Wix プロギャラリー:ギャラリーにスクロール効果を追加する
2分
この記事内
- ギャラリーにスクロール効果を追加する
- アニメーション設定をカスタマイズする
訪問者がギャラリーアイテムをスクロールする際に表示されるアニメーション効果を追加しましょう。アニメーションにトランジションスタイルを追加し、その時間を調整することで、訪問者に興味を持ってもらいます。
これらのアニメーション効果は、サイトの「折り目」線より下で訪問者がスクロールすることで起動します。「折り目」の上は、サイトが読み込まれた際に表示される部分を指します。「折り目」の下の部分を表示させるには、スクロールダウンが必要です。
ヒント:
この記事では、デスクトップデバイスで表示できるようにギャラリーのデザインをカスタマイズする方法を説明します。モバイルサイトのギャラリーデザインをカスタマイズすることも可能です。
ギャラリーにスクロール効果を追加する
訪問者がギャラリーを下にスクロールしたときに再生される視覚効果を追加します。楽しいスクロール効果は、シャッフルレイアウトを除くすべてのギャラリーレイアウトで利用できます。利用可能なアニメーション効果は、選択したレイアウトによって異なります。
ギャラリーにスクロール効果を追加する方法:
- エディタにアクセスします。
- ページ上のプロギャラリーをクリックします。
- 「設定」をクリックします。
- 「デザイン」タブをクリックします。
- 「スクロール効果」をクリックします。
- 次のオプションからアニメーションを選択します:
- なし:スクロールに効果は適用されません。
- フェードイン:スクロール中に画像が徐々に表示されます。
- フェードアウト:スクロールすると画像が白黒になります。
- スライド:スクロールすると画像が上にスライドします。
- 拡大表示:スクロールすると画像が大きくなります。
- 縮小表示:スクロールすると画像が小さくなります。
- ズームアウト:スクロールすると画像がズームアウトします。
- 一色:スクロール時に画像に 1 つの色が適用されます。

注意:
スライドショーとサムネイルレイアウトでは、スクロール、フェード、スタックのスライドアニメーションのみ使用できます。
アニメーション設定をカスタマイズする
スクロール効果の時間をカスタマイズし、ギャラリーアイテム間のスムーズな移行を追加することで、サイト訪問者の注意を維持しましょう。
アニメーション設定はどのレイアウトでカスタマイズすることができますか?
アニメーション設定をカスタマイズする方法:
- エディタにアクセスします。
- ページ上のプロギャラリーをクリックします。
- 「設定」をクリックします。
- 「デザイン」タブをクリックします。
- 「スクロール効果」をクリックします。
- 「アニメーションをカスタマイズ」をクリックします。
- アニメーション設定を編集します:
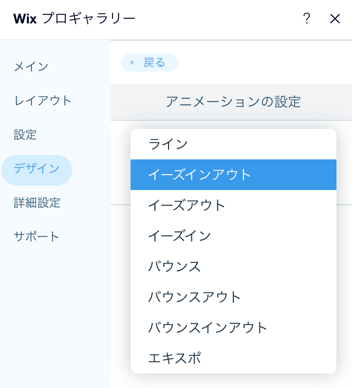
- トランジションスタイル:ドロップダウンをクリックし、アニメーションの再生スタイルを選択します(例: リニア、イーズイン、バウンスアウト)。
- 所要時間:スライダーをドラッグして、アニメーションの所要時間を調整します。

ライブサイトでの表示を確認する:
サイトをプレビューして、アニメーションの動作を確認しましょう。

