Wix ブログ:異なるサイトページに異なるブログ記事を表示する
4分
この記事内
- ステップ 1 | カテゴリーを設定する
- ステップ 2 | ブログ記事をカテゴリーに割り当てる
- ステップ 3 | サイトに記事リストを追加する
- ステップ 4 | 表示するカテゴリーを選択する
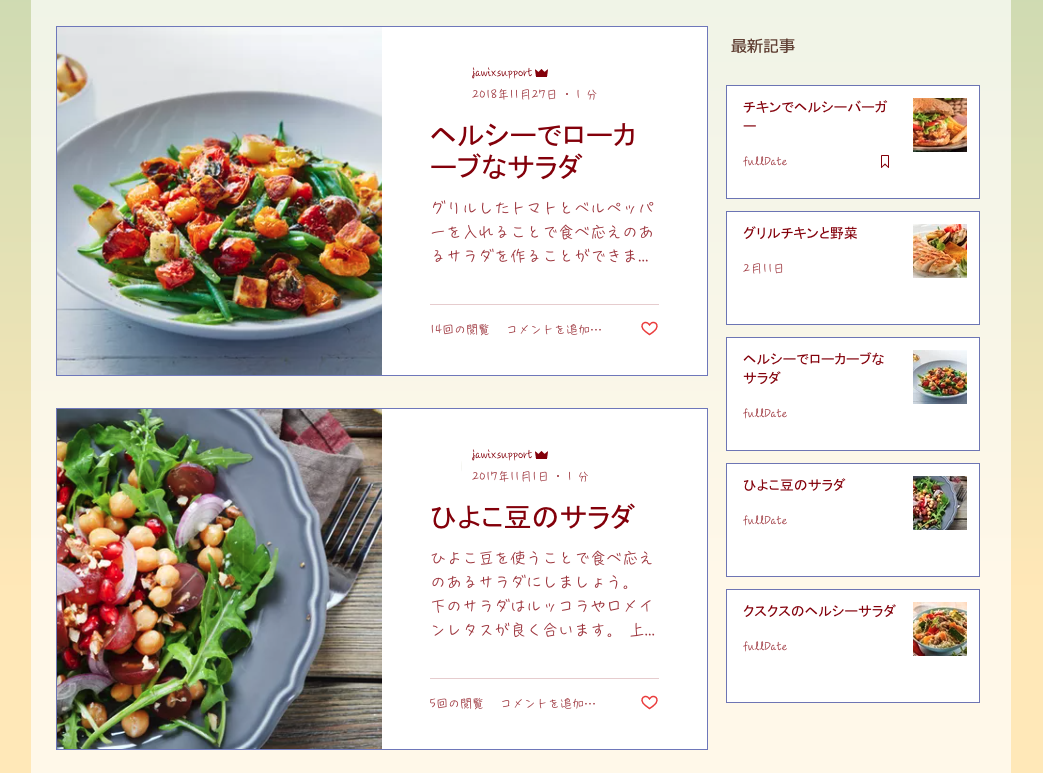
記事リストパーツを使用すると、異なるサイトページに異なるブログ記事を表示できます。記事リストパーツは任意のページに追加して、そのページに表示するブログカテゴリーを選択することができます。たとえば、レシピブログを運営している場合、あるページにサラダレシピのブログ記事を表示し、別のページにデザートレシピのブログ記事を表示することができます。
これは、サイトの他のページからブログへのトラフィックを増やし、新着の興味深い記事を紹介するのに最適な方法です。

ステップ 1 | カテゴリーを設定する
まず、ブログでカテゴリーを設定する必要があります。カテゴリーは、類似した記事をグループ化することで、ブログ記事に構造を持たせることができます。
カテゴリーを設定する方法:
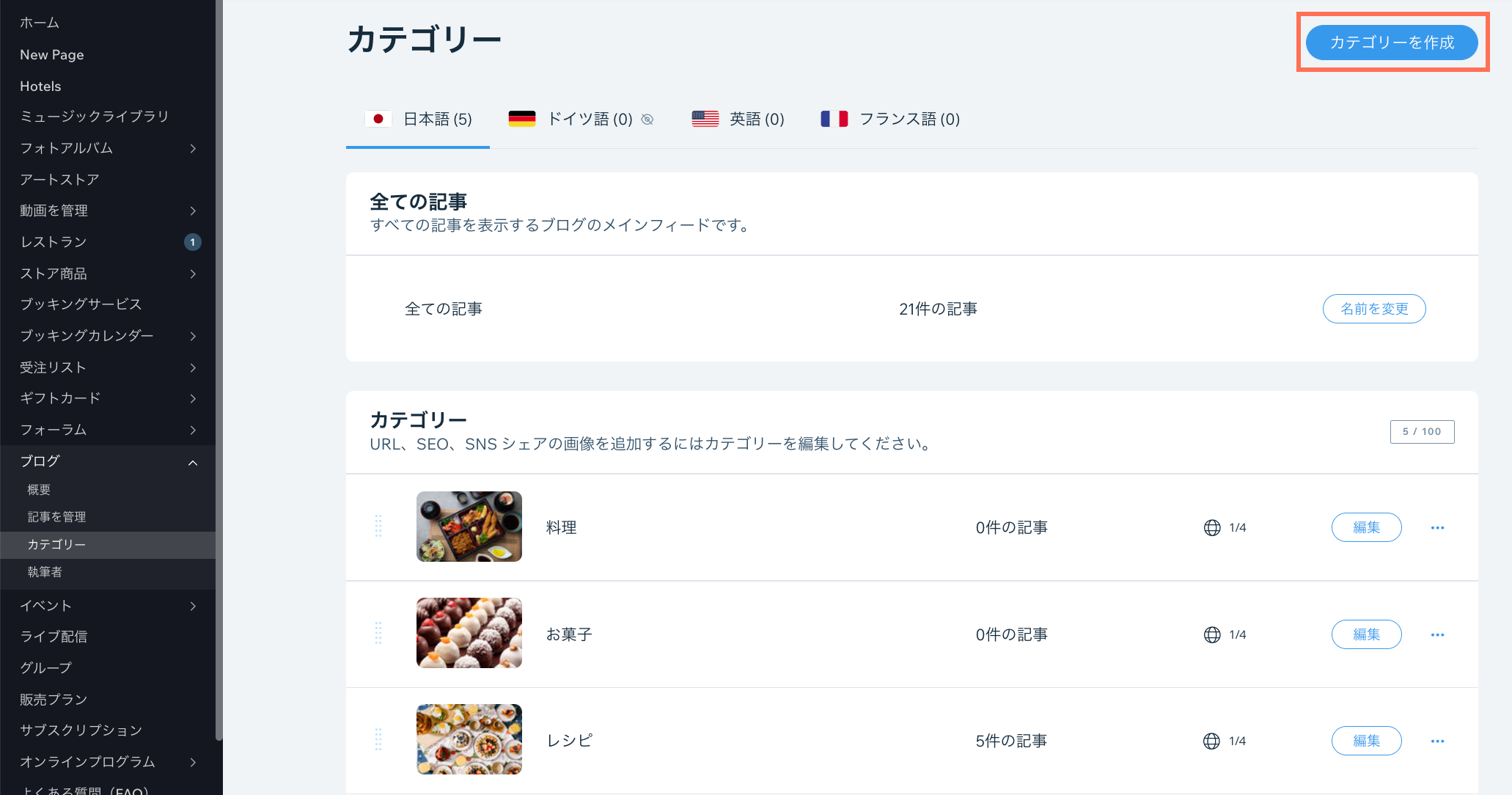
- サイトダッシュボードのカテゴリーにアクセスします。
- 「カテゴリーを作成」をクリックします。

- 「カテゴリーラベル」下にカテゴリーのラベルを入力します。このラベルは記事とブログメニューに表示されます。
- (オプション)「カテゴリー URL スラッグ」で、カテゴリーの URL の最後の部分を編集します。カテゴリー URL スラッグを更新する方法はこちら
- 「カテゴリータイトル」下にタイトルを入力します。このタイトルは、検索エンジンの検索結果や、ソーシャルメディアでカテゴリーページを共有したときにも表示されます。
- 「カテゴリーの詳細」下に詳細を入力します。この詳細は、検索エンジンの検索結果やソーシャルメディアでカテゴリーページを共有したときにも表示されます。
- (オプション)「カテゴリー画像」下の「追加」アイコン + をクリックして、カテゴリーの画像を選択します。この画像は、ソーシャルメディアでカテゴリーページを共有したときにも表示されます。
- 「保存する」をクリックします。
ステップ 2 | ブログ記事をカテゴリーに割り当てる
新しいカテゴリーを設定したら、ダッシュボードのカテゴリーにブログ記事を割り当てることができます。
記事をカテゴリーに割り当てる方法:
- サイトダッシュボードで公開済みにアクセスします。
- カテゴリーに割り当てる記事横の「編集」をクリックします。
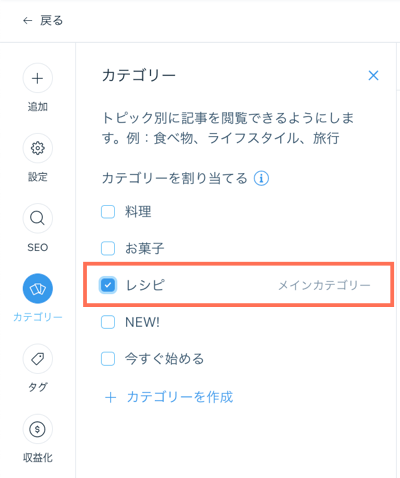
- 「カテゴリー」をクリックします。
- 「カテゴリーを割り当てる」下で記事を追加したいカテゴリーを選択します。

- 「公開」をクリックします。
ステップ 3 | サイトに記事リストを追加する
次に、サイトに記事リストを追加します。記事リストを追加すると、サイト上のどこからでも記事を紹介することができます。
記事リストを追加する方法:
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- 記事リストを表示するページを選択します。
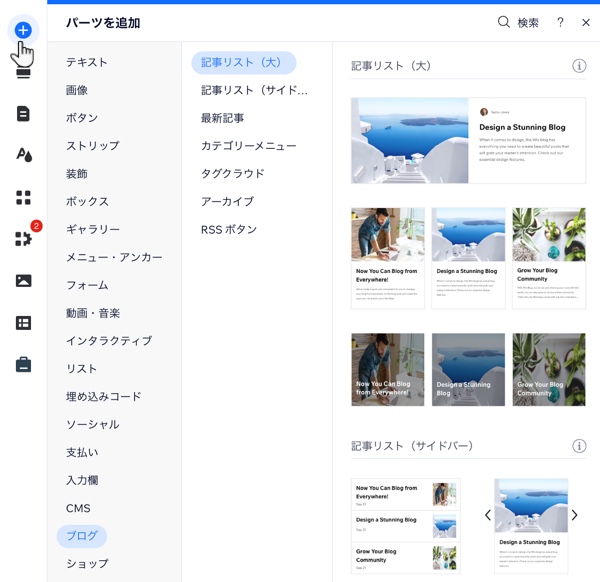
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「ブログ」をクリックします。
- 「記事リスト」をクリックします。
- 使用する記事リストを選択するか、ドラッグしてページ上に配置します。

ステップ 4 | 表示するカテゴリーを選択する
最後に、記事リストに表示したいカテゴリーを選択します。
カテゴリーを選択する方法:
- エディタで記事リストをクリックします。
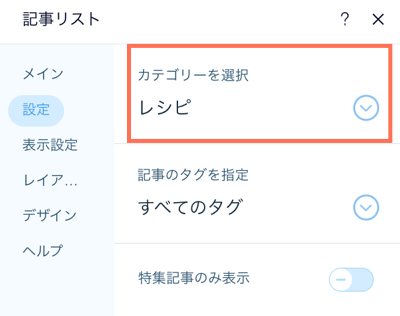
- 「設定」をクリックします。
- 「設定」タブをタップします。
- 「カテゴリーを選択」下で使用したいカテゴリーを選択します。

- 「公開」をクリックします。
ヒント:
記事リストのデザインとレイアウトをサイトに合わせてカスタマイズすることもできます。

