報を公開しましょう。
例を表示
パネルテキスト
パネルのテキストは、ユーザーの意思決定を簡単にするために、明確で簡潔でわかりやすいものにしましょう。一貫性を持たせ、同じ用語、構造、トーンを使用します。
- 大文字・小文字:パネルタイトルには大文字を使用し、他のパネルテキストには大文字と小文字を使用します。
- タイトルの長さ:約 20文字
- タイトルの表現:まずウィジェット / 要素の名前を、次にアクションの名前を記述します。たとえば、ウィジェットが商品で、ボタンが「設定」の場合、パネルに「商品設定」と名前を付けます。
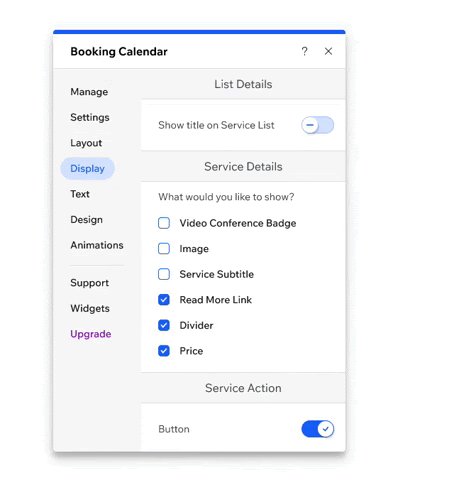
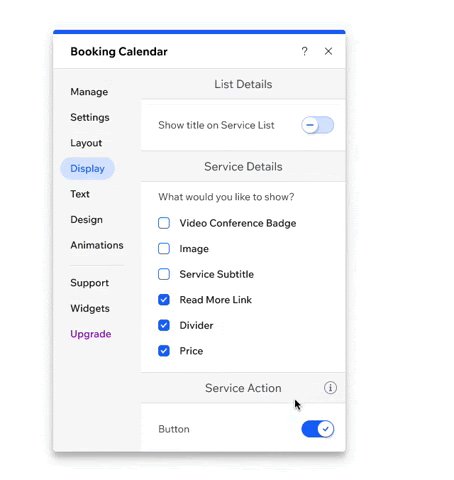
- ラベル:ラベルはできるだけ短く、明確にしましょう。質問形式にすることもできますが、必ずしもそうである必要はありません。たとえば、「表示する内容を選択」は「表示する項目は?」でも良いでしょう。
例を表示
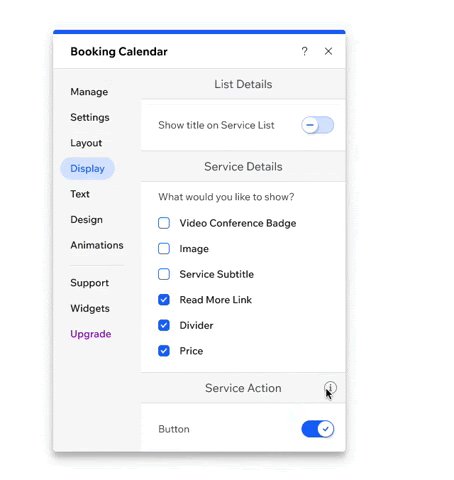
- セクション区切り線の見出し:セクション区切り線は、パネル内の異なるトピック間で区切る必要があります。質問として記述してはいけません。
- どうしても必要な場合を除き、括弧の使用は避けてください。
- 「クリック」という単語の使用は避けてください。「クリックして更新」の代わりに「更新」と入力してください。