Wix ストア:商品ギャラリーを追加・設定する
4分
この記事内
- グリッドギャラリーを追加して表示するカテゴリーを選択する
- スライダーギャラリーを追加して表示するカテゴリーを選択する
商品ギャラリーを追加して、サイト上の様々なページに商品を表示しましょう。ギャラリーに表示する内容(すべての商品もしくは特定のカテゴリー)は自由に決めることができます。
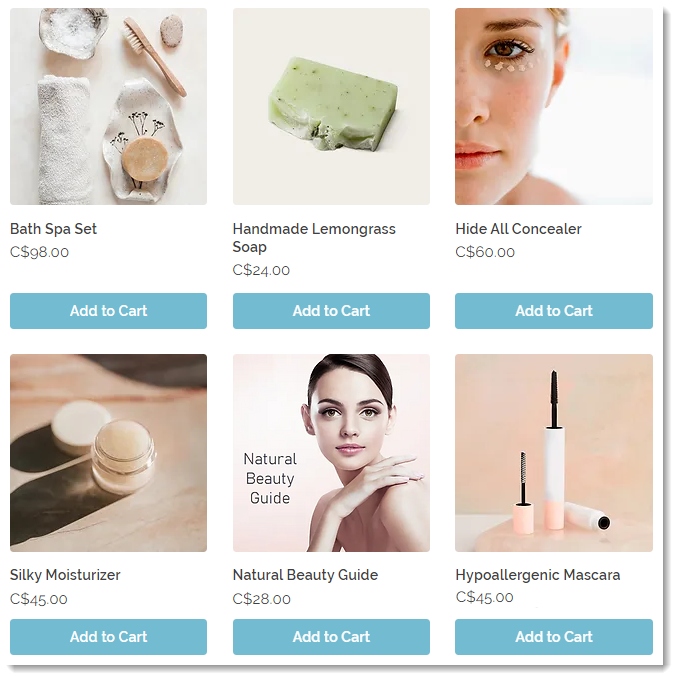
グリッドギャラリーを追加して表示するカテゴリーを選択する
グリッド商品ギャラリーは、多数の商品を表示するのに最適です。ギャラリーを追加すると、デフォルトで「すべての商品」カテゴリーが表示されます。異なるカテゴリーを選択して表示することができます。

グリッドギャラリーを追加して表示するカテゴリーを選択する方法:
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- ギャラリーを追加したいページに移動します。
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「ショップ」をクリックします。
- グリッドギャラリーをサイトページ上の適切な場所にドラッグします。
- 表示したいカテゴリーを選択します:
- エディタでギャラリーをクリックします。
- 「カテゴリーを選択」をクリックします。
- オプションを選択します:
- すべての商品を表示する:「All Products(すべての商品)」をクリックします
- 1つのカテゴリーを表示する:カテゴリーをクリックして選択します。

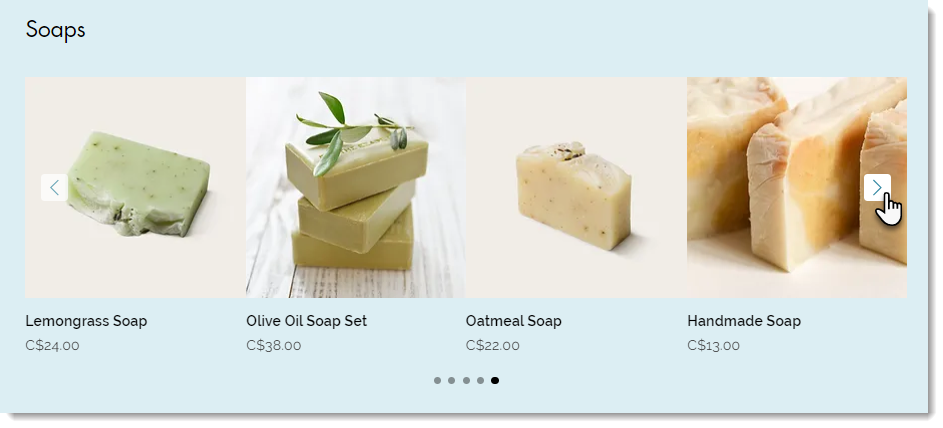
スライダーギャラリーを追加して表示するカテゴリーを選択する
スライダーギャラリーは商品を紹介するのに最適です。顧客は矢印ボタンをクリックして、さらに商品を閲覧できます。

注意:
- スライダーギャラリーには最大 52個の商品を表示できます。
- スライダーギャラリーをカスタマイズして、関連商品ギャラリーまたは人気商品ギャラリーに変換することができます。
スライダーギャラリーを追加して表示するカテゴリーを選択する方法:
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- ギャラリーを追加したいページに移動します。
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「ショップ」をクリックします。
- スライダーギャラリーをサイトページ上の適切な場所にドラッグします。
- 表示したいカテゴリーを選択します:
- エディタでギャラリーをクリックします。
- 「カテゴリーを選択」をクリックします。
- オプションを選択します:
- すべての商品を表示する:「All Products(すべての商品)」をクリックします
- 1つのカテゴリーを表示する:カテゴリーをクリックして選択します。
次のステップ:

