Wix ブッキング:サービスページをカスタマイズする
11分
この記事内
- 動画ガイド(英語)
- サービスページの表示設定をカスタマイズする
- サービスページのレイアウトを管理する
- サービスページをデザインする
- サービスページのテキストを編集する
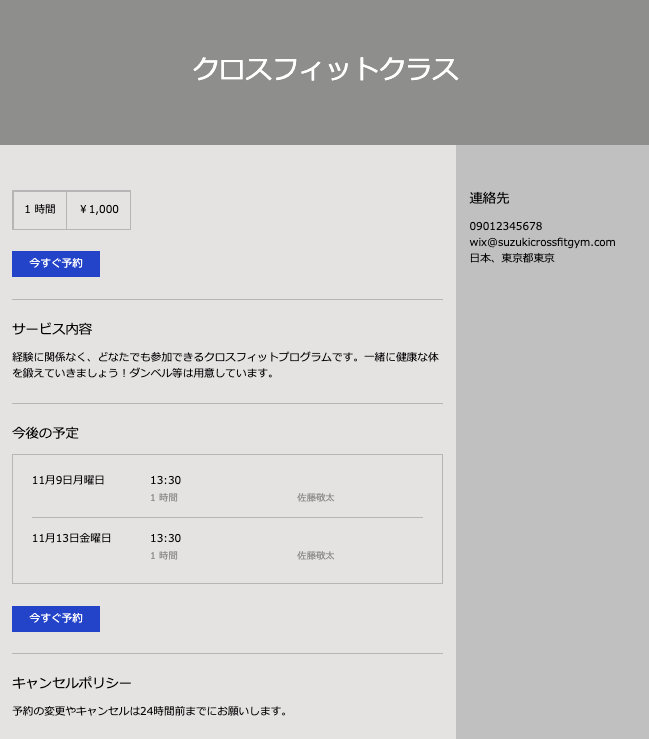
Wix ブッキングサービスページは、各サービスを紹介する場所です。予約する前に伝えたい情報を顧客に知らせることができます。
サービスページは、サービス作成時に追加した情報をもとに、自動的にエディタに表示されます。顧客は、画像、サービス名、または「詳細はこちら」リンクをクリックすることで、サービスページにアクセスすることができます。

動画ガイド(英語)
動画チュートリアルを確認するか、スクロールダウンして記事全文をお読みください。
サービスページの表示設定をカスタマイズする
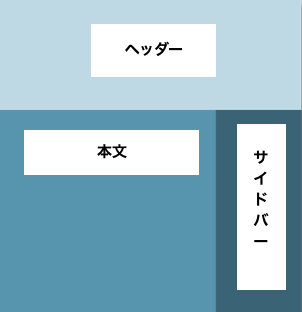
表示したい情報を決定して、サービスページの表示方法を選択します。ヘッダーとサイドバーを表示または非表示にするオプションを含む、最大 8つの異なる情報セクションのレイアウトと順序をカスタマイズします。
サイドバーを使用している場合は、そこでハイライトしたい詳細を選択します。これらの詳細はページの本文には表示されません。

Wix エディタ
Wix Studio エディタ
- エディタに移動します。
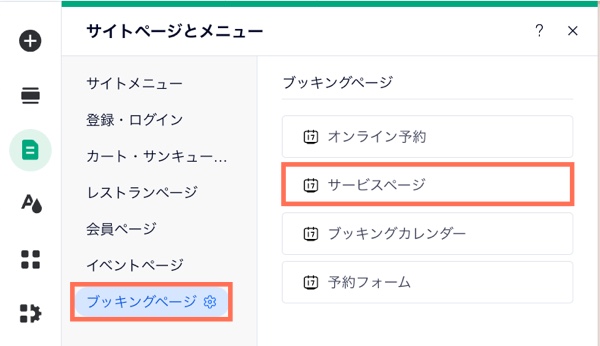
- サービスページに移動します:
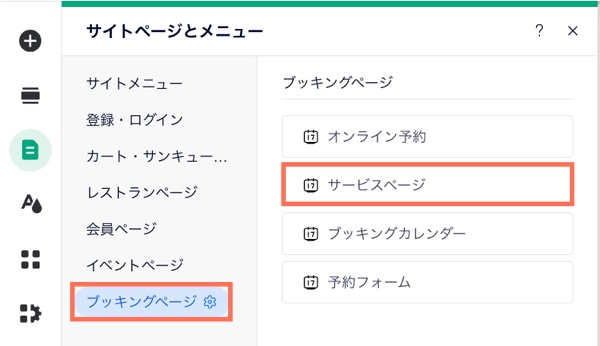
- エディタ左側で「ページ・メニュー」
 をクリックします。
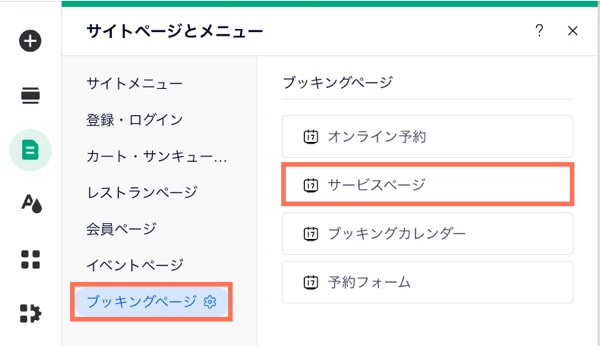
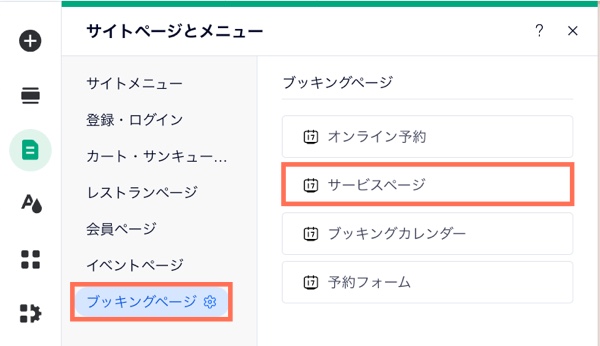
をクリックします。 - 「ブッキングページ」をクリックします。
- 「サービスページ」をクリックします。
- エディタ左側で「ページ・メニュー」

- ページ上の「service page(サービスページ)」をクリックします。
- 「設定」をクリックします。
- 「表示設定」タブをクリックします。
- 編集する内容を選択します:
- ヘッダー:「ヘッダーを表示」トグルを有効にして、ヘッダーを表示します。次に、サービスページのヘッダーに表示したいパーツ横のチェックボックスを選択します。

- 本文:左側の青いグリッドを使用して、セクションをドラッグアンドドロップします。各セクションの「矢印」アイコン
 をクリックして、非表示またはカスタマイズします。利用可能なオプションは、編集するセクションによって異なります。
をクリックして、非表示またはカスタマイズします。利用可能なオプションは、編集するセクションによって異なります。
ヒント:「非表示」アイコン はパーツが非表示になっていることを示します。
はパーツが非表示になっていることを示します。 - サイドバー:「サイドバーを表示」トグルを有効にして、表示する内容を選択します。たとえば、ビジネスの連絡先情報やキャンセルポリシーなどです。
- ヘッダー:「ヘッダーを表示」トグルを有効にして、ヘッダーを表示します。次に、サービスページのヘッダーに表示したいパーツ横のチェックボックスを選択します。
注意:
「管理」タブをクリックして、サイトのダッシュボードからサービスページの特定の情報を編集します:
- サービスのタイトル、サブタイトル、および詳細を編集するには、「ブッキングサービス」タブに移動します。
- キャンセルポリシーを変更するには「ブッキング設定」タブで編集します。
- 連絡先情報を変更するには、「ビジネス情報」タブに移動します。
サービスページのレイアウトを管理する
サービスページのレイアウトをパーソナライズし、顧客が必要な情報を見つけやすくしましょう。「レイアウト」オプションを使用して、ヘッダー、本文、サイドバーの外観と間隔を制御して、バランスのとれたプロフェッショナルなデザインに仕上げることができます。
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- サービスページに移動します:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「ブッキングページ」をクリックします。
- 「サービスページ」をクリックします。
- エディタ左側で「ページ・メニュー」

- ページ上の「service page(サービスページ)」をクリックします。
- 「設定」をクリックします。
- 「レイアウト」をクリックします。
- カスタマイズするものを選択します。最初からやり直すには、各セクションの下部にある「元の設定にリセット」をクリックすると、いつでも初期設定に戻すことができます:
- ヘッダー:ヘッダーの高さを調整したり、パーツを左揃え、右揃え、または中央揃えに配置したり、左右の余白を設定したり、画像のクロップをカスタマイズしたりすることができます。
- 本文:間隔、余白、カラムのレイアウト、配置を調整します。サービス内容ボックスの余白と配置を設定し、ギャラリーの表示とサムネイルサイズを選択します。
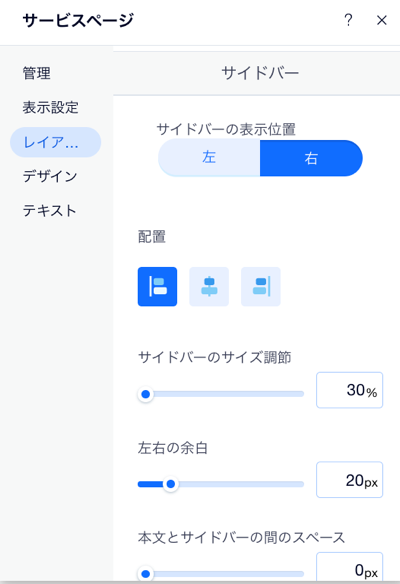
- サイドバー:サイドバーを左または右に表示するかを選択し、配置を設定して、サイズ調整、左右の余白、本文とサイドバーの間の間隔を調整します。

サービスページをデザインする
サービスページのデザインは、ビジネスやブランドに合わせてカスタマイズすることができます。ヘッダー、本文、サイドバーを編集すると、情報をより分かりやすく表示することができます。
また、サービス内容ボックス、スケジュール、ギャラリーなどのパーツを追加して、サービスをさらに詳しく紹介することも可能です。
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- サービスページに移動します:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「ブッキングページ」をクリックします。
- 「サービスページ」をクリックします。
- エディタ左側で「ページ・メニュー」

- ページ上の「service page(サービスページ)」をクリックします。
- 「設定」をクリックします。
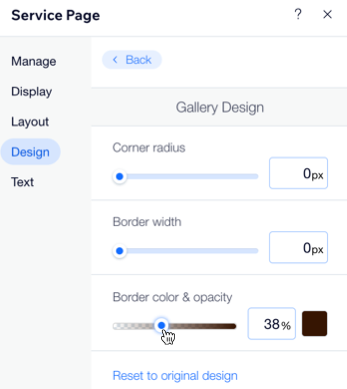
- 「デザイン」タブをクリックします。
- カスタマイズするものを選択します。
- ヘッダー:サービスページのヘッダーの背景色と不透明度、およびサービスタイトルのフォントと色をカスタマイズします。ヘッダーボタンのフォント、背景の色、不透明度などを調整することもできます。
- 本文:利用可能なオプションを使用して、サービスページ本文の背景の色と不透明度、各テキストのフォントと色、および本文ボタンのフォント、色、背景の色、不透明度などをカスタマイズします。
- サイドバー:利用可能なオプションを使用して、サービスページのサイドバーの背景の色と不透明度、各テキストのフォントと色、およびサイドバーボタンのフォント、色、背景の色、不透明度などをカスタマイズします。
- サービス内容ボックス:利用可能なオプションを使用して、サービスページのサービス内容ボックス内のフォントと色、ボックスの色と不透明度、および枠線色と不透明度などを調整します。
- スケジュール:利用可能なオプションを使用して、サービスページのスケジュール内の背景の色と不透明度、スケジュールの枠線色と不透明度、および境界線の色と不透明度などをカスタマイズします。スケジュールに表示される各テキストのフォントと色をカスタマイズすることもできます。
注意:今後のコーススケジュールは、開始の 7日前にのみ表示されます。 - ギャラリー:利用可能なオプションを使用して、サービスページのギャラリーの角の丸み、枠線の太さ、および枠線色と不透明度などを調整します。

もっと詳しく知りたい場合:
オンラインでビジネスを構築するためのサイトのデザイン方法については、Wix Learn の動画をご覧ください。
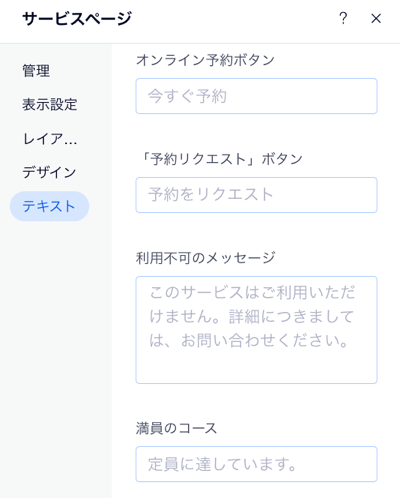
サービスページのテキストを編集する
予約ボタンにデフォルトで表示されるテキストや、コースを提供する際に自動で表示されるテキストは、サービスやブランドに合わせて自由にカスタマイズすることができます。
オンライン予約ボタンや予約リクエストボタンのテキストをはじめ、コースの予約状況に応じて表示されるさまざまなテキストを編集することが可能です。
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- サービスページに移動します:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「ブッキングページ」をクリックします。
- 「サービスページ」をクリックします。
- エディタ左側で「ページ・メニュー」

- ページ上の「サービスページ」パーツをクリックします。
- 「設定」をクリックします。
- 「テキスト」タブをクリックします。
- 各入力欄をクリックして、独自のボタンテキストや行動喚起フレーズなどを入力します。