Wix ブッキング:スタッフウィジェットをカスタマイズする
4分
この記事内
- スタッフウィジェットの背景を変更する
- スタッフウィジェットのデザインをカスタマイズする
- テキストフォント・色をカスタマイズする
- スタッフウィジェットのスタッフ画像をカスタマイズする
スタッフを紹介するスタッフウィジェットを追加したら、ブランドとビジネスに合わせてウィジェットをカスタマイズしてみましょう。カードの背景、フォント、色などを変更して、自分だけのデザインにすることができます。
ヒント:
スタッフウィジェットには繰り返し使用される要素があるため、一度編集すると、その変更は類似するすべての要素に影響を与えます。たとえば、スタッフ名の色を変更すると、すべてのスタッフ名が同じ色で表示されるようになります。
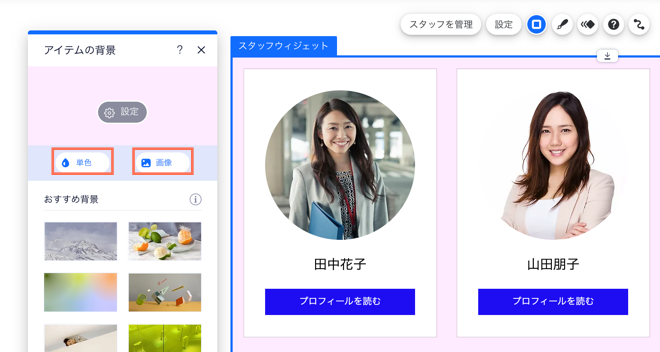
スタッフウィジェットの背景を変更する
スタッフウィジェット、およびスタッフが表示されるカードの背景は、ともに変更することができます。どちらの場合も、背景色または背景画像を選択することが可能です。
スタッフウィジェットの背景を変更する方法:
- エディタにアクセスします。
- スタッフウィジェットがあるページに移動します。
- スタッフウィジェットをクリックします。
- 「背景」アイコン
 をクリックします。
をクリックします。 - スタッフウィジェットの背景色または背景画像を選択します。

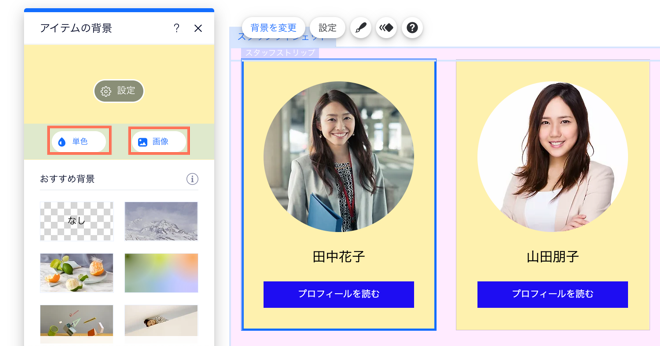
スタッフの背景を変更する方法:
- エディタにアクセスします。
- スタッフウィジェットがあるページに移動します。
- スタッフウィジェットをクリックします。
- スタッフを表示しているコンテナをクリックします。
- 「背景を変更」をクリックします。
- スタッフの背景として表示される色または画像を選択します。

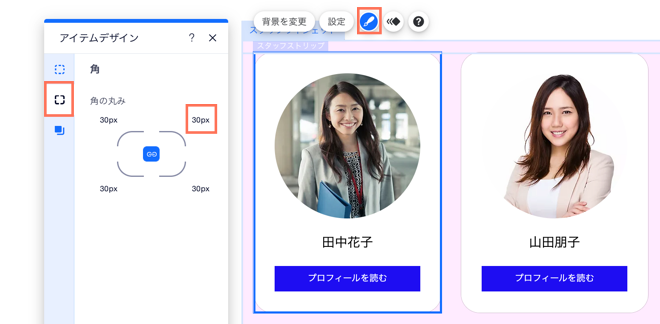
スタッフウィジェットのデザインをカスタマイズする
スタッフウィジェットのデザインをカスタマイズして、サイト全体のスタイルに合わせることができます。枠線を追加したり、角を丸めたり、影を追加したりすることで、ウィジェットを目立たせることができます。
スタッフウィジェットのデザインをカスタマイズする方法:
- エディタにアクセスします。
- スタッフウィジェットがあるページに移動します。
- スタッフウィジェットをクリックします。
- 「デザイン」アイコン
 をクリックします。
をクリックします。 - カスタマイズするものを選択します。
- 枠線:スライダーを使用して、枠線の不透明度と色、または太さを調整します。
- 角:スタッフウィジェットの角の丸みを調整します。
- 影:「影を付ける」トグルを有効にして、スタッフウィジェットに影を追加します。

テキストフォント・色をカスタマイズする
スタッフウィジェットに表示されるテキストのフォントを変更したり、デザインをカスタマイズをすることができます。テキストのフォントと色は、選択した背景よりも鮮明で読みやすいものにしてください。
テキストのカスタマイズ方法:
- エディタにアクセスします。
- スタッフウィジェットがあるページに移動します。
- スタッフウィジェットをクリックします。
- カスタマイズするテキストに応じて、以下の手順に従います:
- ボタンテキストをカスタマイズします:
- スタッフウィジェットのボタン(例:「今すぐ予約」ボタンなど)をクリックします。
- 「デザインを変更」アイコン
 をクリックします。
をクリックします。 - 次のいずれかを選択します:
- 既存のデザインを選択します。
- 「デザインをカスタマイズ」をクリックし、利用可能なオプションを使用して、テキストをカスタマイズします。
- その他のテキストをカスタマイズします:
- 編集したいテキストをクリックします。
- 「テキストのデザイン」をクリックします。
- 利用可能な書式設定オプションを使用してテキストをカスタマイズします。
- ボタンテキストをカスタマイズします:

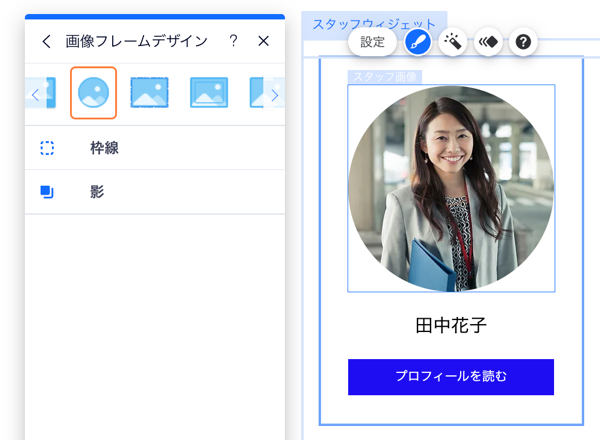
スタッフウィジェットのスタッフ画像をカスタマイズする
サイトのデザインとブランドに合わせ、スタッフ画像のフレームデザインを変更することができます。プリセットされたフレームから選択するか、枠線や影を追加してフレームデザインを自由にカスタマイズすることができます。
スタッフ画像をカスタマイズする方法:
- エディタにアクセスします。
- スタッフウィジェットがあるページに移動します。
- スタッフウィジェットをクリックします。
- スタッフ画像をクリックします。
- 「デザイン」アイコン
 をクリックします。
をクリックします。 - 実行する内容を選択します:
- プリセットされたデザインから好みのものを選択します。
- 「デザインをカスタマイズ」をクリックして、画像をさらにデザインします:
- 画像フレーム:スタッフ画像に異なるフレームを選択します。
- 枠線:スライダーを使用して、枠線の不透明度と色、または太さを調整します。
- 影:「影を表示する」トグルを有効にして、スタッフカードの画像に影を追加します。