Wix ブログ:Wix ブログのブログ記事に Google AdSense 広告を追加する
3分
この記事内
- ステップ 1 | Google AdSense アカウントを作成する
- ステップ 2 | 広告ユニットを作成して AdSense コードを生成する
- ステップ 3 | AdSense コードを修正する
- ステップ 4 | AdSense コードをブログ記事に追加する
Google AdSense を使用してブログ記事に広告スペースを追加し、ブログを収益化することができます。AdSense では、コンテンツと訪問者に基づいて、有料広告主の広告をブログにマッチングします。
ステップ 1 | Google AdSense アカウントを作成する
まず、Google Adsense アカウントを作成し、サイトを認証する必要があります。
重要:
サイトを認証する前にドメインを接続する必要があります。
アカウントを作成する方法:
- Google 広告アカウントに移動します。
- 新しくアカウントを作成します。
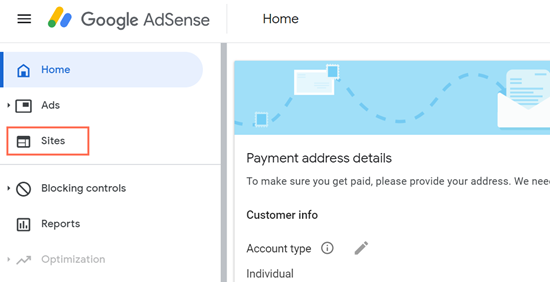
- 左側のサイドバーで「サイト」をクリックします。

- 「サイトを追加」クリックします。
- サイトの URL を入力します。
- 「保存して次へ」をクリックします。
注意:エラーが発生した場合は、URL から「www」を削除してください。
注意:
サイトを 1 つ認証すると、認証なしでリストにサイトを追加することができます。
ステップ 2 | 広告ユニットを作成して AdSense コードを生成する
次に、広告ユニットを作成し、AdSense コードを生成します。
広告ユニットを作成して AdSense コードを生成する方法:
- Google AdSense で、「広告」タブに移動します。
- 「広告ユニット」タブをクリックします。
- 「+新しい広告ユニット」をクリックします。
- 「広告を表示」を選択します。
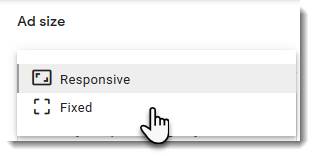
- 右側の「広告サイズ」ドロップダウンから、「レスポンシブ」または「固定」を選択します。

6. 設定を完了します(広告名を付けたり、サイズを選択したり)。
7.「作成」をクリックします。
8.「コードスニペットをコピー」をクリックし、コードをコピーします。
9. 今後使用するためにコードを保存します。
注意:ブログ記事に広告を掲載するたびに、このコードを貼り付ける必要があります。
注意:ブログ記事に広告を掲載するたびに、このコードを貼り付ける必要があります。
ステップ 3 | AdSense コードを修正する
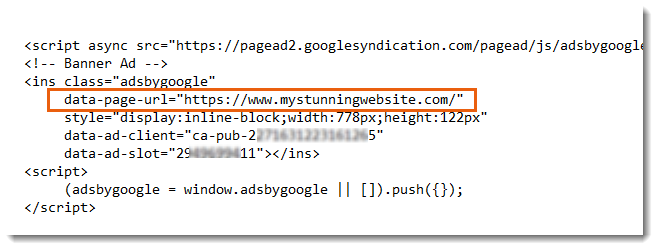
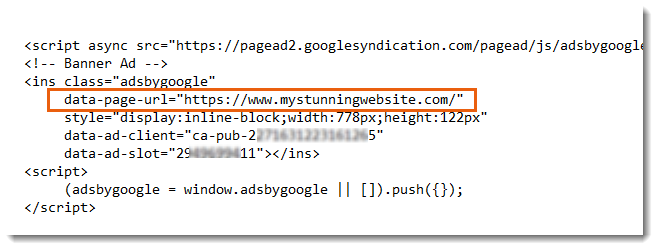
コードに data-page-url = "https://www.domain.com/" を追加します。必ず「www.domain.com」を独自のドメイン名に置き換えてください。
たとえば、サイトのアドレスが www.mystunningwebsite.com の場合、コードは次のようになります:

たとえば、サイトのアドレスが www.mystunningwebsite.com の場合、コードは次のようになります:

ステップ 4 | AdSense コードをブログ記事に追加する
広告を表示したいブログ記事に AdSense コードを追加します。
AdSense コードをブログ記事に追加する方法:
- ダッシュボードの「ブログ」にアクセスします。
- 編集するブログ記事を選択するか、「新しい記事を作成」をクリックして新しい記事を書きます。
- 「追加」をクリックします。
- 「ウェブから提供」下の「Adsense」をクリックします。

- 「AdSense から広告を挿入」下に保存した AdSense コードを貼り付けます。
- 「保存」をクリックします。
注意:
- 記事に広告が表示されるまでに時間がかかる場合があります。
- 広告を表示するには、ブラウザにインストールした広告ブロッカーが無効になっていることを確認してください。
もっと詳しく知りたい場合:
基礎からわかるブログの始め方については Wix 公式ブログを、有料広告の追加方法については Wix Learn の動画をご覧ください。

