Wix プロギャラリー:Wix プロギャラリーのレイアウトを選択する(カスタム vs. プリセット)
12分
Wix プロギャラリーでは、いくつかの素敵なレイアウトを提供しています。メディアを紹介するカスタムレイアウトまたはプリセットレイアウトから選択しましょう。
カスタムレイアウトでは、ギャラリーの間隔、方向、向きなどを完全にカスタマイズできます。プリセットレイアウトでは、ほとんどの作業は自動的に行われるため、レイアウト自体はカスタマイズできませんが、ギャラリーのデザインはカスタマイズが可能です。
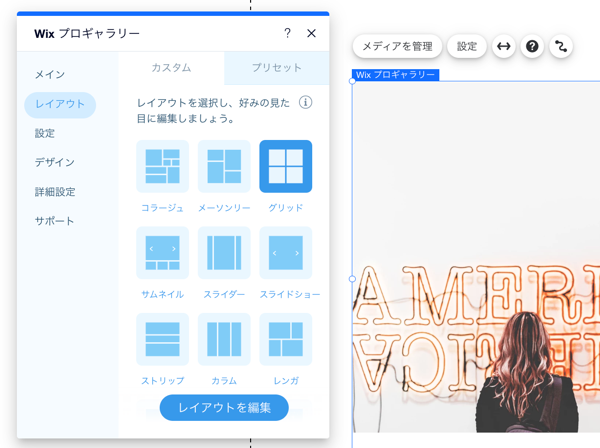
カスタムレイアウト
これらのギャラリーレイアウトを使用すると、プロギャラリーを最初からデザインおよびカスタマイズできます。各レイアウトには、カスタマイズ可能なさまざまな設定が用意されています。静的またはスライド式のギャラリーレイアウトから選択するか、シャッフルレイアウトを選択すると、Wix 側でレイアウトを生成します。
カスタムレイアウトを選択する方法:
- エディタにアクセスします。
- ページ上のプロギャラリーをクリックします。
- 「設定」をクリックします。
- 「レイアウト」タブをクリックします。
- ギャラリーのレイアウトを選択します。
- 「レイアウトを編集」をクリックしてレイアウトをカスタマイズします。レイアウトをクリックして機能の詳細をご覧ください:
コラージュ
コラージュレイアウトは、ギャラリー内にランダムに配置された異なる方向(縦方向と横方向)の画像を表示する場合に使用します。
- スクロールの方向:ギャラリーが縦方向または横方向にスクロールするかどうかを選択します。
- ギャラリーの向き:写真を縦または横に表示するかどうかを選択します。
- 自動的でスライド:(このオプションは、スクロールの方向で「横」を選択した場合にのみ使用できます。)スライドショーにアイテムを表示する方法を選択します:
- インターバル:指定した時間が経過すると、ギャラリーは次のアイテムにスライドします。「スライド間の時間」スライダーをドラッグして、アイテム間の秒数を変更します。注意:トランジション効果を変更する場合は、「デザイン」設定の「スクロールアニメーション」タブに移動してください。
- 連続:ギャラリーは自動的にスライドします。「スライドショーの速度」スライダーをドラッグして、ギャラリーがスライドする速度を調整します。
- ホバーで一時停止:トグルを有効にして、訪問者がギャラリーアイテムにマウスオーバーしたときにスライドショーを一時停止します。
- サムネイルのサイズ:ギャラリー内の画像の大きさを選択します。
- 間隔:画像間の間隔を設定します。
- 表示密度:ギャラリーに一度に表示する画像の数を選択します。
- 画像のロード数:(このオプションは「もっと見る」ボタンを有効にした場合にのみ利用できます。)
- 全ての画像
- 最後のセクション(元のギャラリーと同じサイズの別のセクションを追加します)
メーソンリー
列または行に表示された画像を異なる方向で表示する場合は、メーソンリーレイアウトを使用します。
- ギャラリーの向き:写真を縦または横に表示するかどうかを選択します。
- サムネイルのサイズ:ギャラリー内の画像の大きさを選択します。
- 間隔:画像間の間隔を設定します。
- デザイン設定:画面に合わせてギャラリーを選択するか、1行あたりのアイテム数を手動で設定します:
- 自動で調節:訪問者の画面サイズに合わせて、プロギャラリーはレイアウトを自動的に最適化します。
- 表示枚数を設定:すべてのデバイスで、1行あたりに表示する画像の数を選択できます。
- 行ごとの画像数:1行あたりに表示される画像の数を変更します。
- 間隔:画像間の間隔を設定します。
- 「もっと見る」ボタン:「もっと見る」ボタンの表示と非表示を切り替えます。
- 画像のロード数:(このオプションは「もっと見る」ボタンを有効にした場合にのみ利用できます。)訪問者が「もっと見る」をクリックしたときに読み込まれる画像の数を選択します:
- 全ての画像
- 最後のセクション(元のギャラリーと同じサイズの別のセクションを追加します)
グリッド
グリッド内に画像を表示する場合は、このレイアウトを使用します。
- スクロールの方向:ギャラリーが縦方向または横方向にスクロールするかどうかを選択します。
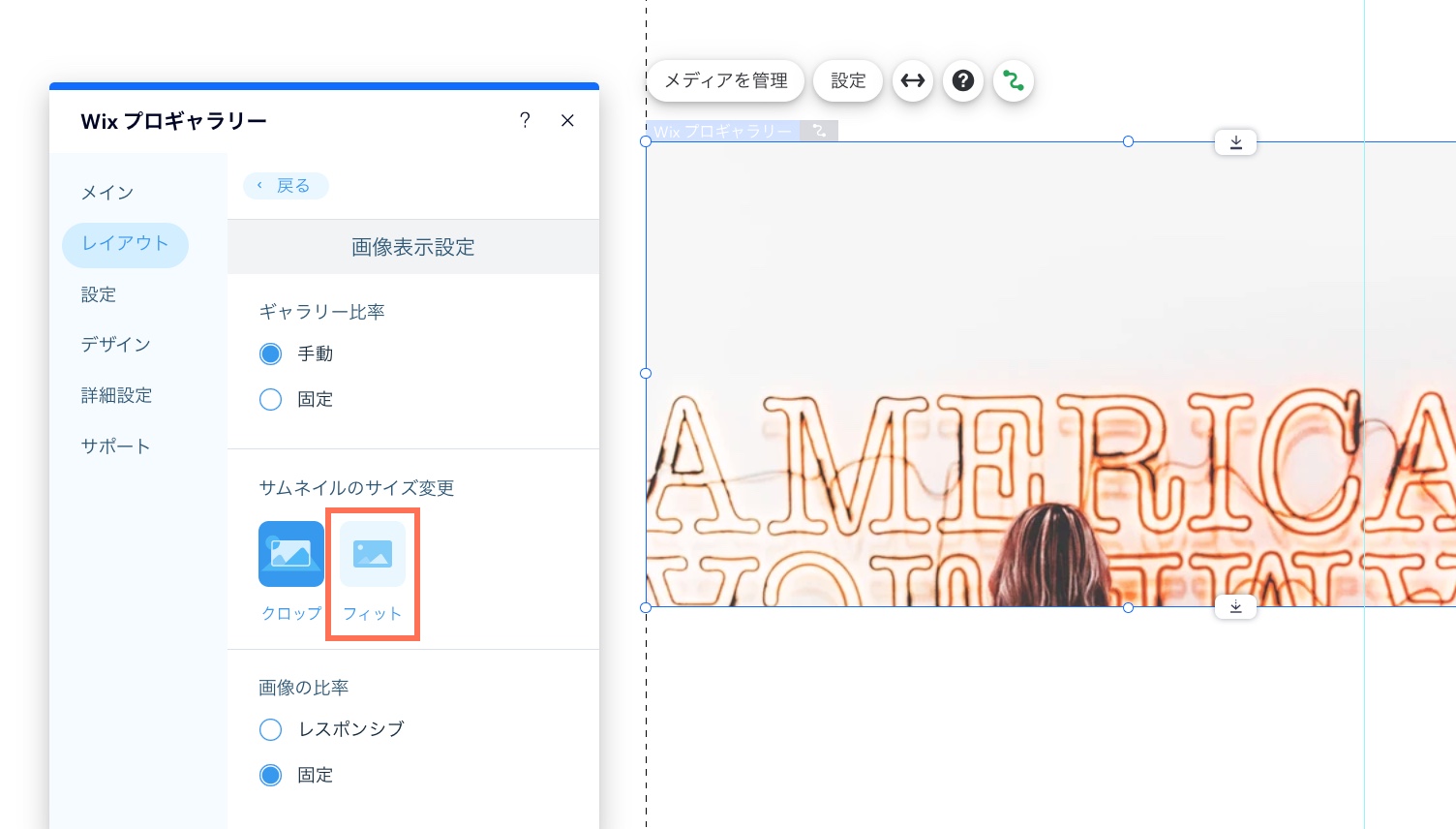
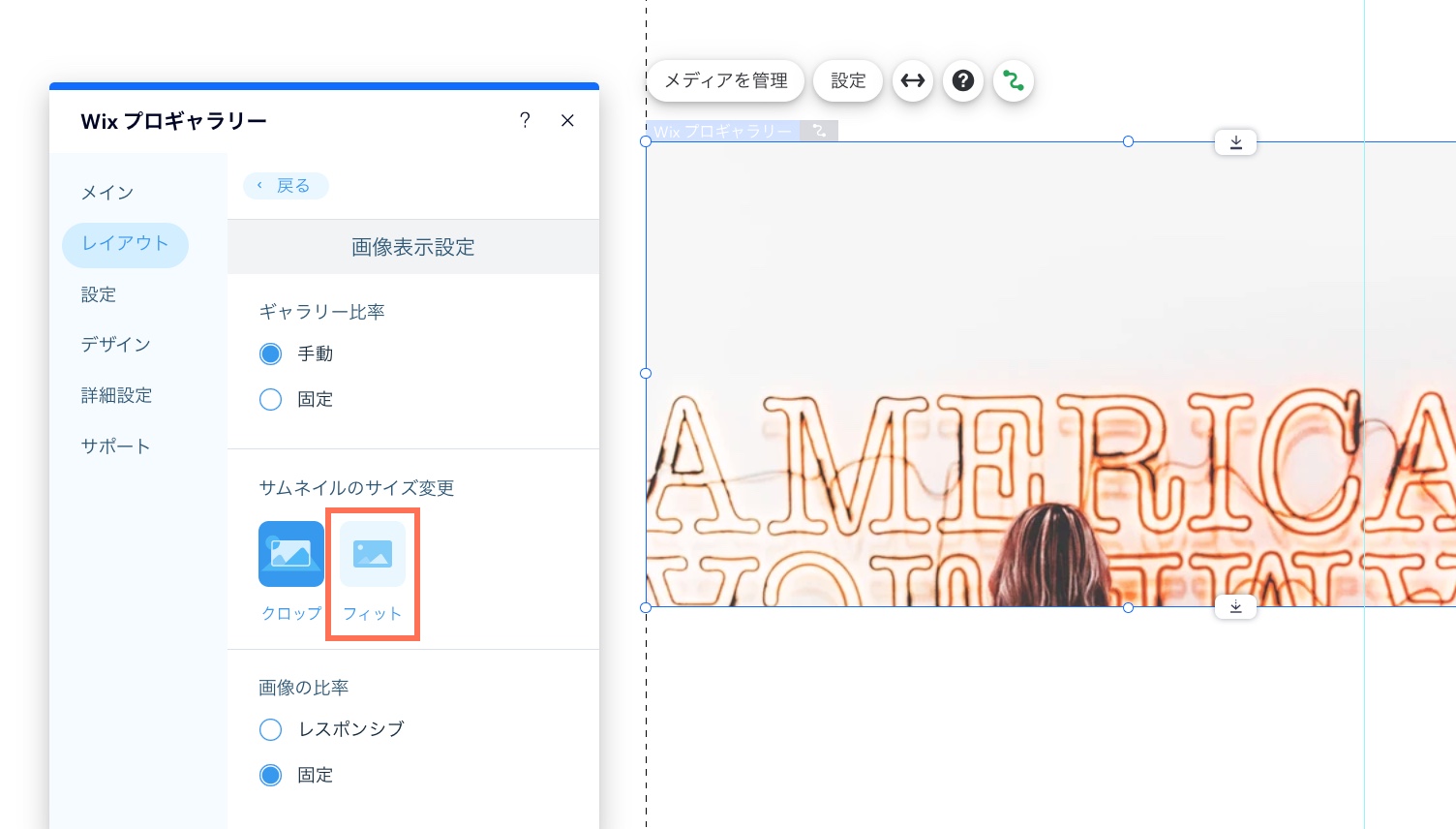
- サムネイルのサイズ変更:
- クロップ:画像の比率を選択できます。
- フィット:画像のサイズをギャラリーのサイズに合わせます。
注意:「枠線の太さ・色」、「角の丸み」オプションは、レイアウトの設定でサムネイルのクロップを選択した場合にのみ、アイテムスタイルタブで使用できます。
- 画像の比率:利用可能な画像の比率オプションから選択します。(例:4:3、1:1)
- 自動的でスライド:(このオプションは、スクロールの方向で「横」を選択した場合にのみ使用できます。)スライドショーにアイテムを表示する方法を選択します:
- インターバル:指定した時間が経過すると、ギャラリーは次のアイテムにスライドします。「スライド間の時間」スライダーをドラッグして、アイテム間の秒数を変更します。注意:トランジション効果を変更する場合は、「デザイン」設定の「スライドアニメーション」タブに移動してください。
- 連続:ギャラリーは自動的にスライドします。「スライドショーの速度」スライダーをドラッグして、ギャラリーがスライドする速度を調整します。
- ホバーで一時停止:トグルを有効にして、訪問者がギャラリーアイテムにマウスオーバーしたときにスライドショーを一時停止します。
- 自動で調節:ギャラリー内に収まる画像を、固定サイズで表示します。
- 表示枚数を設定:スライダーをドラッグして、行ごとに表示する画像の数を調整します。注意:現在、グリッドレイアウトのプロギャラリーでは、1行に 5枚以上の画像を表示することはできません。この機能をご希望の場合は、機能リクエストに投票してください。
- サムネイルのサイズ:ギャラリー内の画像の大きさを選択します。
- 列ごとの画像数:列ごとに表示する画像の数を選択します。(横方向が選択されている場合のみ)
- 間隔:画像間の間隔を設定します。
- 「もっと見る」ボタン:「もっと見る」ボタンの表示と非表示を切り替えます。
- 画像のロード数:(このオプションは「もっと見る」ボタンを有効にした場合にのみ利用できます。)訪問者が「もっと見る」をクリックしたときに読み込まれる画像の数を選択します:
- 全ての画像
- 最後のセクション(元のギャラリーと同じサイズの別のセクションを追加します)
サムネイル
選択した画像の横に複数のサムネイルを表示する場合は、サムネイルレイアウトを使用します。
- ギャラリー比率:
- 手動:ギャラリーの高さと幅を自由に調整できます。
- 固定:提案された比率のいずれかを使用して、どの画面サイズでも同じ比率を維持します。
- サムネイルのサイズ変更:
- クロップ:画像のサイズをギャラリーのサイズに合わせます。
- フィット:画像を元の比率で表示し、ギャラリーのサイズに合わせます。画像の周りに空白が多すぎる場合は、ギャラリーの高さを増やす必要があります。
注意:「枠線の太さ・色」、「角の丸み」オプションは、レイアウトの設定でサムネイルのクロップを選択した場合にのみ使用できます。
- サムネイルの位置:画面上でサムネイルを表示する位置を選択します。(現在の画像の下、左、上、右)
- サムネイルのサイズ:スライダーをドラッグして、ギャラリー内の画像の大きさを選択します。
注意:画像の数が少なく、メイン画像の下に空きスペースがある場合は、サムネイルのサイズを大きくする必要があります。 - 画像をループ表示:最後の画像で「次へ」ボタンを無効にするかどうかを選択します。
注意:後方にスクロールしながら最初の画像に到達すると、「左」ボタンは常に無効になります。 - 自動的でスライド:(このオプションは、スクロールの方向で「横」を選択した場合にのみ使用できます。)スライドショーにアイテムを表示する方法を選択します:
- インターバル:指定した時間が経過すると、ギャラリーは次のアイテムにスライドします。「スライド間の時間」スライダーをドラッグして、アイテム間の秒数を変更します。注意:トランジション効果を変更する場合は、「デザイン」設定の「スライドアニメーション」タブに移動してください。
- 連続:ギャラリーは自動的にスライドします。「スライドショーの速度」スライダーをドラッグして、ギャラリーがスライドする速度を調整します。
- ホバーで一時停止:トグルを有効にして、訪問者がギャラリーアイテムにマウスオーバーしたときにスライドショーを一時停止します。
- サムネイルの間隔:スライダーをドラッグして、画像間の間隔を選択します。
注意:現在、サムネイルの配置を調整することはできません。この機能をご希望の場合は、機能リクエストに投票することができます。
スライダー
横スクロールで複数の画像を表示する場合は、スライダーレイアウトを使用します。
注意:このレイアウトで一度に表示される画像の数は、ギャラリーのサイズによって異なります。画像が切れて表示される場合は、ギャラリーのサイズを変更する必要があります。別の解決策としては、レイアウト設定でサムネイルサイズは「クロップ」を、画像比率は「レスポンシブ」を選択することができます。
- ギャラリー比率:
- 手動:ギャラリーの高さと幅を自由に調整できます。
- 固定:提案された比率のいずれかを使用して、どの画面サイズでも同じ比率を維持します。
- サムネイルのサイズ変更:
- クロップ:画像の比率を固定するかレスポンシブにするかを選択します。
- フィット:画像を元の比率で表示し、ギャラリーのサイズに合わせます。画像の周りに空白が多すぎる場合は、ギャラリーの高さを増やす必要があります。
注意:「枠線の太さ・色」、「角の丸み」オプションは、レイアウトの設定でサムネイルのクロップを選択した場合にのみ、アイテムスタイルタブで使用できます。
- 画像の比率:
- レスポンシブ:画像のサイズは、閲覧者のデバイスに応じて自動的に調整されます。
- 固定:利用可能な画像の比率オプションから選択します。(例:4:3、1:1)画像はすべてのデバイスでこの比率で表示されます。
- 画像をループ表示:最後の画像で「次へ」ボタンを無効にするかどうかを選択します。
注意:後方にスクロールしながら最初の画像に到達すると、「左」ボタンは常に無効になります。 - 自動的でスライド:(このオプションは、スクロールの方向で「横」を選択した場合にのみ使用できます。)スライドショーにアイテムを表示する方法を選択します:
- インターバル:指定した時間が経過すると、ギャラリーは次のアイテムにスライドします。「スライド間の時間」スライダーをドラッグして、アイテム間の秒数を変更します。注意:トランジション効果を変更する場合は、「デザイン」設定の「スライドアニメーション」タブに移動してください。
- 連続:ギャラリーは自動的にスライドします。「スライドショーの速度」スライダーをドラッグして、ギャラリーがスライドする速度を調整します。
- ホバーで一時停止:トグルを有効にして、訪問者がギャラリーアイテムにマウスオーバーしたときにスライドショーを一時停止します。
- 表示アイテム数:スライダーをドラッグして、一度に表示される画像の数を調整します。(このオプションは、画像の比率として「レスポンシブ」を選択した場合にのみ使用できます。)
- 間隔:画像間の間隔を設定します。
スライドショー
横スクロールで一度に1つの画像を表示する場合は、スライドショーレイアウトを使用します。
- ギャラリー比率:
- 手動:ギャラリーの高さと幅を自由に調整できます。
- 固定:提案された比率のいずれかを使用して、どの画面サイズでも同じ比率を維持します。
- サムネイルのサイズ変更:
- クロップ:画像のサイズをギャラリーのサイズに合わせます。
- フィット:画像を元の比率で表示し、ギャラリーのサイズに合わせます。画像の周りに空白が多すぎる場合は、ギャラリーの高さを増やす必要があります。
注意:「枠線の太さ・色」、「角の丸み」オプションは、レイアウトの設定でサムネイルのクロップを選択した場合にのみ使用できます。
- 画像をループ表示:最後の画像で「次へ」ボタンを無効にするかどうかを選択します。
注意:後方にスクロールしながら最初の画像に到達すると、「左」ボタンは常に無効になります。 - 自動的でスライド:(このオプションは、スクロールの方向で「横」を選択した場合にのみ使用できます。)スライドショーにアイテムを表示する方法を選択します:
- インターバル:指定した時間が経過すると、ギャラリーは次のアイテムにスライドします。「スライド間の時間」スライダーをドラッグして、アイテム間の秒数を変更します。注意:トランジション効果を変更する場合は、「デザイン」設定の「スライドアニメーション」タブに移動してください。
- 連続:ギャラリーは自動的にスライドします。「スライドショーの速度」スライダーをドラッグして、ギャラリーがスライドする速度を調整します。
- 再生ボタンを表示:訪問者がスライドショーを一時停止または再生できるようにするボタンを追加します。 (このオプションは、「自動でスライド」を有効にした場合にのみ使用できます。)
- ホバーで一時停止:トグルを有効にして、訪問者がギャラリーアイテムにマウスオーバーしたときにスライドショーを一時停止します。
ヒント:スライドショーを自動的にスライドするように設定すると、デザインセクションの「テキスト」タブからギャラリーにスライドショーカウンターを表示するオプションがあります。

- 情報バーのサイズ:ギャラリーの下にアイコン、タイトル、詳細用のスペースを追加します。
ストリップ
複数の画像を 1 列に表示する場合は、ストリップレイアウトを使用します。
- 間隔:ギャラリー内のアイテム間の間隔を選択します。
- 「もっと見る」ボタン:「もっと見る」ボタンの表示と非表示を切り替えます。
- 画像のロード数:(このオプションは「もっと見る」ボタンを有効にした場合にのみ利用できます。)訪問者が「もっと見る」をクリックしたときに読み込まれる画像の数を選択します:
- 全ての画像
- 最後のセクション(元のギャラリーと同じサイズの別のセクションを追加します)
カラム
一度に複数の画像を 1 行に表示する場合は、カラムレイアウトを使用します。
- ギャラリー比率:
- 手動:ギャラリーの高さと幅を自由に調整できます。
- 固定:提案された比率のいずれかを使用して、どの画面サイズでも同じ比率を維持します。
- 画像をループ表示:訪問者が画像を連続的にスクロールできるようにします。
- 自動的でスライド:(このオプションは、スクロールの方向で「横」を選択した場合にのみ使用できます。)スライドショーにアイテムを表示する方法を選択します:
- インターバル:指定した時間が経過すると、ギャラリーは次のアイテムにスライドします。「スライド間の時間」スライダーをドラッグして、アイテム間の秒数を変更します。注意:トランジション効果を変更する場合は、「デザイン」設定の「スライドアニメーション」タブに移動してください。
- 連続:ギャラリーは自動的にスライドします。「スライドショーの速度」スライダーをドラッグして、ギャラリーがスライドする速度を調整します。
- ホバーで一時停止:トグルを有効にして、訪問者がギャラリーアイテムにマウスオーバーしたときにスライドショーを一時停止します。
- 間隔:画像間の間隔を設定します。
レンガ、ミックス、オルタナ
異なるサイズと向きのギャラリーアイテムを並べて表示する場合は、これらのレイアウトを使用します。
- 間隔:画像間の間隔を設定します。
- 「もっと見る」ボタン:「もっと見る」ボタンの表示と非表示を切り替えます。
- 画像のロード数:(このオプションは「もっと見る」ボタンを有効にした場合にのみ利用できます。)訪問者が「もっと見る」をクリックしたときに読み込まれる画像の数を選択します:
- 全ての画像
- 最後のセクション(元のギャラリーと同じサイズの別のセクションを追加します)
シャッフル
このレイアウトでは、ワンクリックで別のレイアウトに変更できます。「シャッフル」をクリックして、ギャラリーレイアウトをランダム化します。

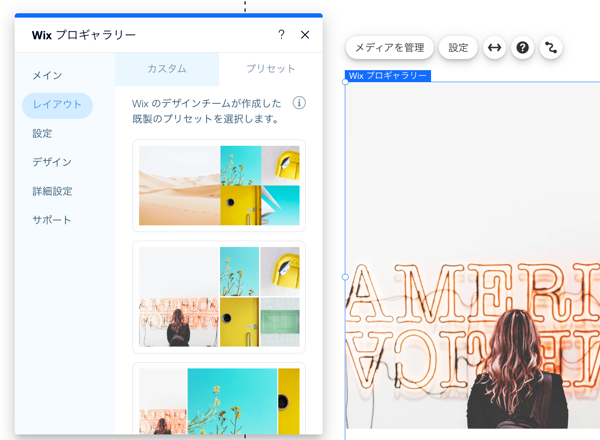
プリセットレイアウト
これらの既製のギャラリーレイアウトを使用すると、サイトに画像を表示するプロセスをスピードアップできます。プリセットテンプレートには、横型と縦型の表示があり、さまざまなレイアウト機能が組み込まれています。
プリセットレイアウトを選択する方法:
- エディタにアクセスします。
- ページ上のプロギャラリーをクリックします。
- 「設定」をクリックします。
- 「レイアウト」タブをクリックします。
- 「プリセット」タブをクリックします。
- ギャラリーのレイアウトを選択します。

よくある質問
プロギャラリーのレイアウトに関する詳細は、以下の質問をクリックしてください:
Wix プロギャラリーはレスポンシブですか?
Wix エディタでプロギャラリーを構築している場合、特定のレイアウトを選択して全幅に設定すると、Wix プロギャラリーはレスポンシブな動作をします。これは、すべてのデバイスでブラウザウィンドウのサイズが変更されると、ギャラリーアイテムの位置とサイズが変わる可能性があることを意味します。 Wix エディタにおける Wix プロギャラリーのレスポンシブ性についてはこちら
Wix Studio エディタでプロギャラリーを構築している場合、さまざまな方法でギャラリーがすべての画面サイズでレスポンシブになるようにすることができます。Wix Studio エディタにおける Wix プロギャラリーのレスポンシブ性についてはこちら
Wix プロギャラリーに追加した画像の一部がトリミングされます。なぜですか?
選択したカスタムレイアウトによっては、ギャラリー画像がクロップされることがあります。この現象は、レイアウトのサムネイルの向きがアップロードした画像の向きと異なる場合に発生することがあります。
たとえば、すべての画像を縦の向きで表示する「スライダー」レイアウトを選択し、画像は横の向きでアップロードされたとします。その場合サムネイルの枠内に収まるように、画像の一部が切り取られる場合があります。
画像が切り取られないようにする方法:
- エディタで Wix プロギャラリーをクリックします。
- 「設定」をクリックします。
- 「レイアウト」タブをクリックします。
- 「レイアウトを編集」をクリックします。
- 「サムネイルのサイズ変更」下で「フィット」をクリックします。
注意 :ストリップ、カラム、レンガ、オルタナ、代替、シャッフルのレイアウトでは、画像の縦横比が固定されています。つまり、画像はサムネイルのサイズ内に収まるように自動的にクロップされます。


画像をクロップしたままにする場合の追加オプション:
- 画像の焦点を調整することで、クロップされる部分をより適切に制御することができます。
- ギャラリーに適用される画像の比率(16:9、4:3、1:1、3:4、9:16)を、アップロードした画像の比率と向きに合わせて調整します。

お役に立ちましたか?
|

