Wix フォトアルバム:フォトアルバムをデザインする
6分
この記事内
- アルバムのレイアウトを変更する
- カバーアートをカスタマイズする
- アルバムの色を変更する
- アルバムのフォントを変更する
- アニメーション効果を追加する
- よくある質問
フォトアルバムに写真をアップロードしたら、希望通りの表示になるようデザインを変更しましょう。Wix フォトアルバムには、レイアウトのカスタマイズ、色やフォントの変更、カスタムアニメーションの使用など、数百ものデザインオプションがあります。フォトアルバムエディタでは、これらのオプションやその他の機能にアクセスできます。
注意:
この記事で説明されているカスタマイズオプション以外の変更はサポートされていません。フォトアルバムページに追加のボタン、パーツ、メニューを追加することはできません。
フォトアルバムエディタにアクセスする方法
アルバムのレイアウトを変更する
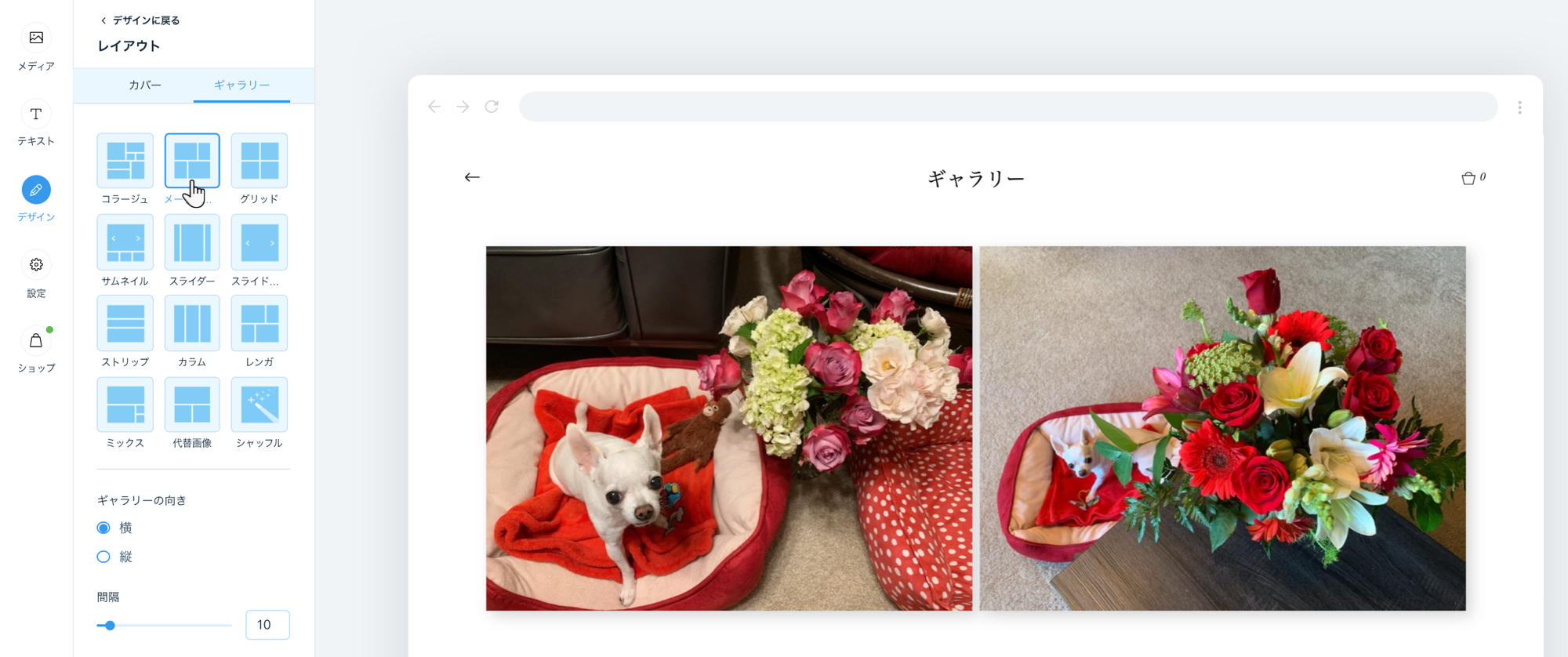
アルバムのレイアウトによって写真の配置が決まります。12種類のレイアウトから選択でき、それぞれに独自のオプションがあります。
たとえば、メーソンリーレイアウトを選択した場合は画像間の間隔をカスタマイズできます。また、サムネイルレイアウトを選択した場合、サムネイルのサイズを変更できます。
アルバムのレイアウトを変更する方法:

カバーアートをカスタマイズする
アルバムのカバーとしてハイライトしたい写真を選択します。カバー写真は、サイト訪問者があなたのアルバムギャラリーを見て最初に目にする写真です。
カバーアートをカスタマイズする方法:
- サイトダッシュボードのフォトアルバムにアクセスします。
- 該当するアルバム横の「編集」をクリックします。
- 実行する内容を選択します:
カバー写真を変更する
カバーアートに表示するテキストを変更する
カバーアートのデザインを変更する
カバーアートを非表示にする
アルバムの色を変更する
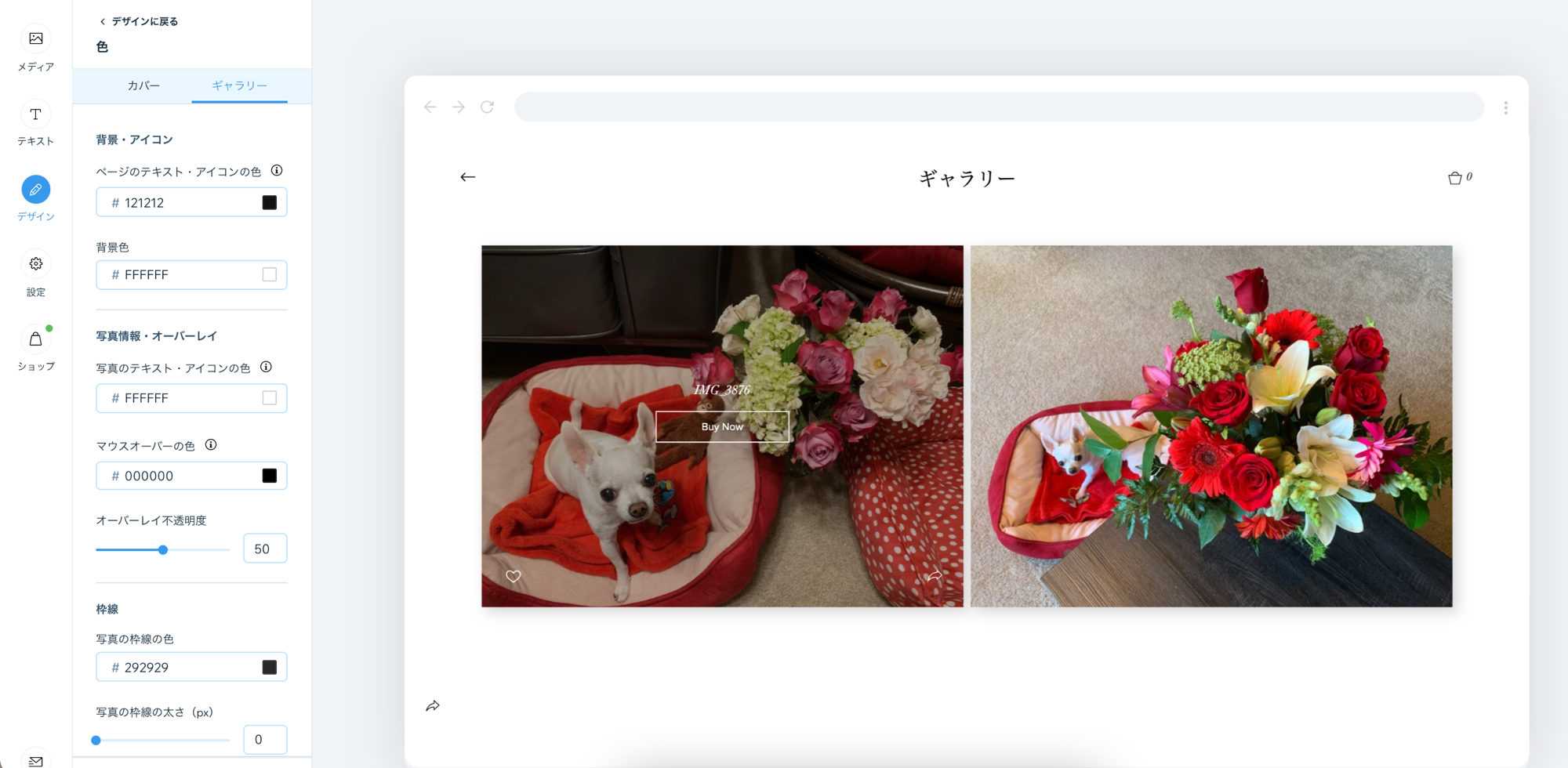
アルバムに使用する色を選択し、枠線と影のデザインをカスタマイズします。
アルバムの色を変更する方法:
- サイトダッシュボードのフォトアルバムにアクセスします。
- 該当するアルバム横の「編集」をクリックします。
- 「ギャラリー」をクリックします。
- 「デザイン」タブをクリックします。
- 「色」をクリックします。
- 以下の色とデザインをカスタマイズします:
背景・アイコン
写真情報・オーバーレイ
枠線
影

アルバムのフォントを変更する
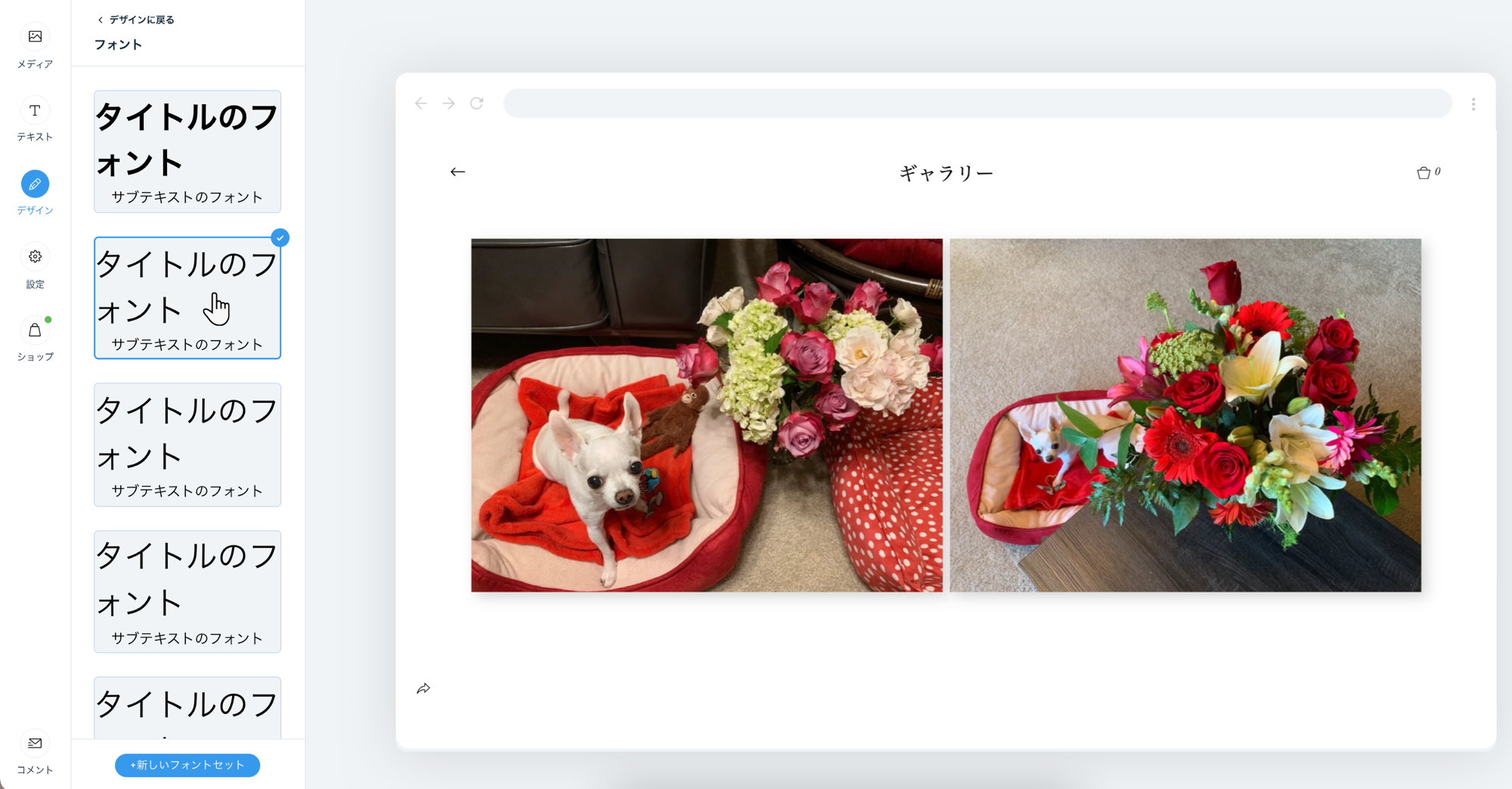
フォントセットはアルバム内のすべてのテキストに影響します。タイトルフォント(アルバム、ギャラリー、写真のタイトル)とセカンダリフォント(その他すべてのタイトル)で構成されています。プリセットのフォントセットから選択するか、独自のフォントセットを作成します。
注意:
パスワードログインページのフォントの色設定は、「ギャラリー」タブの「ページのテキスト・アイコンの色」で設定した色が使用されます。パスワードで保護されたギャラリーでテキストを白に設定すると、テキストは見えなくなります。
アルバムのフォントを変更する方法:
- サイトダッシュボードのフォトアルバムにアクセスします。
- 該当するアルバム横の「編集」をクリックします。
- 「デザイン」タブをクリックします。
- 「フォント」をクリックします。
- 既存のフォントセットを選択するか、「+新しいフォントセット」をクリックして独自のフォントセットを追加します。

アニメーション効果を追加する
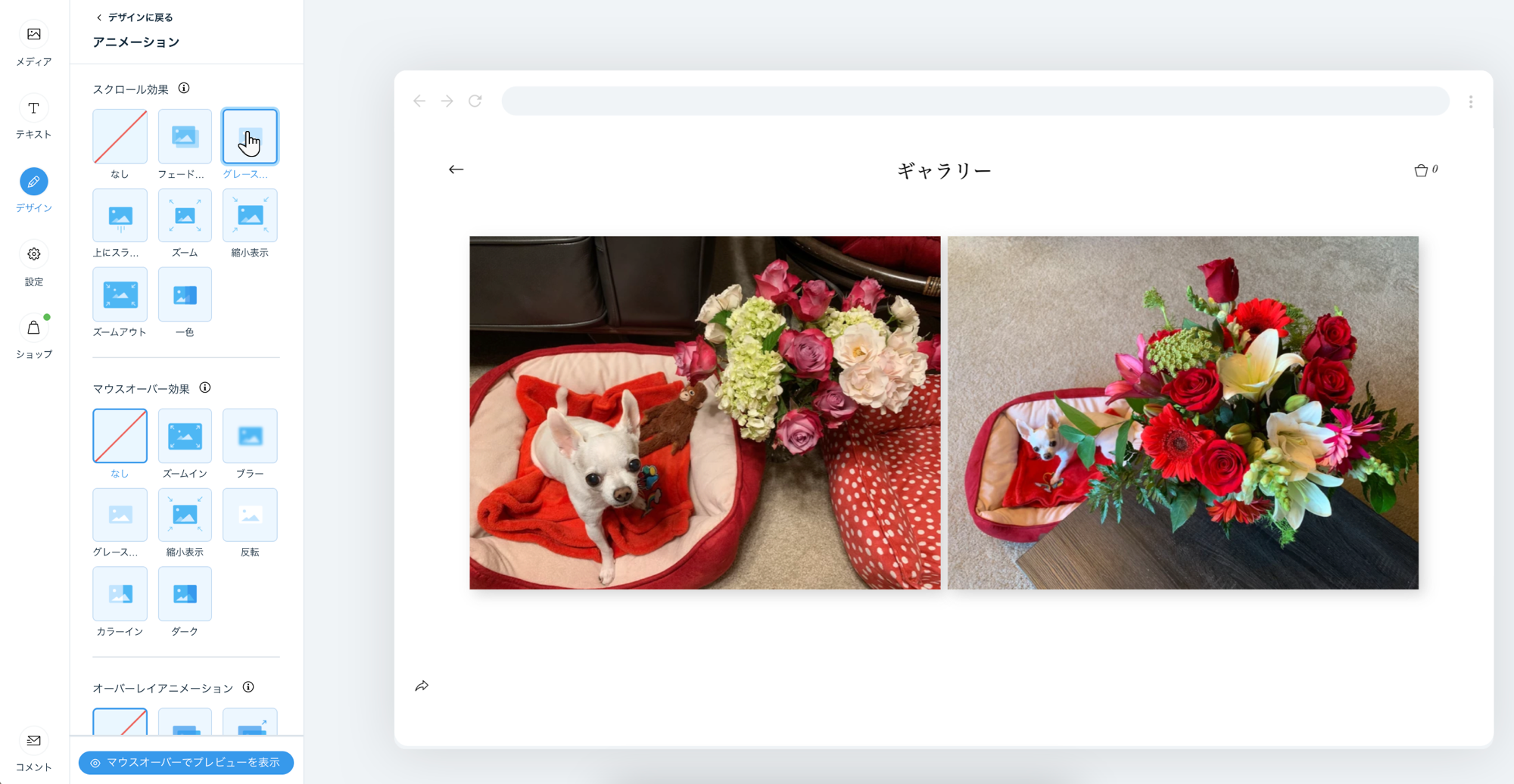
アニメーション効果を追加したり、訪問者がアルバムでスクロールした際や一枚の写真にマウスオーバーした際の動作を選択して、動きのあるギャラリーを作成してみましょう。
アニメーション効果を追加する方法:
- サイトダッシュボードのフォトアルバムにアクセスします。
- 該当するアルバム横の「編集」をクリックします。
- 「デザイン」タブをクリックします。
- 「アニメーション」をクリックします。
- 次のシナリオに合わせてアニメーション効果をカスタマイズします:
- スクロール効果:訪問者がアルバムでギャラリーをスクロールダウンしたときのエフェクトを選択します。たとえば、スクロール中に写真をズームアウトさせることができます。
- マウスオーバー効果:訪問者が写真にマウスオーバーしたときのエフェクトを選択します。たとえば、写真の色をグレイスケールに変更することができます。
- オーバーレイアニメーション:訪問者が写真にマウスオーバーしたときに表示するオーバーレイアニメーションを選択します。たとえば、写真を右にスライドさせることができます。

ヒント:
「マウスオーバーでプレビューを表示」をクリックして、エフェクトの表示を確認します。
よくある質問
フォトアルバムのデザインに関する詳細については、以下の質問をクリックしてください。
フォトアルバムのカバー写真の焦点を変更することはできますか?
拡大表示をカスタマイズすることはできますか?


 をクリックします。
をクリックします。
