Wix Blocks:アプリをアップグレードするためのエントリポイントを提供する
3分
Wix Blocks はすべての Wix Studio ユーザー様にリリースされました。Wix Blocks にアクセスするには、Wix Studio に参加してください。
Wix App Market に Wix Blocks アプリを公開し、料金プランを設定した場合、サイト制作者がアプリを別のプランにアップグレードできるようにする方法がいくつかあります。これらはすべて、サイト制作者をアプリの価格ページに誘導します。
価格ページの例を見る
デフォルトの「アップグレード」アクションボタン
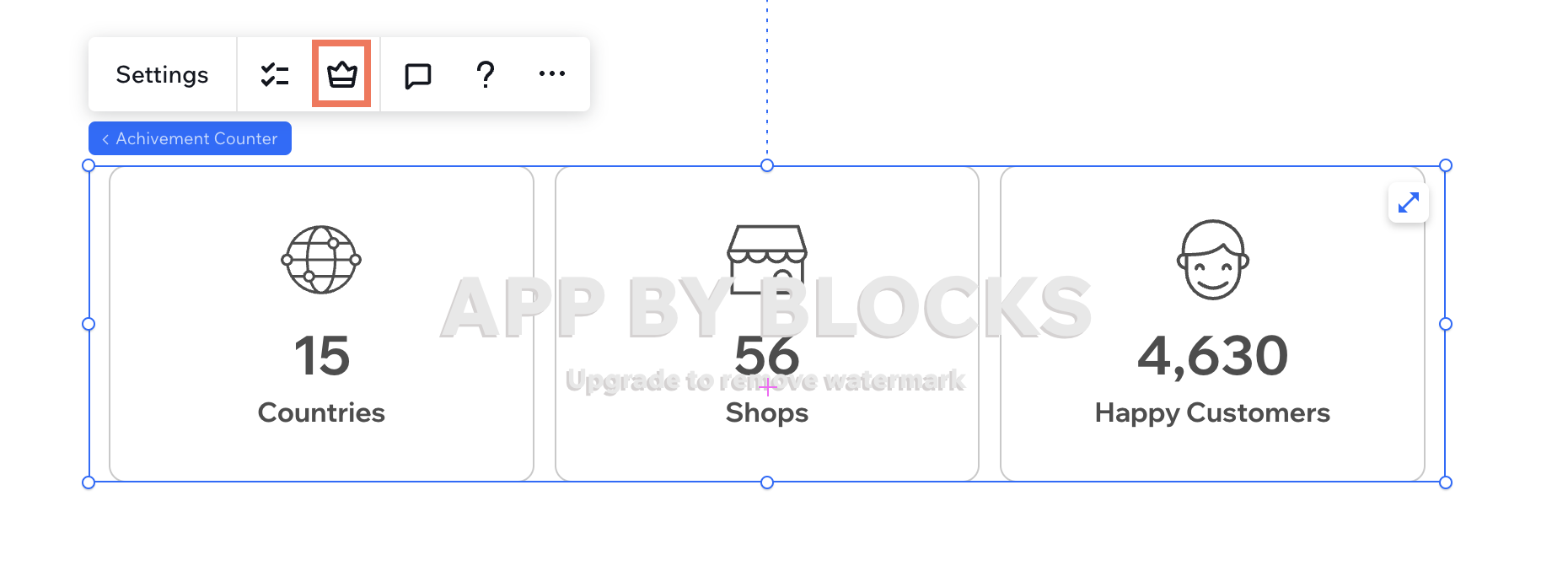
Wix Blocks は料金プランを設定すると、自動的にウィジェットのアクションバーにアップグレードアイコン  を追加します。このボタンは削除できませんのでご注意ください。
を追加します。このボタンは削除できませんのでご注意ください。
 を追加します。このボタンは削除できませんのでご注意ください。
を追加します。このボタンは削除できませんのでご注意ください。
パネルからアップグレードリンクを追加する
カスタムパネルからテキストとリンクを追加して、サイト制作者がパネルからアプリをアップグレードできるようにします。

パネルにテキストとリンクを追加する方法:
- 「パネル」タブに移動します。
- パネルに「テキスト」パーツを追加します。
- パーツの「設定」をクリックします。
- 「テキスト」欄に短い CTA(行動喚起)を挿入します。
- Velo 経由で「リンク」フィールドにコードを設定します。リンクにはアプリ ID とインスタンス ID を使用します:
1import wixApplication from 'wix-application';
2
3const appInstance = await wixApplication.getDecodedAppInstance();
4const upgradeURL = `https://www.wix.com/apps/upgrade/${appInstance.appDefId}?appInstanceId=${appInstance.instanceId}`;
5$w('#<panelRighTextComponent>').link = upgradeUrl; ダッシュボードページから「アップグレード」リンクまたはボタンを追加する
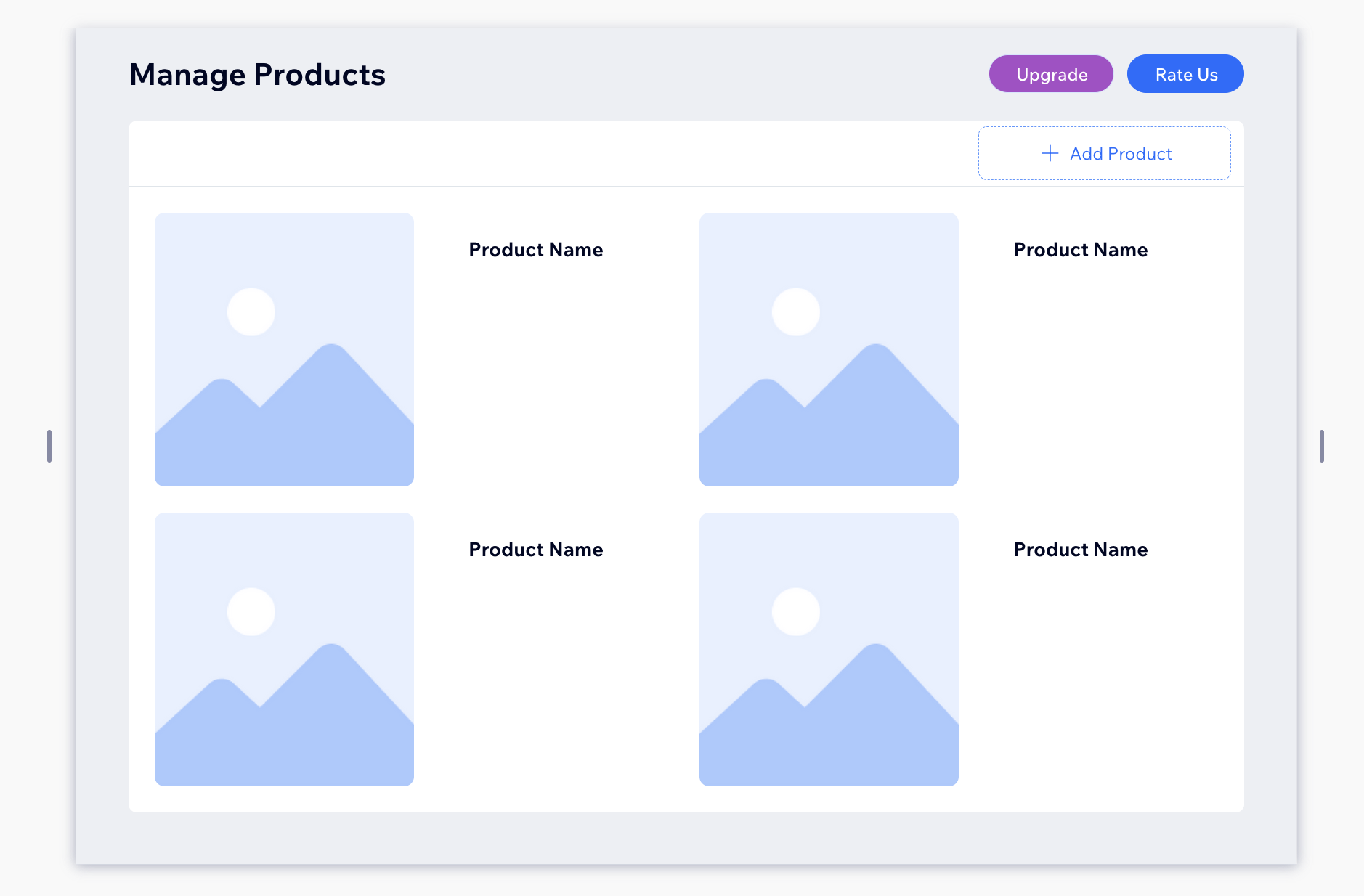
ダッシュボードページにリンクまたはボタンを追加して、サイト制作者がダッシュボードからアップグレードできるようにします。

ダッシュボードにアップグレードボタンまたはリンクを追加する方法:
- アプリのダッシュボード
 ページにアクセスします。
ページにアクセスします。 - 「追加」
 パネルからボタンまたはテキスト要素を追加します。
パネルからボタンまたはテキスト要素を追加します。 - ダッシュボードコードで、アプリ ID とインスタンス ID を使用するリンクを設定します。たとえば、ボタンの場合は以下のようになります:
1import wixApplication from 'wix-application';
2
3const appInstance = await wixApplication.getDecodedAppInstance();
4const upgradeURL = `https://www.wix.com/apps/upgrade/${appInstance.appDefId}?appInstanceId=${appInstance.instanceId}`;
5$w('#<yourButton>').link = upgradeUrl; 

