Wix メディア:Wix フォトスタジオのツールを使用する
16分
この記事内
- クロップ・画像拡張
- 調整
- フィルター
- オブジェクト消しゴム
- AI 画像エディタ
- 再生成
- 切り取り
- テキスト
- 装飾
- オーバーレイ
- 背景
重要:
現在、一部のユーザー様のみフォトスタジオツールをご利用いただけます。
Wix フォトスタジオを使用すると、画像のあらゆる部分を編集して、クリエイティブな作品に仕上げることができます。
豊富なフィルターや、補正、クロップ、装飾オプションなどを使用して、簡単に画像の印象を変えることができます。
編集できる画像:

Wix の AI 機能について:
- すべての AI 機能(AI 画像拡張、オブジェクト消しゴム、AI 画像エディタ、画像を再生成)は現在ベータ版です。
- AI ツールを使用すると、合計で最大 1000枚の画像を生成できます。
- プロンプトが Wix の AI 利用規約に違反している場合、画像は生成されません。
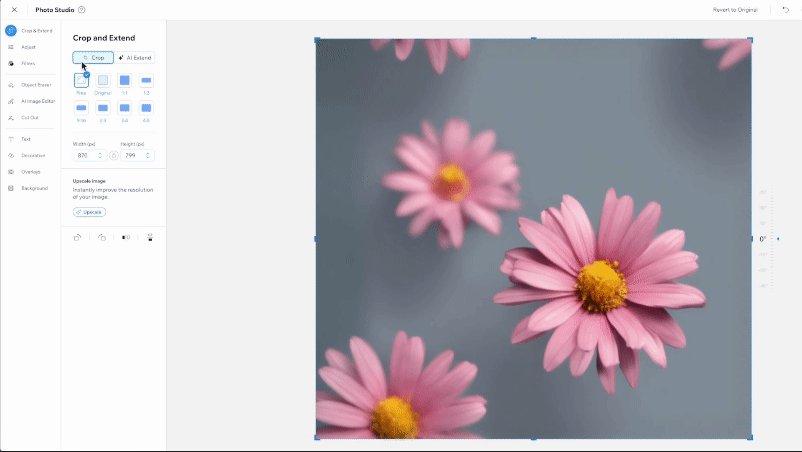
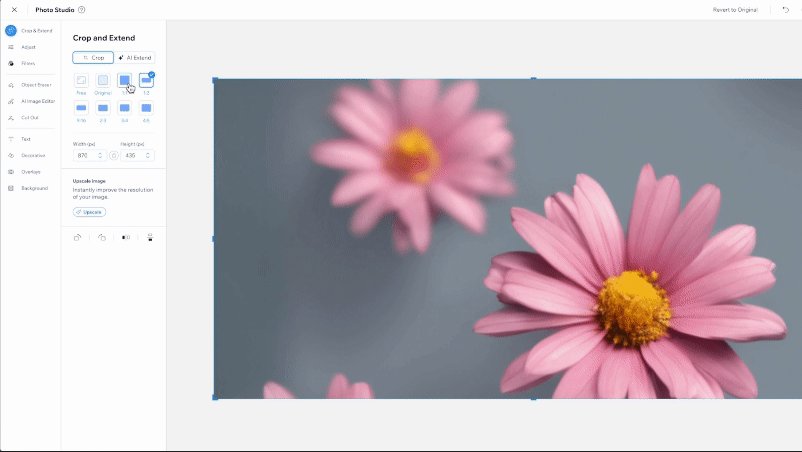
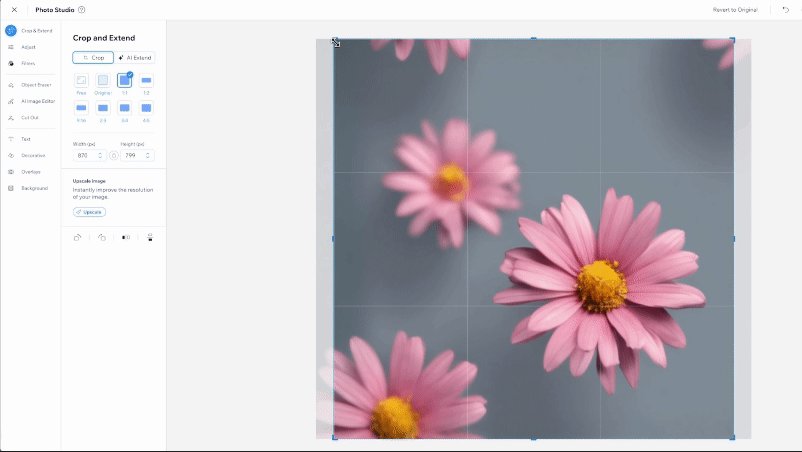
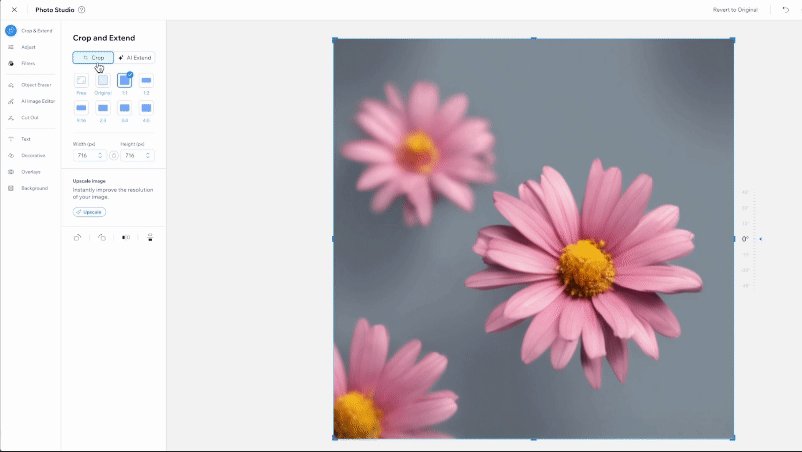
クロップ・画像拡張
画像をクロップし、必要な部分だけを表示することができます。画像は、既定またはカスタムのサイズや角度に変更したり、反転ツールを使用してミラー効果を作成することもできます。
さらに、「AI 画像拡張」オプションを使用して画像を任意の方向に引き延ばすと、AI が詳細を自動生成します。
画像をクロップ・拡張する方法:
- 「フォトスタジオ」にアクセスします。
- 左側の「クロップ・拡張」をクリックします。
- 利用可能なオプションを使用して画像をクロップまたは拡張するかを選択します。
クロップ
AI 画像拡張

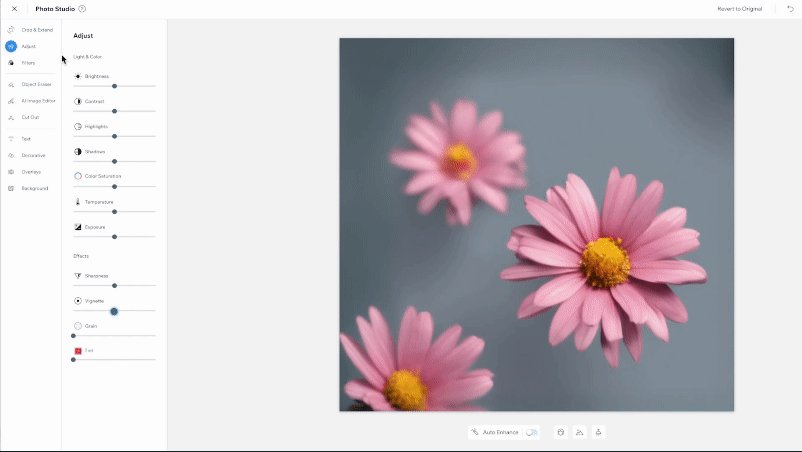
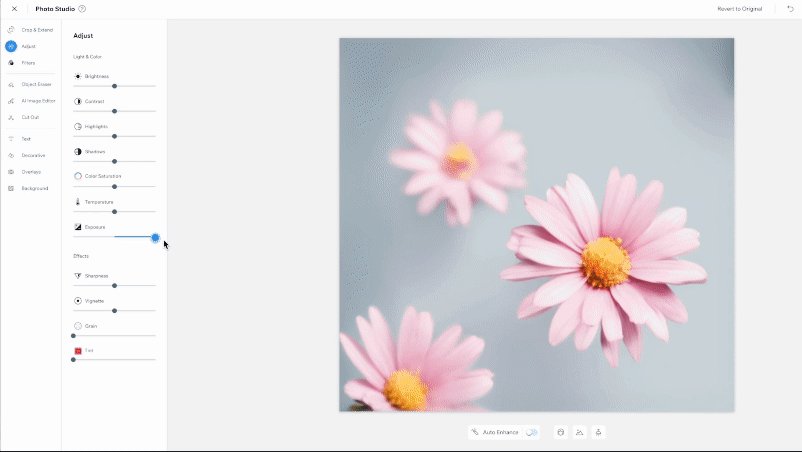
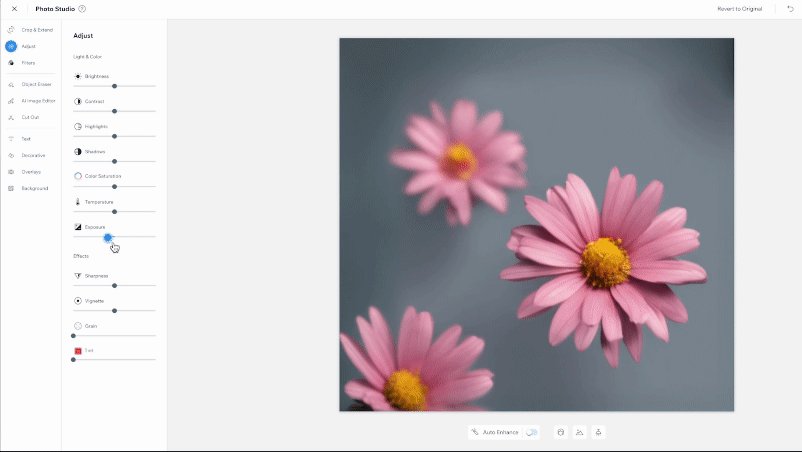
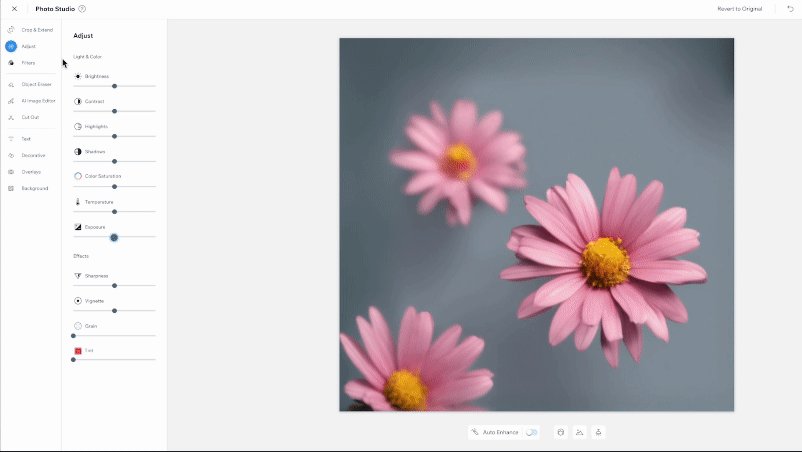
調整
画像調整ツールを使用して、明るさ、彩度、露出などを微調整し、画像を完璧な仕上がりにすることができます。
画像を調整する方法:
- 「フォトスタジオ」にアクセスします。
- 左側の「調整」をクリックします。
- (オプション)自動画像補正 :画像下のトグルをクリックして、画像を自動的に補正します。
- 該当するオプション横のスライダーをドラッグして画像を調整します:
- 明るさ:スライダーを右にドラッグすると画像全体が明るくなり、左にドラッグすると全体が暗くなります。
- コントラスト:スライダーを右にドラッグすると画像のコントラストが高くなり、左にドラッグするとコントラストが低くなります。
- ハイライト:スライダーを右にドラッグすると画像のハイライト部分がさらに明るくなり、左にドラッグするとハイライト部分が暗くなります。
- 影:スライダーを右にドラッグすると画像の暗部が引き上げられ、左にドラッグすると暗部が引き締められます。
- 彩度:スライダーを右にドラッグすると画像の彩度が上がり、左にドラッグするとモノトーンになるまで彩度が下がります。
- 色温度:スライダーを右にドラッグすると画像が暖色系の発色となり、左にドラッグすると寒色系の発色となります。
- 露出:スライダーを右にドラッグすると画像がプラス補正の露出となり、左にドラッグするとマイナス補正の露出となります。
- シャープネス:スライダーを右にドラッグすると画像のシャープネスが上がり、左にドラッグするとシャープネスが下がります。
- ビネット:スライダーを右にドラッグすると画像に周辺減光の効果が加わり、左にドラッグすると逆に四隅が明るくなります。
- グレイン:スライダーをドラッグして画像に粒状感を加えます。
- 色合い:カラーボックスをクリックして色合いを選択し、スライダーをドラッグして選択した色合いを強調します。
- 「保存」をクリックします。

ヒント:
画像の品質(解像度と色)をすばやく一度に変更できます。これを行うには、エディタに移動して、画像をクリックします。次に、「 AI ツール」アイコン  をクリックして、「画像を最適化」を選択します。
をクリックして、「画像を最適化」を選択します。
 をクリックして、「画像を最適化」を選択します。
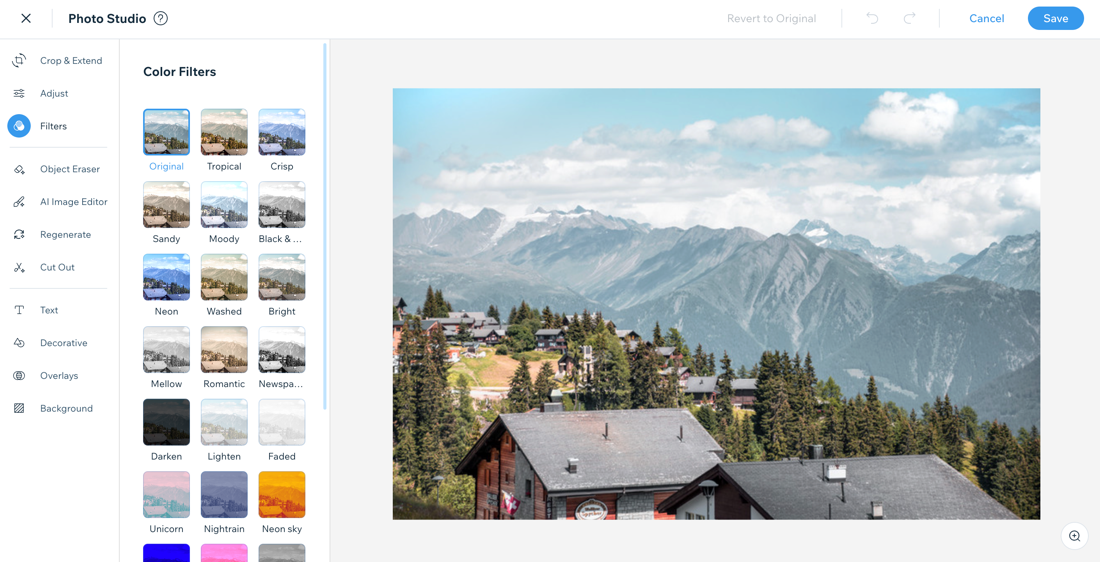
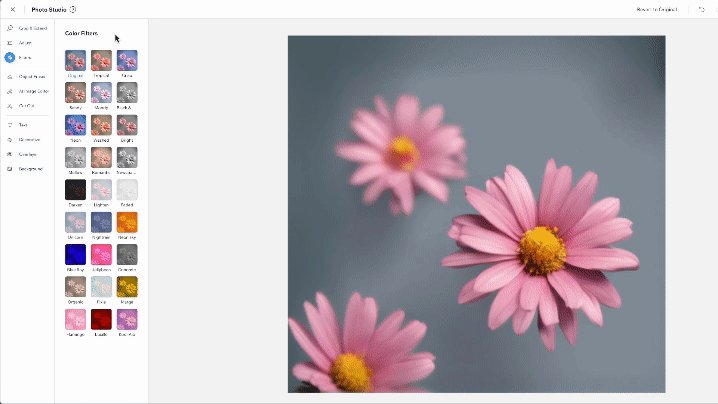
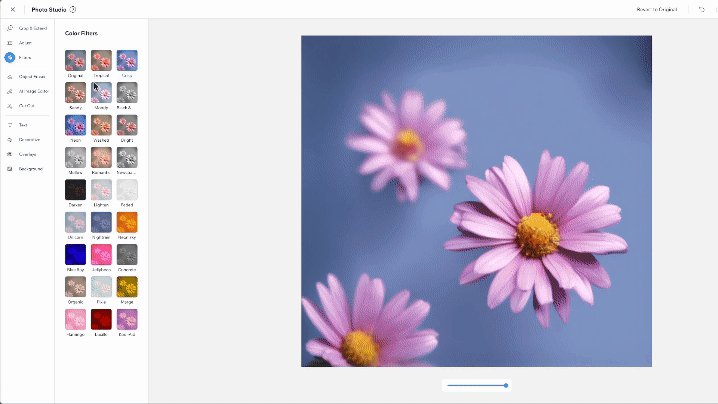
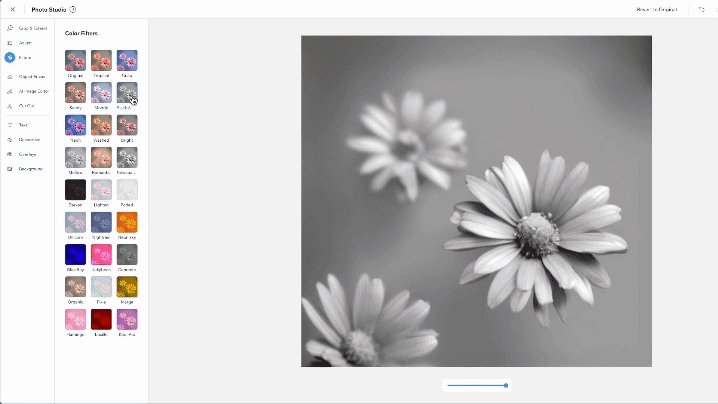
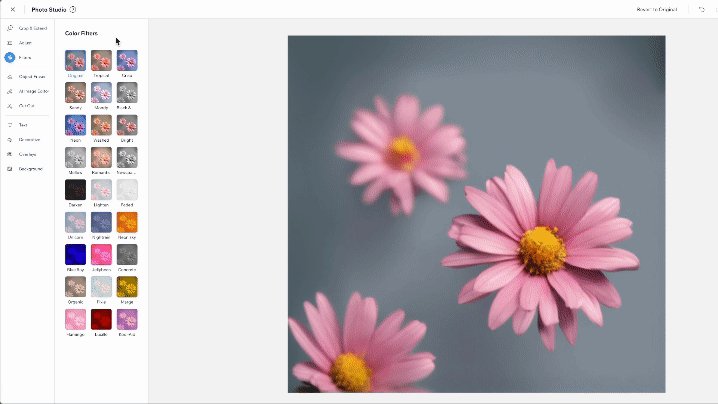
をクリックして、「画像を最適化」を選択します。フィルター
フィルターを使用して、画像の雰囲気を変更することができます。すべての画像に同じフィルターを使用してサイトに統一感を与えたり、異なるフィルターを使用して特定の画像を目立たせたりすることができます。
画像にフィルターエフェクトを適用する方法:
- 「フォトスタジオ」にアクセスします。
- 左側の「フィルター」をクリックします。
- フィルターをクリックして画像に適用し、画像下のスライダーをドラッグしてフィルターの強さを調整します。
- 「保存」をクリックします。

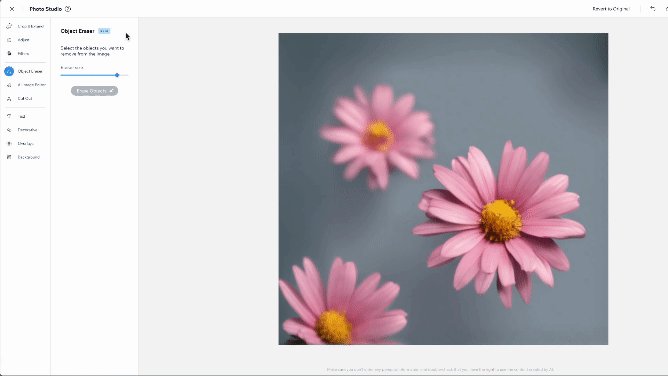
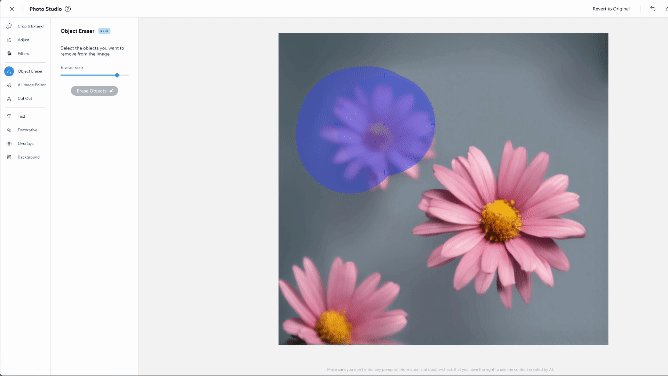
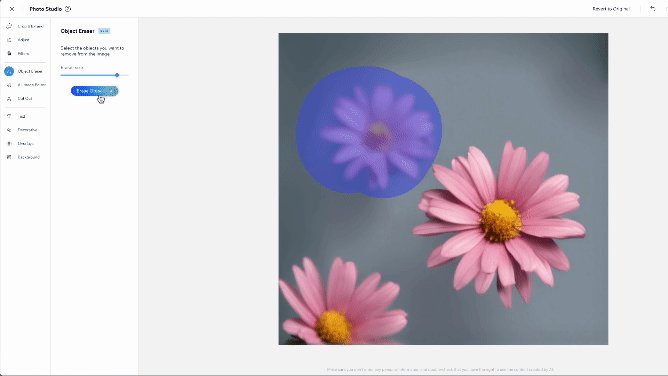
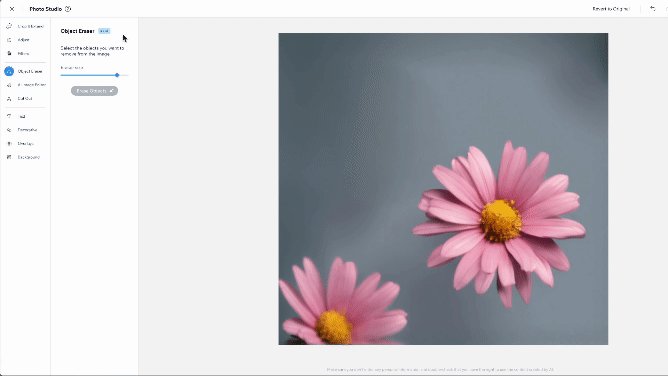
オブジェクト消しゴム
消去ツールで画像から不要なオブジェクトを削除して、サイトのメディアを洗練させましょう。ブラシのサイズを大きくして広い範囲をカバーするか、小さくして細かい部分を削除します。
画像からオブジェクトを削除する方法:
- 「フォトスタジオ」にアクセスします。
- 左側の「オブジェクト消しゴム」をクリックします。
- (オプション)スライダーをドラッグして、ブラシのサイズを調整します。
- 消したいオブジェクトをブラシで塗ります。
- 「オブジェクトを消す」をクリックします。
- 「保存」をクリックして画像をメディアマネージャーに保存します。

ヒント:
背景が透明な画像を編集している場合は、画像の希望のセクションを切り取った後、2回目に画像の背景を削除する必要がある場合があります。切り取り機能を使用するとこの背景を削除することができます。
AI 画像エディタ
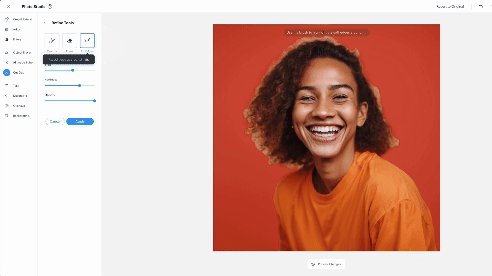
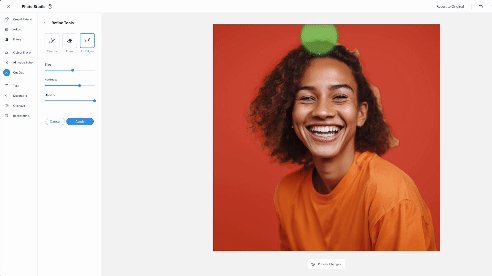
この AI ツールを使用して、希望のスタイルでユニークな画像を作成しましょう。変更したい箇所をブラシで塗り、プロンプトを入力してオリジナルのコンテンツを AI が生成したメディアに置き換えます。たとえば、山々の向こうに広がるくすんだ空を、燃えるような夕焼けに置き換えて、サイトで目を引く画像を作成しましょう。
AI を使用して写真を編集する方法:
- 「フォトスタジオ」にアクセスします。
- 左側の「AI 画像エディタ」をクリックします。
- (オプション)スライダーをドラッグして、ブラシのサイズを調整します。
- 置き換えたい領域をブラシで塗ります。
- 「」にプロンプトを入力します。
- 「画像を編集する」をクリックします。
- 「保存」をクリックして画像をメディアマネージャーに保存します。

ヒント:
「元に戻す」 をクリックすると、画像に加えた変更を元に戻すか、「オリジナルに戻す」をクリックして元の画像に戻します。
をクリックすると、画像に加えた変更を元に戻すか、「オリジナルに戻す」をクリックして元の画像に戻します。
 をクリックすると、画像に加えた変更を元に戻すか、「オリジナルに戻す」をクリックして元の画像に戻します。
をクリックすると、画像に加えた変更を元に戻すか、「オリジナルに戻す」をクリックして元の画像に戻します。再生成
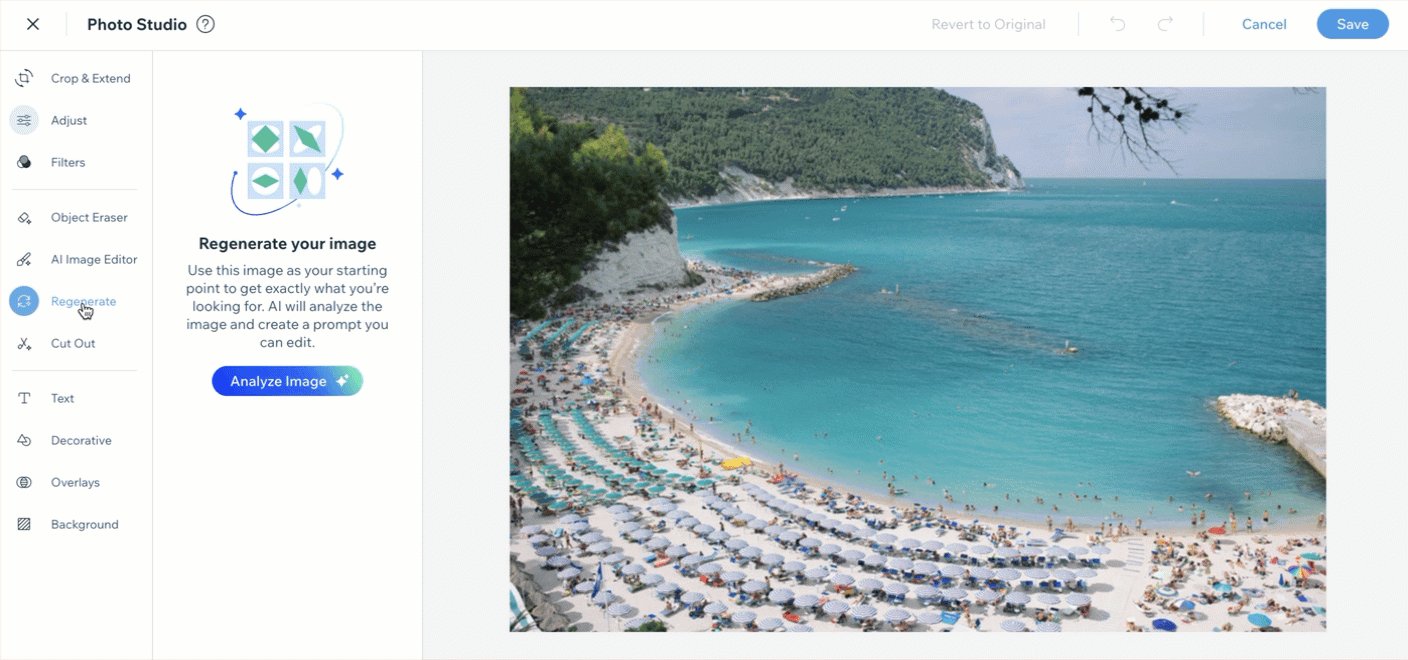
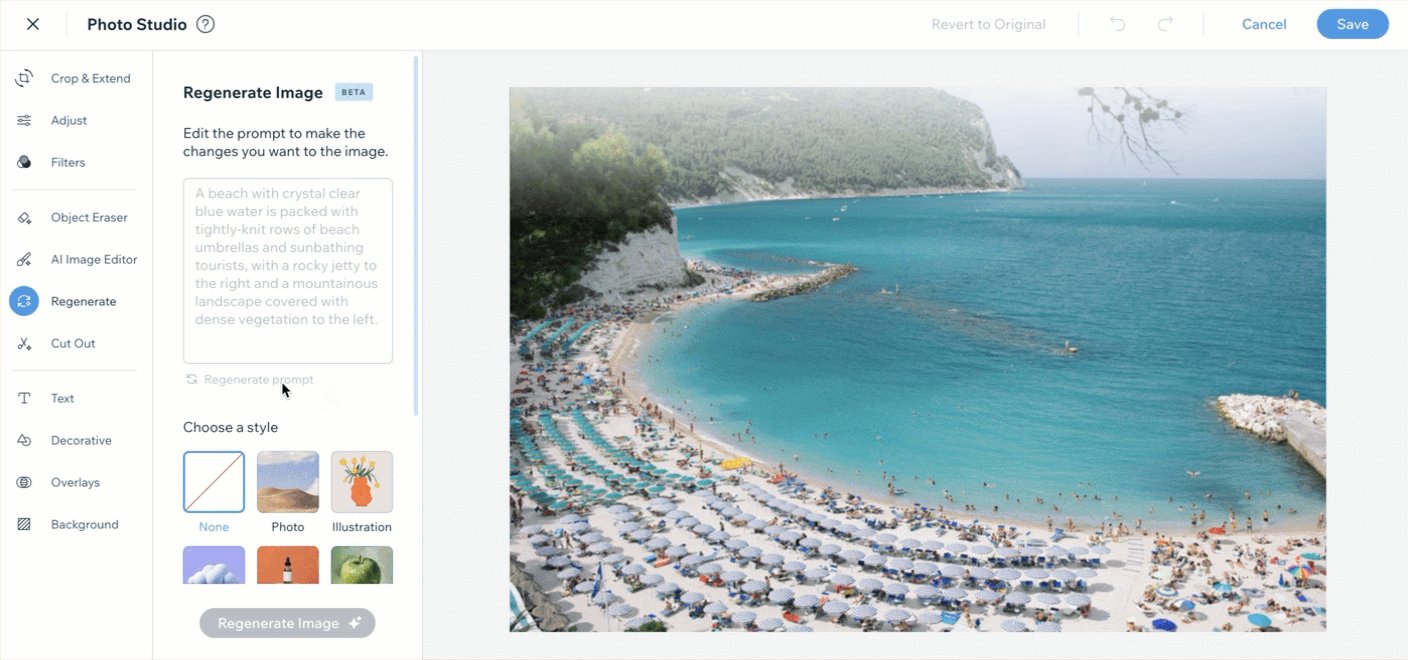
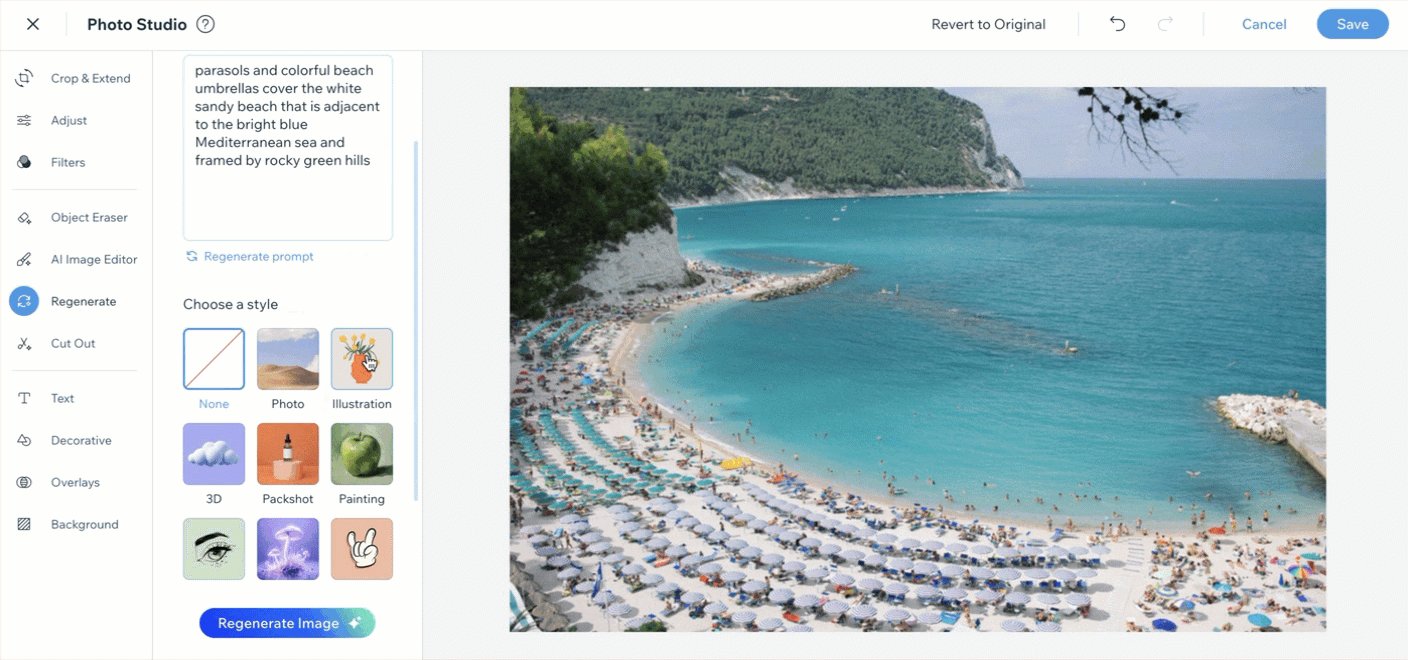
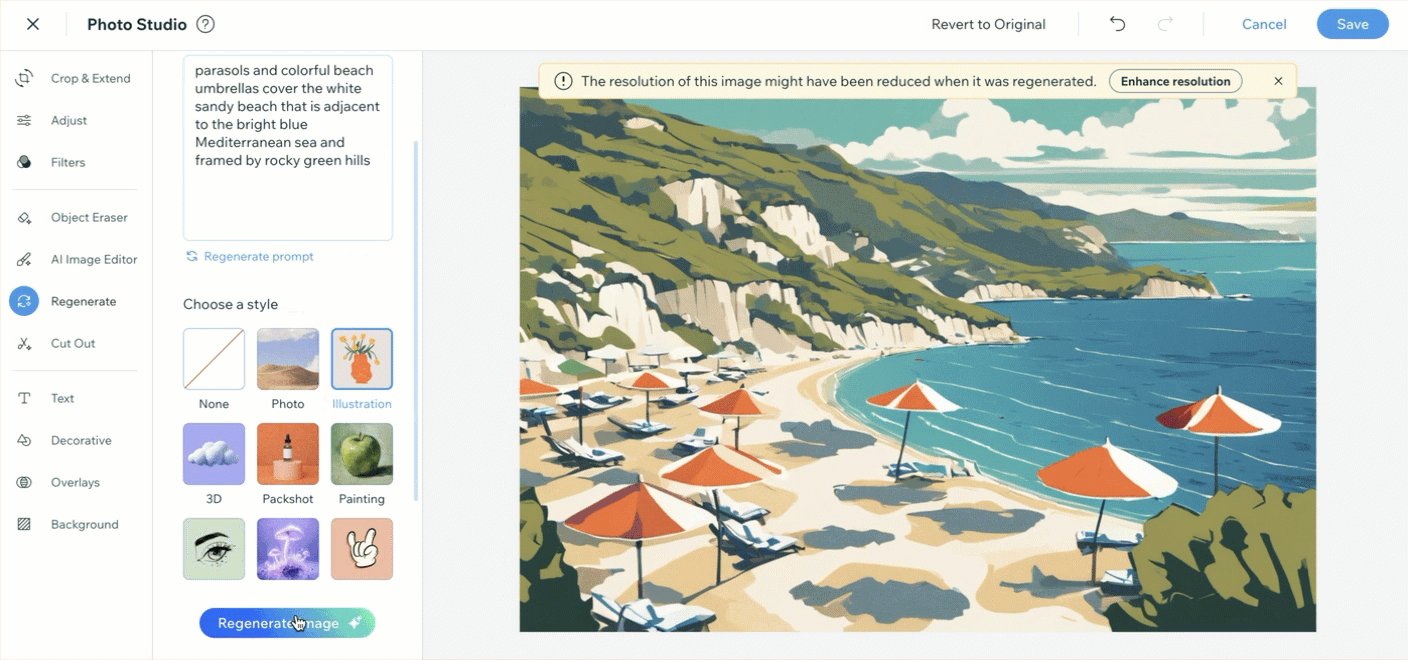
AI を活用して既存の画像を再生成し、自身で類似の画像を探す手間を省きましょう。まず、画像を選択し、AI に分析させてプロンプトを作成します。その後、そのプロンプトを使い、スタイルを選択して新しい画像を生成します。
- 「フォトスタジオ」にアクセスします。
- 左側の「再生成」をクリックします。
- 「画像を分析」をクリックします。
- (オプション)プロンプトを自分で編集するか、「プロンプトを再生成」をクリックして AI にプロンプトを更新してもらいます。
- (オプション)新しい画像のスタイルを選択します。
- 「画像を再生成」をクリックします。
- 画像に問題がなければ、右上の「保存」をクリックします。

切り取り
画像の背景を削除し、異なる背景を付けることで画像を再利用しましょう。背景を切り取る際、利用可能なツールで縁をよりはっきりさせることはできます。さらに、画像の背景を透明なままの残すか、色や手触りのある背景、別の画像を挿入することも可能です。
画像を切り取る方法:
- 「フォトスタジオ」にアクセスします。
- 左側の「切り取り」をクリックします。
- 「自動切り取り」をクリックします。
- 「切り取りを調整」をクリックし、次のオプションを使用して画像を調整します:
- 復元:すでに切り取った画像の一部を元に戻します。
- 削除:編集して画像の一部を削除します。
- 境界線の調整:より正確な編集ができるよう、ブラシのサイズ・硬さ・透明度を調節します。
- 「適用」をクリックします。
- (オプション)「背景色」横のボックスをクリックし、画像に背景色を追加します。
- 「保存」をクリックして新しい画像をメディアマネージャーに保存します。

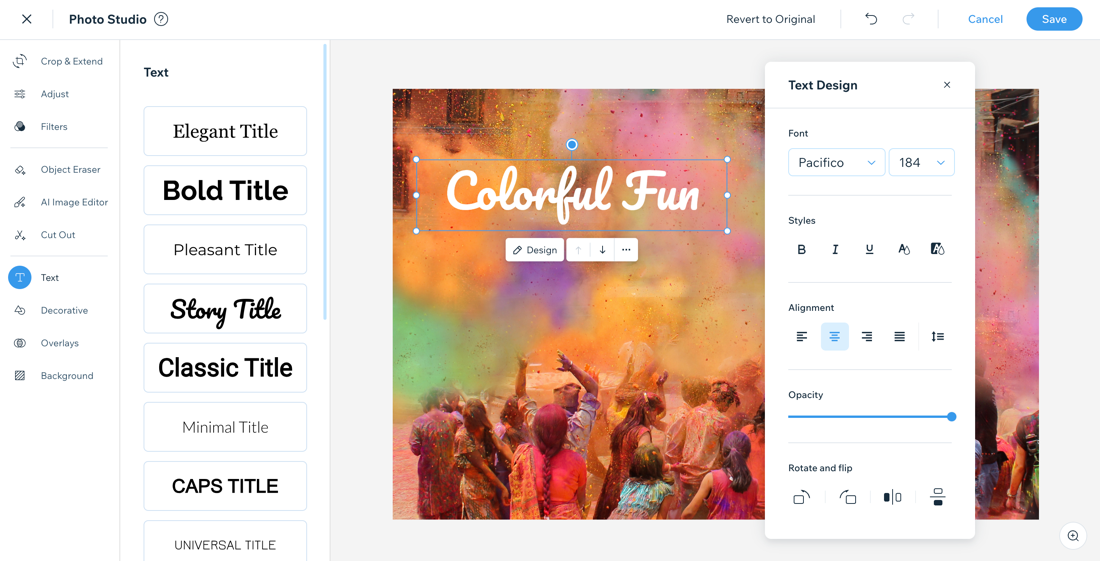
テキスト
画像にテキストボックスを追加し、書式設定オプションを使用してカスタマイズを行い、テキスト入りの画像をサイトに直接追加することができます。これは、画像にキャプションや引用、またはウォーターマークなどを追加するのに最適です。
画像にテキストを追加する方法:
- 「フォトスタジオ」にアクセスします。
- 左側の「テキスト」をクリックします。
- テキストスタイルをクリックし、画像にテキストを追加します。
- 「デザイン」をクリックします。
- オプションを使用してテキストをカスタマイズします:
- フォント:ドロップダウンメニューをクリックし、フォントとフォントサイズを変更します。
- スタイル:「太字」、「斜体」、または「下線」のオプションを使用してテキストの書式を設定し、文字色を選択します。
- 配置:「左」、「中央」、「右」、または「均等」からテキストの配置を選択し、行間隔を調整します。
- 透明度:スライダーをドラッグし、テキストの透明度を調整します。
- 回転・反転:テキストの向きを「左に回転
 」、「右に回転
」、「右に回転  」、「横向きに反転
」、「横向きに反転  」または「縦向きに反転
」または「縦向きに反転  」に変更します。
」に変更します。
- 「保存」をクリックします。

ご存知でしたか?
- 画像に複数のテキストボックスがある場合は、「前面へ移動」または「背面へ移動」矢印を使用して、テキストのレイヤーを前後に移動させます。
- 「その他のアクション」アイコン
 をクリックして「複製」を選択し、(書式やサイズなどを含めて)テキストを複製します。
をクリックして「複製」を選択し、(書式やサイズなどを含めて)テキストを複製します。
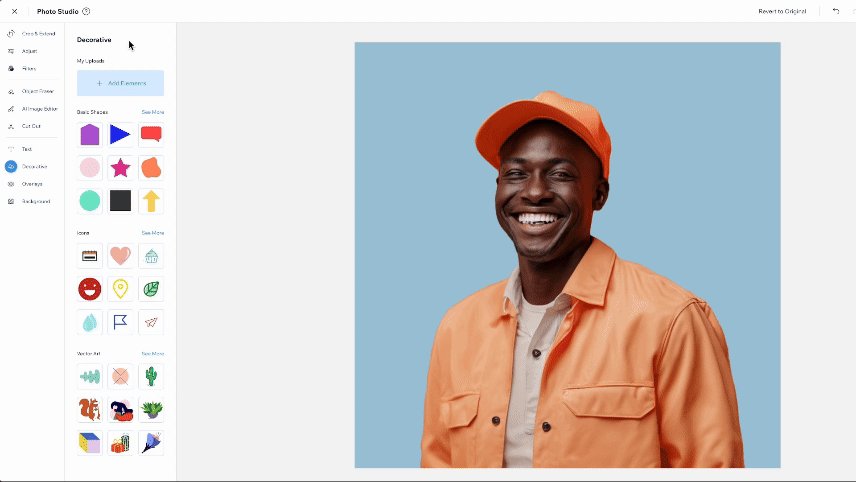
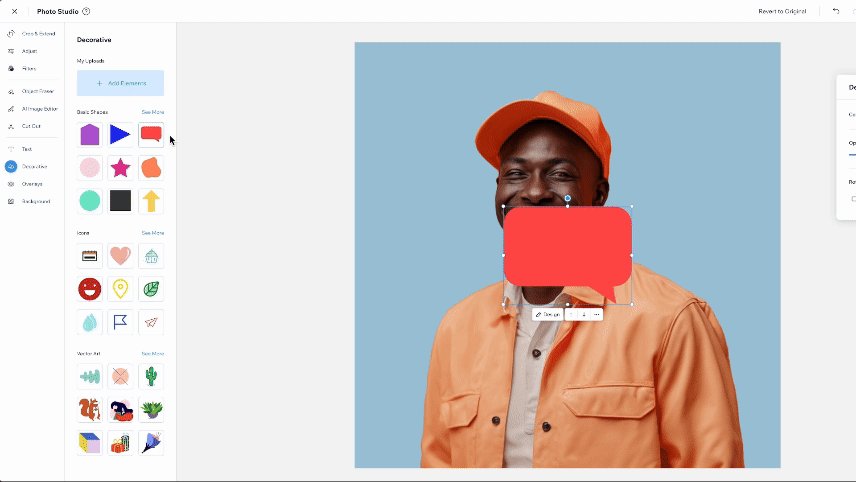
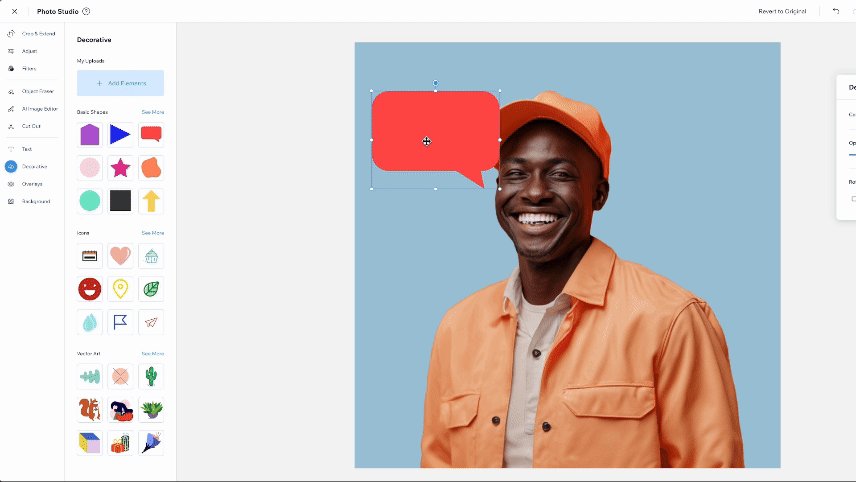
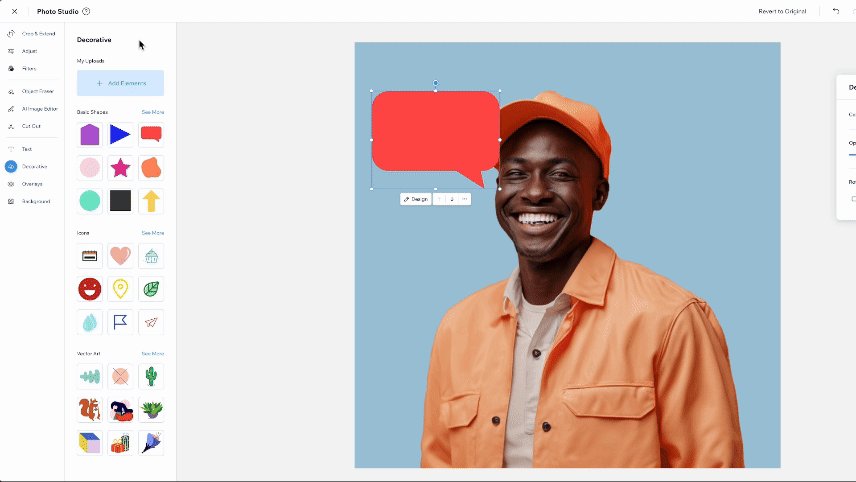
装飾
画像に装飾パーツを追加して、画像を装飾し、パーソナライズしましょう。個人のブランディングを強化したり、プロモーションを特集したり、クリエイティブなタッチを加えてビジュアル要素を目立たせたりできます。
画像に装飾パーツを追加する方法:
- 「フォトスタジオ」にアクセスします。
- 左側の「装飾」をクリックします。
- 実行する内容を選択します:
- 画像をアップロードする:「+パーツを追加」または「+」ボタンをクリックしてメディアマネージャーから独自の画像を追加します。
- カテゴリーからパーツを選択する:シェイプ、アイコン、ベクターアートから選択します。
ヒント:「もっと見る」をクリックし、メディアマネージャーからメディアファイルを選択します。
- 新しいパーツを選択し、「デザイン」をクリックします。
- 次のオプションを使用してパーツをカスタマイズします:
- 色:基本のシェイプの色を選択します。
- 透明度:スライダーをドラッグし、要素の透明度を調整します。
- 回転・反転:向きを「左に回転
 」、「右に回転
」、「右に回転  」、「横向きに反転
」、「横向きに反転  」または「縦向きに反転
」または「縦向きに反転  」に変更します。
」に変更します。
- 「保存」をクリックします。

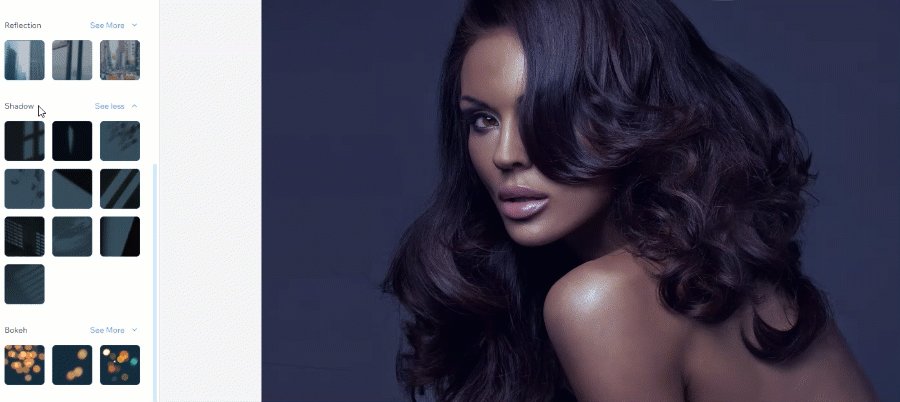
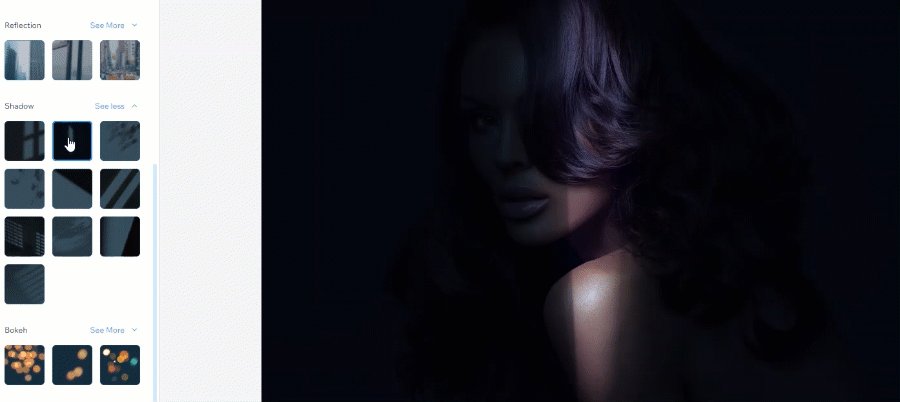
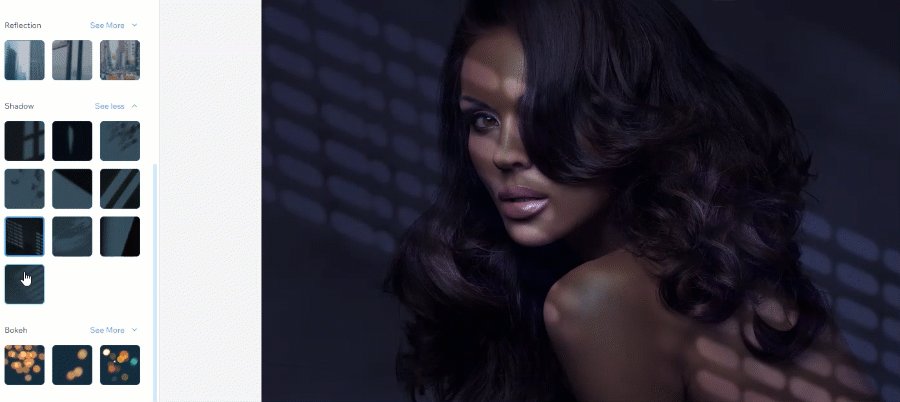
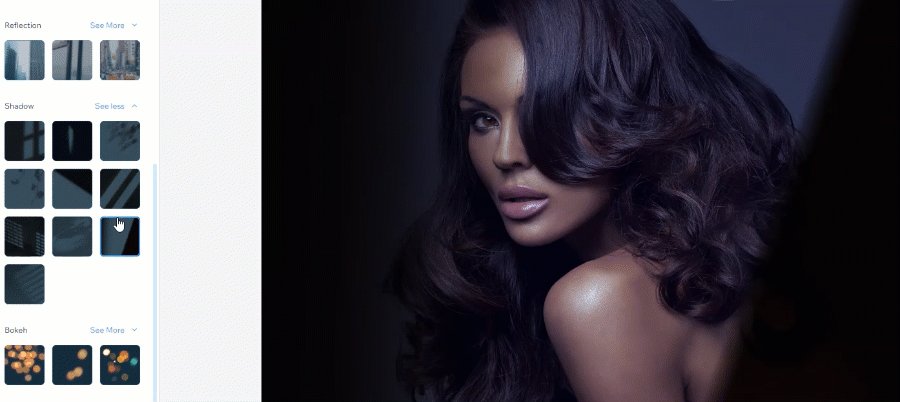
オーバーレイ
画像にさまざまな種類のオーバーレイ効果を適用し、フィルターと同様に画像の印象を大きく変えることができます。適用したオーバーレイは任意の位置にドラッグし、ドラッグハンドルを使用してサイズを調整することができます。
画像にオーバーレイを追加する方法:
- 「フォトスタジオ」にアクセスします。
- 左側の「オーバーレイ」をクリックします。
- 新しいオーバーレイパーツを選択し、「デザイン」をクリックします。
- 以下のオプションを使用してオーバーレイをカスタマイズします:
- 不透明度:スライダーをドラッグし、オーバーレイ強度を調整します。
- 回転・反転:オーバーレイの配置方法を「左に回転
 」、「右に回転
」、「右に回転  」、「横向きに反転
」、「横向きに反転  」または「縦向きに反転
」または「縦向きに反転  」から選択します。
」から選択します。
- 「保存」をクリックして画像をメディアマネージャーに保存します。

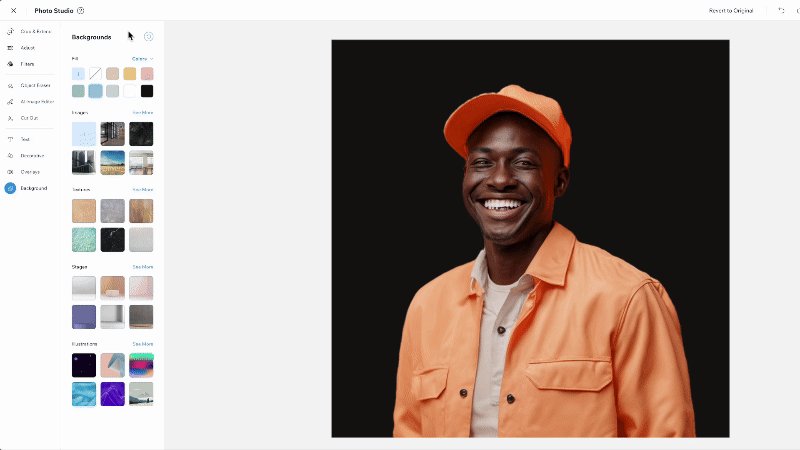
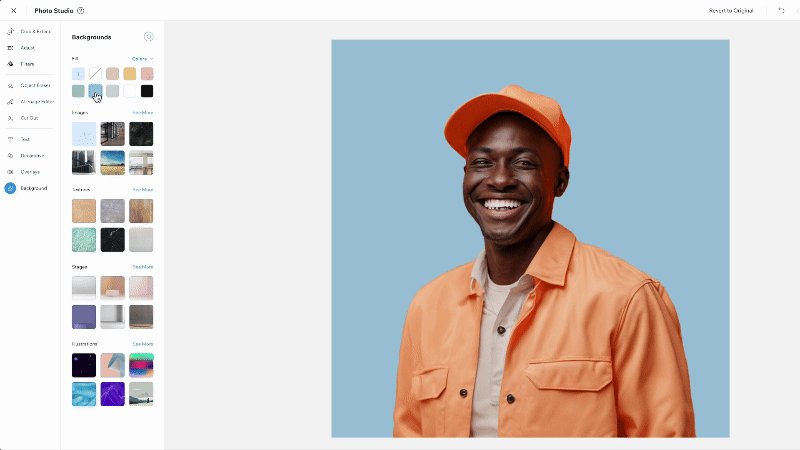
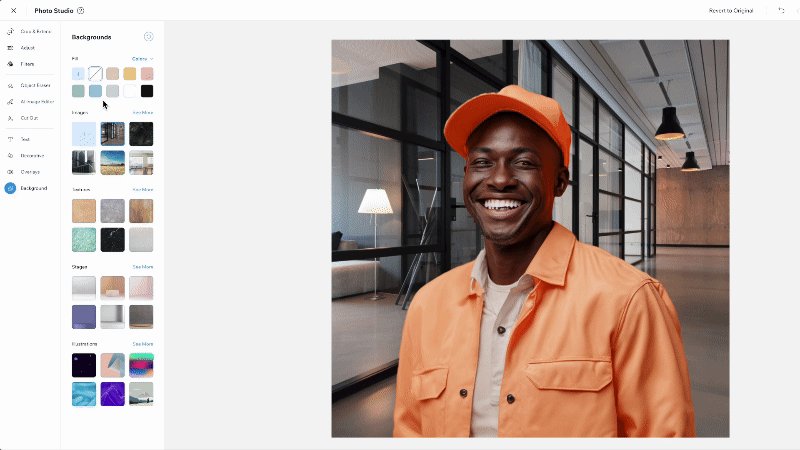
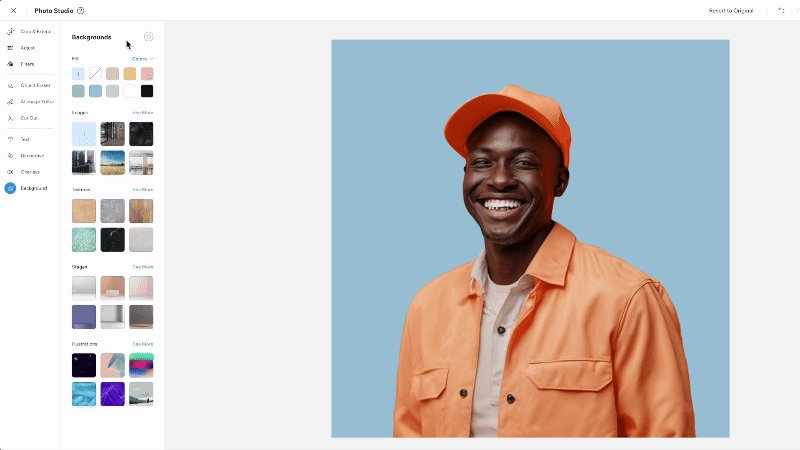
背景
画像を切り取ったら、背景にその画像を追加することができます。不透明度を調整して任意の明瞭度でその背景を透かせることができます。さまざまな色、またはテクスチャ、ステージ、イラストなどのカテゴリーから背景を選択し、画像をポップに仕上げることができます。
画像に背景を追加する方法:
- 「フォトスタジオ」にアクセスします。
- 左側の「背景」をクリックします。
- 背景をクリックし、画像に背景を追加します。
ヒント:カテゴリー横の「もっと見る」をクリックし、その種類の背景をさらに表示します。 - (オプション)背景をカスタマイズします:
- フォトスタジオで画像にマウスオーバーし、青い枠内をクリックします。
- 「デザイン」をクリックします。
- 以下のオプションを使用して背景をカスタマイズします:
- 不透明度:スライダーをドラッグし、背景の透明度を調整します。
- 回転・反転:背景を「左に回転
 」、「右に回転
」、「右に回転  」、「横向きに反転
」、「横向きに反転  」または「縦向きに反転
」または「縦向きに反転  」に変更します。
」に変更します。 - 切り取りを調整:画像の端を調整します。
- 「保存」をクリックして画像をメディアマネージャーに保存します。



 または「横長」
または「横長」 の向きを選択して、比率オプションを変更します。
の向きを選択して、比率オプションを変更します。