Wix ストア:商品ページで画像の表示方法を設定する
3分
この記事内
- 画像のサイズ変更について
- 画像の比率について
- 商品ギャラリーで画像設定を選択する
- 商品ページで画像設定を選択する
E コマースビジネスで成功するには、高品質な商品画像を表示することが最も重要とも言えます。
ストアで画像がどのように表示されるかは、アップロードした画像(解像度、縦横比など)とストアで表示される画像の設定方法によって異なります。
この記事では、エディタで利用可能な画像のサイズ変更と比率のオプションについて説明します。
画像のサイズ変更について
画像が表示される場所には、クロップとフィットの 2つの画像のサイズ変更オプションが表示されます。
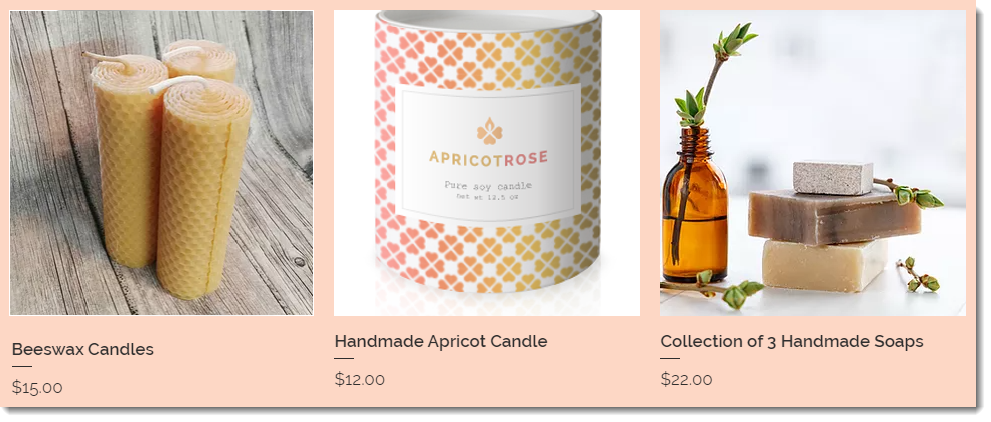
クロップ
画像はすべて同じサイズになるようクロップされます。異なるサイズ・縦横比の画像をアップロードすると、画像の一部が切り取られる場合があります。

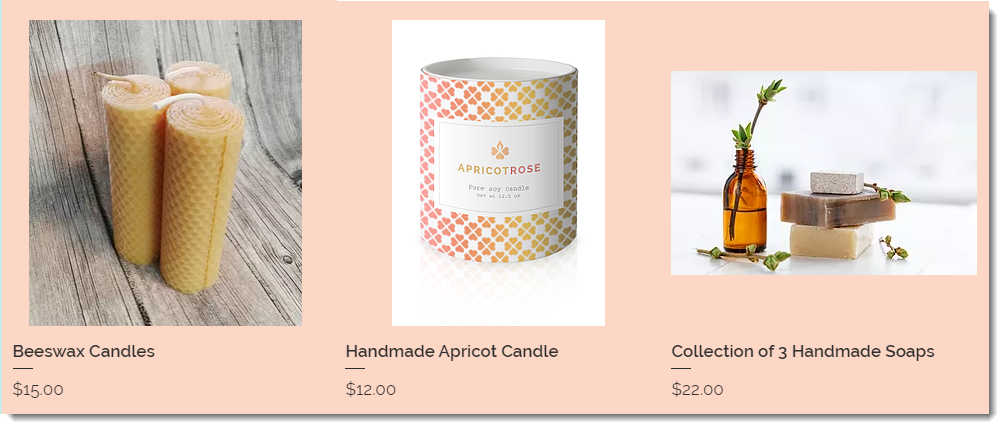
フィット
フィットオプションを選択すると、画像は元の縦横比がそのままの状態で表示されます。元の画像のサイズ・縦横比が同じでない限り、ギャラリーの画像は異なる縦横比で表示されます。

ヒント:
画像の一部が切り取られることなく、同じサイズの画像を利用してすっきりとした商品ギャラリーを作成するには、商品を作成する際に同じ比率の画像をアップロードすることをおすすめします。
画像の比率について
画像の比率は縦横比(アスペクト比)とも呼ばれ、画像の高さに対する画像の幅を示すものです。設定を選択する際は、商品ページ、カテゴリーページ、または商品ギャラリー用に選択したレイアウトについても考慮してください。
たとえば、商品ページのクラシックレイアウトは、すべての画像の比率に対応しています。その他のレイアウトでは、幅の広い画像が最適に表示されます。
ヒント:
モバイル端末で画像を正しく表示させるには、画像の推奨比率は1:1(正方形)となっています。
商品ギャラリーで画像設定を選択する
- エディタで該当する商品ギャラリーをクリックします。
- 商品ギャラリーをクリックします。
- 「設定」アイコン
 をクリックします。
をクリックします。 - 「レイアウト」タブをクリックします。
- 画像の比率を選択します。
- 「画像のサイズ変更」下でオプションを選択します:
- クロップ:画像はすべて同じサイズになるようクロップされます。
- フィット:画像はそのまま表示されます。
商品ページで画像設定を選択する
画像の縦横比に合わせた設定を選択して、商品ページで画像が美しく表示されるようにしましょう。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- 商品ページにアクセスします:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「ショップページ」をクリックします。
- 「商品ページ」をクリックします。
- エディタ左側で「ページ・メニュー」
- ページ上で「商品ページ」をクリックします。
- 「設定」をクリックします。
- 「レイアウト」タブをクリックします。
- 「画像の比率」ドロップダウンからオプションを選択します。
- 「画像のサイズ変更」下でオプションを選択します:
- クロップ:画像はすべて同じサイズになるようクロップされます。
- フィット:画像はそのまま表示されます。

