Wix ブッキング:予約ボタンを追加・設定する
2分
アクセシビリティの要件に準拠するため、独立型の予約ボタンウィジェットはご利用いただけなくなりました。
代わりに、サイトにボタン要素を追加し、「今すぐ予約」と表示されるようにカスタマイズして、サービスリスト、特定のサービスページ、またはブッキングカレンダーにリンクさせることができます。

予約ボタンとしてボタンを追加・設定する方法:
ボタン要素を追加して、予約ボタンとして機能するようカスタマイズします。以下の手順に従ってボタンを接続すると、訪問者がスムーズに予約できるようになります。
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「ボタン」をクリックします。
- 「おすすめボタン」、またはスクロールダウンして「テキスト・アイコンボタン」をクリックします。
- 「テキスト・アイコンの変更」をクリックしてボタンをカスタマイズします:
- (オプション)ドロップダウンをクリックして、ボタンに表示する内容を「テキストのみ」または「テキストとアイコン 」から選択します。
- テキスト:ボタンに表示するテキスト(例:「今すぐ予約」や「セッションをスケジュール」など)を入力します。
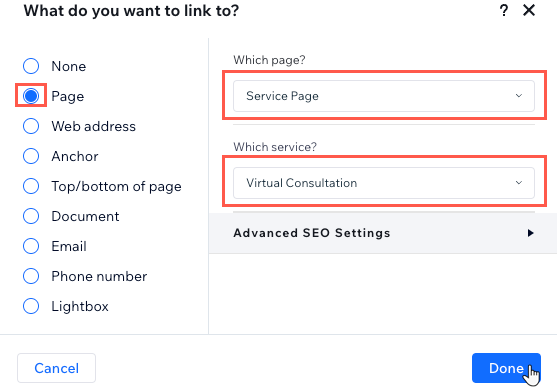
- リンク先:ボタンのリンク先を設定します:
- サービスリスト:訪問者をすべてのサービスリストに誘導します。
- 特定のサービスページ:訪問者を特定のサービスページに誘導します。
- ブッキングカレンダー:訪問者をブッキングカレンダーに誘導します。