Wix ブログ:タグを管理する
7分
この記事内
- タグを作成する
- サイトにタグクラウドパーツを追加する
- タグクラウド設定をカスタマイズする
- 記事ページのタグ設定をカスタマイズする
- よくある質問
タグは、ブログ記事を分類および整理するのに役立ちます。読者は関連するコンテンツを簡単に見つけられるようになり、サイト上での全体的な体験を向上させることができます。たとえば、料理ブログの場合なら、「ヴィーガン」や「デザート」などのキーワードで記事にタグを追加すると、訪問者が自分の好みに合ったレシピをすばやく見つけることができます。

タグを作成する
ダッシュボードの「タグ」から、タグを作成・管理できます。タグは、記事ページ内の各ブログ記事の下に表示されます。
各タグには 50文字の制限があり、記事ごとに最大30個のタグを追加することができます。タグは半角コンマで区切る必要があります。
タグを作成する方法:
- サイトダッシュボードの「タグ」にアクセスします。
- 「+タグを作成」をクリックします。
- 「タグ名」と「URL スラッグ」を入力します。
注意:スラッグ欄は、タグ名に追加した内容に基づいて自動的に入力されます。 - (オプション)「SEO 設定を編集」をクリックし、タグの SEO 情報をカスタマイズします。
- 「保存」をクリックします。
注意:初期状態では、一部言語(例:キリル語など)が選択されていることがあります。必要ない場合はチェックを外してください。 - サイトダッシュボードの「記事」にアクセスします。
- 記事にマウスオーバーし、「編集」をクリックします。
- 左側のサイドバーで「設定」をクリックします。
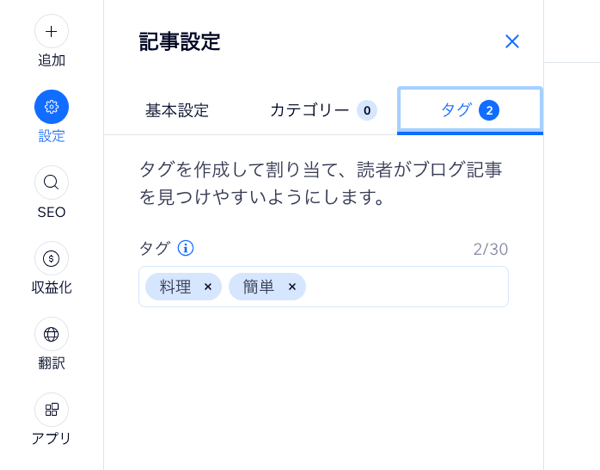
- 「タグ」をクリックします。
- 作成したタグを追加します。
- 準備ができたら「公開」をクリックします。

ヒント:
タグに関するサポートが必要な場合は、AI を使用して記事のタグを生成することができます。
サイトにタグクラウドパーツを追加する
サイトにタグクラウドパーツを追加することもできます。作成したタグで、少なくとも 1つの公開済み記事に割り当てられているタグは、タグクラウドに表示されます。タグクラウドには最大 500個のタグを表示できます。
サイトにタグクラウドパーツを追加する方法:
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- エディタで、タグクラウドパーツを追加したいページに移動します。
- エディタ左側で「パーツを追加」
 をクリックします。
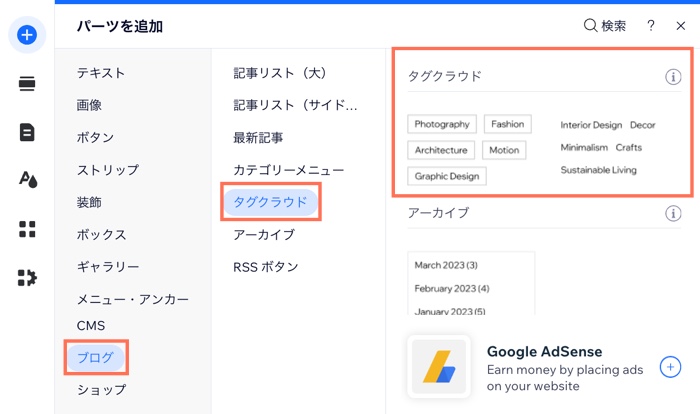
をクリックします。 - 「ブログ」をクリックします。
- 「タグクラウド」をクリックします。
- タグクラウドパーツをページにドラッグします。

タグクラウド設定をカスタマイズする
サイトにタグクラウドを追加したら、パーツに表示する内容を選択し、ニーズに合わせてレイアウトとデザインをカスタマイズすることができます。
タグクラウド設定をカスタマイズする方法:
- エディタに移動します。
- エディタでタグクラウドをクリックします。
- 「設定」をクリックします。
- カスタマイズするものを選択します。
表示設定
レイアウト
デザイン
記事ページのタグ設定をカスタマイズする
タグを作成したら、記事ページでの表示方法をカスタマイズすることもできます。配置やフォントスタイル、色など、タグでのテキストの表示方法を選択できます。
注意:
ブログ記事にタグが表示されるようにするには、記事の「表示設定」タブで「タグ」チェックボックスを選択します。
記事ページのタグ設定をカスタマイズする方法:
- エディタに移動します。
- 記事ページに移動し、記事をクリックします。
- 「設定」をクリックします。
- 「表示設定」タブをクリックします。
- 「タグ」チェックボックスを選択します。

- 「デザイン」タブをクリックします。
- 「タグ」をクリックします。
- 下記をカスタマイズします:
タグのラベル
タグのレイアウト
タグの間隔:
テキストの余白
タグのデザイン
よくある質問
タグの管理に関する詳細については、以下の質問をクリックしてください。
既存のタグを編集することはできますか?
不要になったタグを削除することはできますか?



 をクリックします。
をクリックします。