Wix ブログ:ブログ記事に表と投票を追加する
7分
この記事内
- ブログ記事に投票を追加する
- ブログ記事に表を追加する
表や投票を追加して、Wix ブログ記事を強化しましょう。表を使用すると情報を明確に整理することができ、読者が複雑なデータを簡単に理解できるようになります。投票は、オーディエンスに意見の共有を促すことでエンゲージメントを高め、サイトでの交流を深めることができます。

ブログ記事に投票を追加する
投票は、サイトダッシュボードの「ブログ」セクションまたは Wix アプリから作成することができます。
ブログ記事に投票を追加する方法:
ダッシュボード
Wix アプリ
- サイトダッシュボードの「ブログ」にアクセスします。
- 該当する記事にマウスオーバーし、「編集」をクリックします。
- 投票を追加したい記事の部分をクリックし、「追加」アイコン
 をクリックします。
をクリックします。

- 「パーツ」下で「Poll(投票)」を選択します。
- 作成したい投票の種類を選択します:
- シンプルリスト:質問とクリック可能な回答のリストを含む投票を作成します。
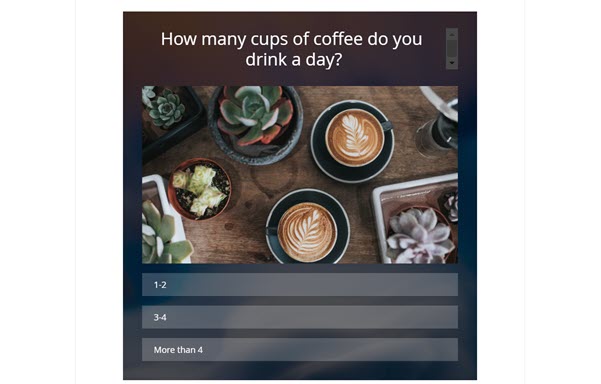
- 画像とリスト:質問、画像、クリック可能な回答のリストを含む投票を作成します。
- 画像グリッド:質問と回答が書かれたクリック可能な画像のリストを含む投票を作成します。
- 投票パーツの項目をクリックして、質問と回答をカスタマイズします。
- (オプション)利用可能なオプションを使用して、投票のレイアウト、デザイン、設定をカスタマイズします。
レイアウト
デザイン
設定
8.「保存」をクリックします。
ブログ記事に表を追加する
ブログ記事に表を追加することで、特に重要な情報が多い記事の場合、コンテンツを構造化することができます。ニーズに応じて、表全体のテキストと色を変更したり、個々のセルをカスタマイズしたりできます。
注意:
Wix アプリを使用して、ブログ記事に表を追加することはできません。
表を追加する方法:
- サイトダッシュボードのブログにアクセスします。
- 「+新しい記事を作成」をクリックするか、既存の記事を開きます。
- 表を追加したい記事の部分をクリックし、「追加」アイコン
 をクリックします。
をクリックします。

- 「表」をクリックします。
- 表に必要な列と行の数を入力します。
- 「追加」をクリックします。
- 表の各セクションに関連するコンテンツを追加します。
ヒント:「その他のアクション」アイコン をクリックして、特定の列または行を選択します。
をクリックして、特定の列または行を選択します。 - 表の外観とテキストをカスタマイズします:
- テキストスタイル:「テキストスタイル」アイコン
 をクリックして、表に表示されるテキストをカスタマイズします。
をクリックして、表に表示されるテキストをカスタマイズします。 - 縦方向の配列:「縦方向の配列」アイコン
 をクリックして、テキストの配列方法を選択します。
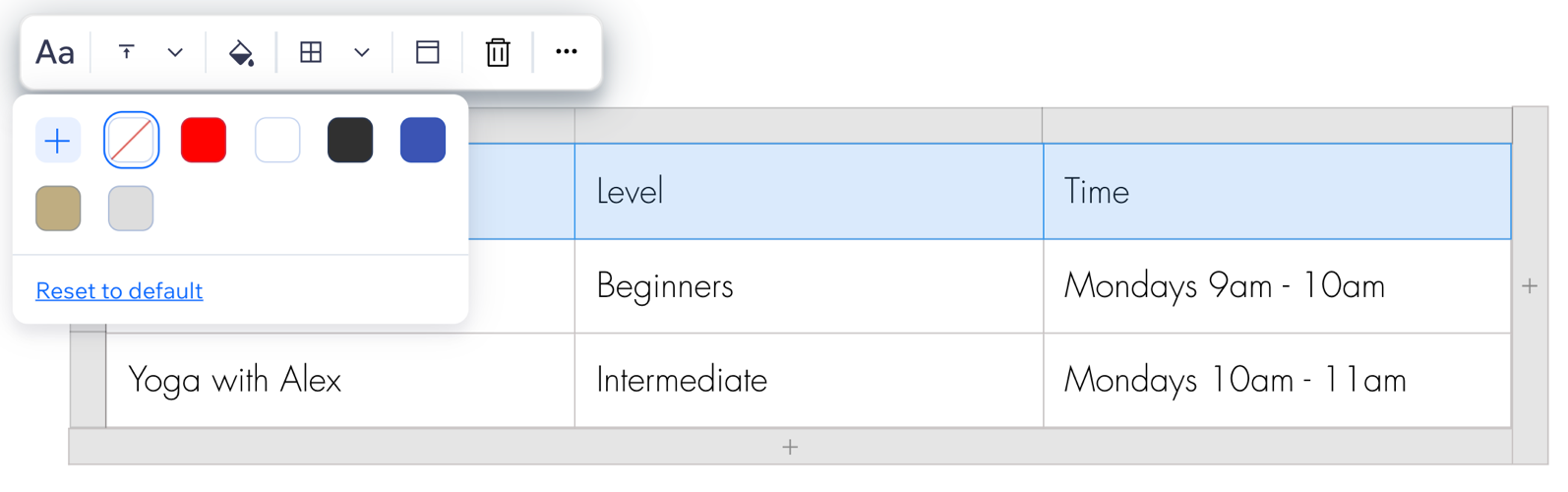
をクリックして、テキストの配列方法を選択します。 - 背景色:「背景色」アイコン
 をクリックすると、表の背景色を変更できます。
をクリックすると、表の背景色を変更できます。 - Border(枠線):「Border(枠線)」アイコン
 をクリックすると、表の枠線の色を変更できます。
をクリックすると、表の枠線の色を変更できます。 - ヘッダーとして設定:「ヘッダーとして設定」アイコン
 をクリックして、表のヘッダーを設定します。ヘッダーは横型または縦型にすることができます。
をクリックして、表のヘッダーを設定します。ヘッダーは横型または縦型にすることができます。
- テキストスタイル:「テキストスタイル」アイコン
- 「公開」をクリックします。




 をクリックします。
をクリックします。
 をクリックします。
をクリックします。