Wix フォーラム:フォーラムをデザインする
5分
この記事内
- ナビゲーションメニューのデザインをカスタマイズする
- テキストのデザインをカスタマイズする
- アイコン・ボタンのデザインをカスタマイズする
- 背景・枠線のデザインをカスタマイズする
重要:
Wix フォーラムは 2025年4月15日に Wix App Market から削除されます。オンラインコミュニティの構築・管理には Wix グループの利用をおすすめします。
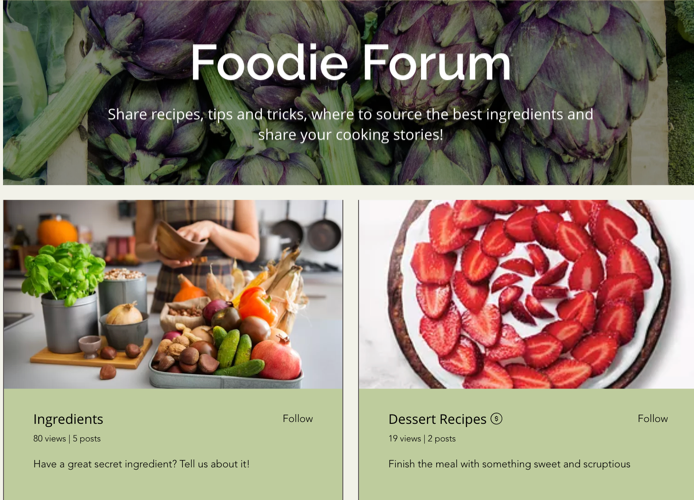
ニーズに応じてフォーラムの見た目をカスタマイズすることができます。レイアウト、色、フォントなどを編集してデザインを際立たせ、より多くの会員にフォーラムの存在をアピールしましょう。
ナビゲーションメニュー、テキストスタイル、アイコン、ボタンの 4つの要素をデザインします。

ナビゲーションメニューのデザインをカスタマイズする
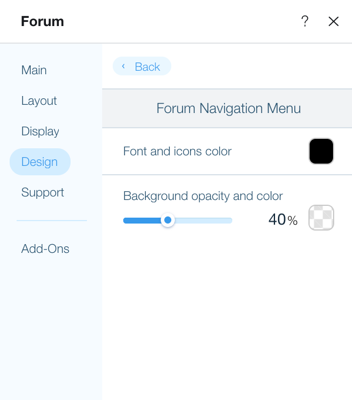
フォントとアイコンの色を変更し、メニュー背景の不透明度を変更することで、ナビゲーションメニューのデザインをカスタマイズできます。
ナビゲーションメニューのデザインをカスタマイズする方法:
- エディタに移動します。
- フォーラムページにアクセスします:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - フォーラムページをクリックします。
- エディタ左側で「ページ・メニュー」
- ページ上の「フォーラム」パーツをクリックします。
- 「設定」をクリックします。
- 「デザイン」タブをクリックします。
- 「ナビゲーションメニュー」タブをクリックして、ナビゲーションメニューの設定をカスタマイズします:
- フォント・アイコンの色:カラーボックスをクリックして、フォントとアイコンの色を選択します。
- 背景の不透明度・色:スライダーをドラッグして不透明度を変更し、カラーボックスをクリックして背景の色を選択します。
- 「戻る」をクリックします。

テキストのデザインをカスタマイズする
フォントの種類とサイズを変更することで、テキストのデザインをカスタマイズできます。
テキストのデザインをカスタマイズする方法:
- エディタに移動します。
- フォーラムページにアクセスします:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - フォーラムページをクリックします。
- エディタ左側で「ページ・メニュー」
- ページ上の「フォーラム」パーツをクリックします。
- 「設定」をクリックします。
- 「デザイン」タブをクリックします。
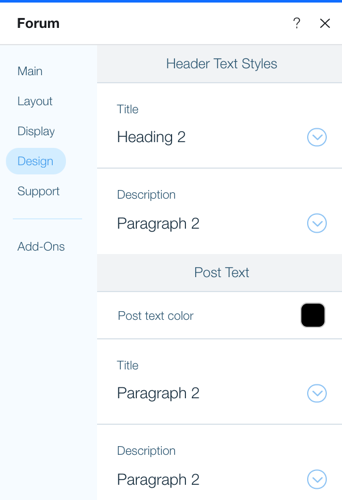
- 「テキストスタイル」タブをクリックして、テキストスタイルの設定をカスタマイズします。
- タイトル:「展開」アイコン
 をクリック、ヘッダーのタイトルスタイルをカスタマイズします。
をクリック、ヘッダーのタイトルスタイルをカスタマイズします。 - 詳細 「展開」アイコン
 をクリックし、へッダーの詳細スタイルをカスタマイズします。
をクリックし、へッダーの詳細スタイルをカスタマイズします。 - 記事文字色:カラーボックスをクリックして、記事テキストの色を選択します。
- タイトル:「展開」アイコン
 をクリックし、記事テキストのタイトルスタイルをカスタマイズします。
をクリックし、記事テキストのタイトルスタイルをカスタマイズします。 - 詳細:「展開」アイコン
 をクリックし、記事テキストのスタイルをカスタマイズします。
をクリックし、記事テキストのスタイルをカスタマイズします。
- タイトル:「展開」アイコン
- 「戻る」をクリックします。

アイコン・ボタンのデザインをカスタマイズする
ボタンテキスト、リンク、ハッシュタグの色、コメントアイコンの色を変更することで、アイコンとボタンのデザインをカスタマイズできます。
アイコン・ボタンのデザインをカスタマイズする方法:
- エディタに移動します。
- フォーラムページにアクセスします:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - フォーラムページをクリックします。
- エディタ左側で「ページ・メニュー」
- ページ上の「フォーラム」パーツをクリックします。
- 「設定」をクリックします。
- 「デザイン」タブをクリックします。
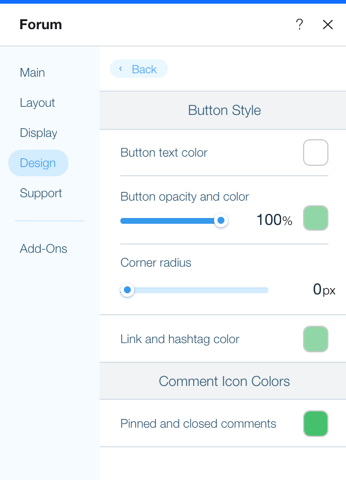
- 「アイコン・ボタン」タブをクリックしてアイコンとボタンの設定をカスタマイズします:
- ボタンのテキストの色:カラーボックスをクリックして、ボタンのテキストの色を変更します。
- ボタンの不透明度・色:カラーボックスをクリックしてボタンの色を選択します。スライダーをドラッグして不透明度を変更します。
- 角の丸み:スライダーをドラッグして角の丸みを変更します。
- リンク・ハッシュタグ:カラーボックスをクリックして、リンクとハッシュタグの色を選択します。
- コメントアイコンの色:カラーボックスをクリックして、コメントアイコンの色を選択します。
- 「戻る」をクリックします。

背景・枠線のデザインをカスタマイズする
色と不透明度のレベル、および枠線の太さと角の丸みを変更して、背景と枠線のデザインをカスタマイズできます。
背景・枠線のデザインをカスタマイズする方法:
- エディタに移動します。
- フォーラムページにアクセスします:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - フォーラムページをクリックします。
- エディタ左側で「ページ・メニュー」
- ページ上の「フォーラム」パーツをクリックします。
- 「設定」をクリックします。
- 「デザイン」タブをクリックします。
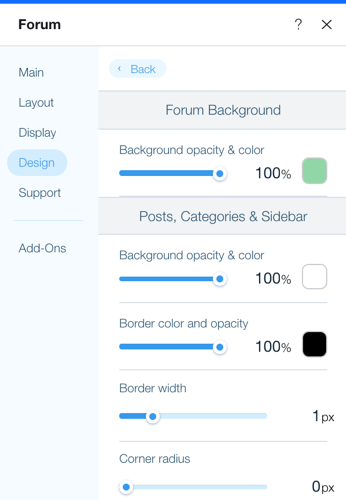
- 「背景・枠線」タブをクリックして、背景と枠線の設定をカスタマイズします:
- フォーラムの背景:スライダーをドラッグして不透明度を変更し、カラーボックスをクリックしてフォーラムの背景色を選択します。
- 記事、カテゴリー、サイドバーの背景と不透明度:スライダーをドラッグして不透明度を変更し、カラーボックスをクリックして、記事、カテゴリー、サイドバーの背景色を選択します。
- 記事、カテゴリー、サイドバーの枠線の色と不透明度:スライダーをドラッグして不透明度を変更し、カラーボックスをクリックして記事、カテゴリー、サイドバーの枠線の色を選択します。
- 枠線の太さ:スライダーをドラッグして枠線の太さを変更します。
- 角の丸み: スライダーをドラッグして、角の丸みを変更します。
- 「戻る」をクリックします。

新規カスタマイズしたフォーラムを確認しましょう
サイトに新しく変更を加えたら、忘れずにサイトを公開してください。

