Wix AI サイトチャット:チャットをデザイン・カスタマイズする
9分
この記事内
- チャットをデザインする
- チャットのレイアウトをカスタマイズする
- チャットのテキストを設定する
Wix AI サイトチャットでは、チャットインターフェースをデザイン・カスタマイズすることで、ブランドのスタイルに反映させることができます。エディタから直接色、テキスト、レイアウトなどを調整できるため、訪問者が簡単に使用できるようになっています。
このようにパーソナライズされたタッチを加えることで、顧客はあなたのブランドへのつながりを強め、購入を完了する可能性が高まります。サイト訪問者に問い合わせを促すことで、エンゲージメントを増やし、より良いサービスを提供することができます。

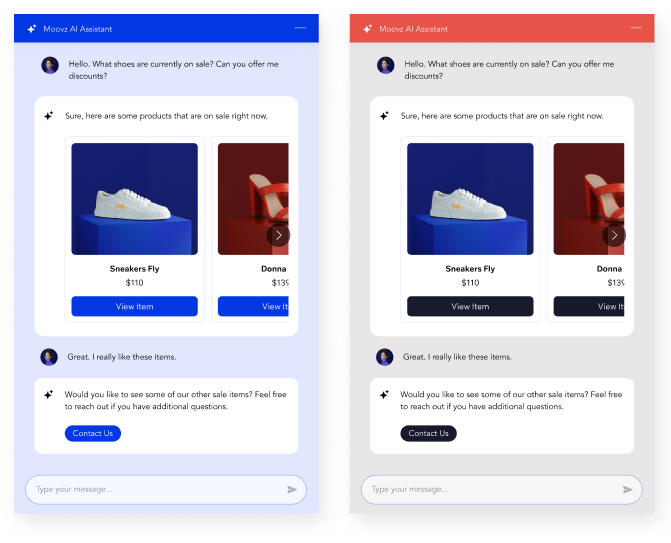
チャットをデザインする
エディタでチャットの各コンポーネントをデザインします。
チャットをデザインする方法:
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- チャットウィジェットをクリックします。
- 「設定」をクリックします。
- 「デザイン」タブをクリックします。
- デザインするものを選択します:
ヘッダー
背景
メッセージ
入力欄
最小化されたチャット
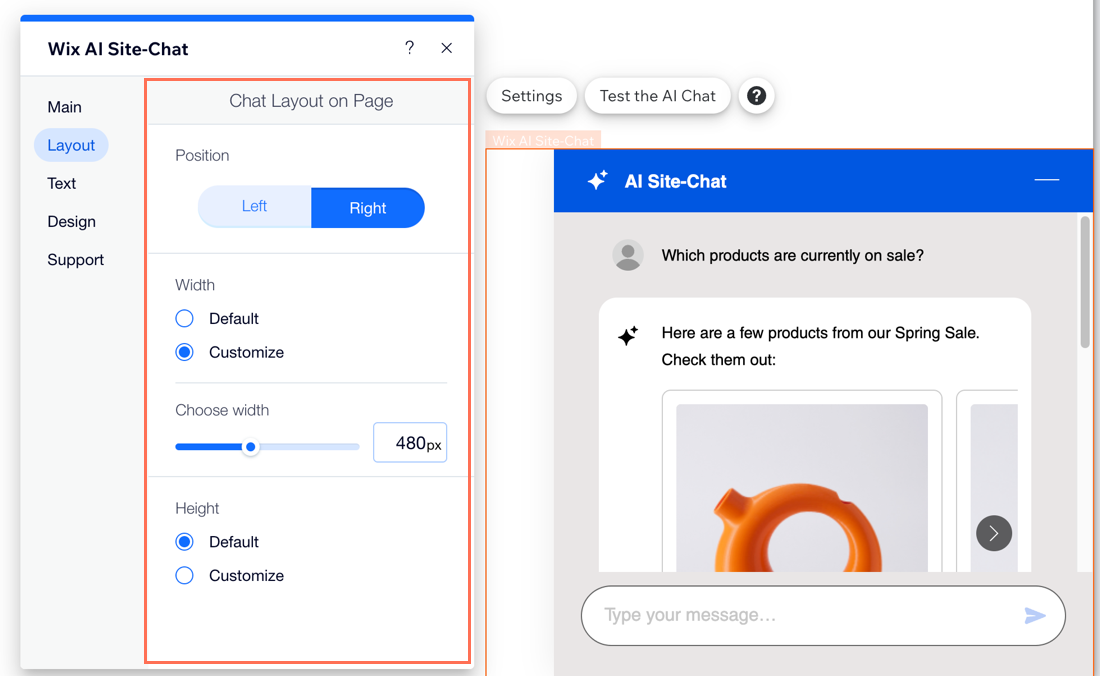
チャットのレイアウトをカスタマイズする
サイトでのチャットの表示方法を選択します。ページのどこに表示するかと、訪問者に新しいメッセージが表示される方法を選択します。
AI サイトチャットのレイアウトをカスタマイズする方法:
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- チャットウィジェットをクリックします。
- 「設定」をクリックします。
- 「レイアウト」タブをクリックします。
- カスタマイズするものを選択します:
- 配置:チャットボックスを、サイトの左下に表示するか右下に表示するかを選択します。
- 幅 / 高さ:チャットボックスの幅と高さを調整します。「カスタマイズ」を選択してスライダーをドラッグすると、幅や高さを細かく調整することができます。

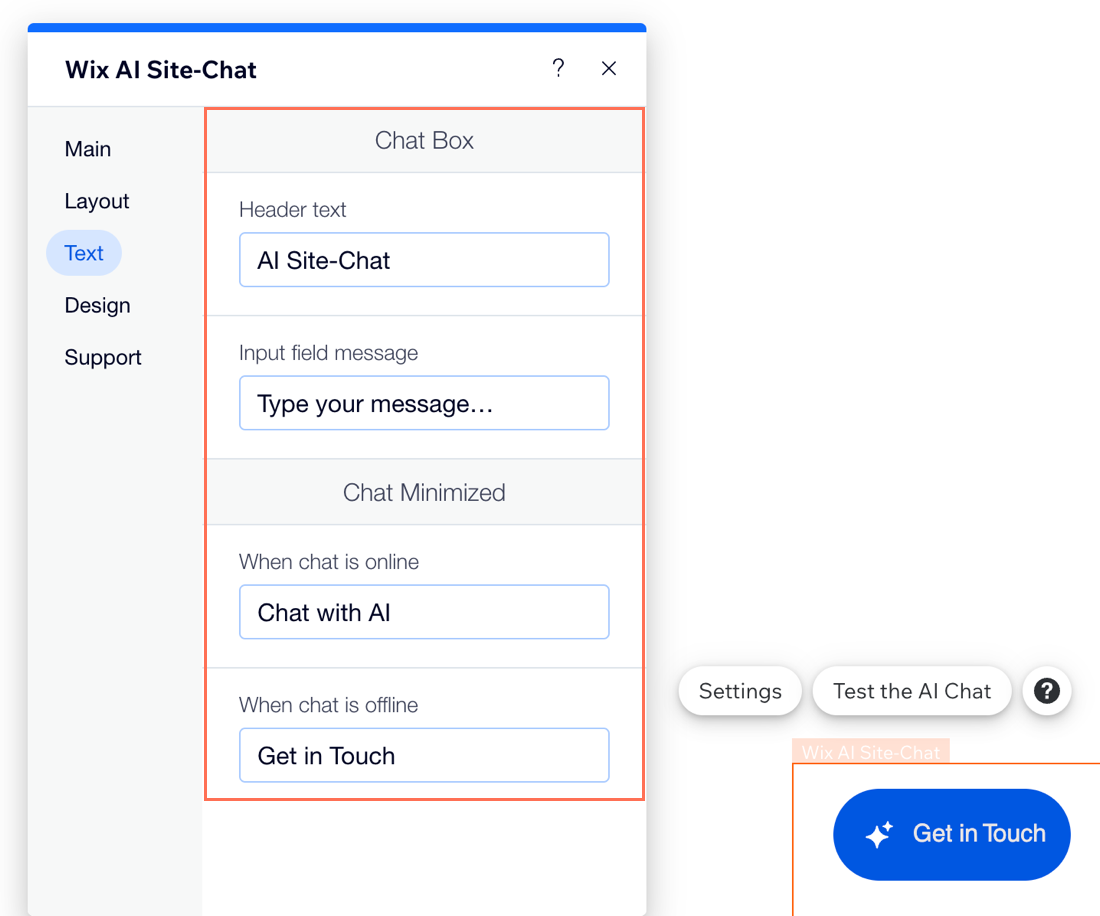
チャットのテキストを設定する
チャットボックスが開いている際と最小化されている際に表示するテキストを編集します。最小化されている際に表示するテキストは、チャットがオンラインの場合とオフラインの場合で個別に設定することができます。
AI サイトチャットの各部テキストを編集する方法:
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- チャットウィジェットをクリックします。
- 「設定」をクリックします。
- 「テキスト」タブをクリックします。
- カスタマイズするものを選択します:
- チャットボックス:チャットボックスが開いている際に表示する、ヘッダーと入力欄のテキスト(例:「メッセージを入力してください」など)を編集します。
- チャット最小化:チャットボックスが最小化されている際に表示するテキストを編集します。表示するテキストは、Wix AI サイトチャットがオンラインの場合とオフラインの場合で個別に設定することができます。
注意:このオプションは、「デザイン」タブの「最小化されたチャット」セクションで、「テキスト・アイコン」または「テキスト」を選択している場合のみ表示されます。