Wix ストア:「カートに追加」ボタンを追加・設定する
2分
この記事内
- ステップ 1 |「カートに追加」ボタンを追加する
- ステップ 2 | ボタンを商品に接続する
- ステップ 3 | ボタンをデザインする
独立した「カートに追加」ボタンはサイトのどこにでも配置できます。ボタンは選択した商品にリンクされます。これは、サイトのどこかで商品について触れていて、顧客がカートに商品を簡単に追加できるようにしたい場合に便利です。
ステップ 1 |「カートに追加」ボタンを追加する
まず、該当するページに移動し、「カートに追加」ボタンを「追加」パネルから適切な場所にドラッグします。

Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
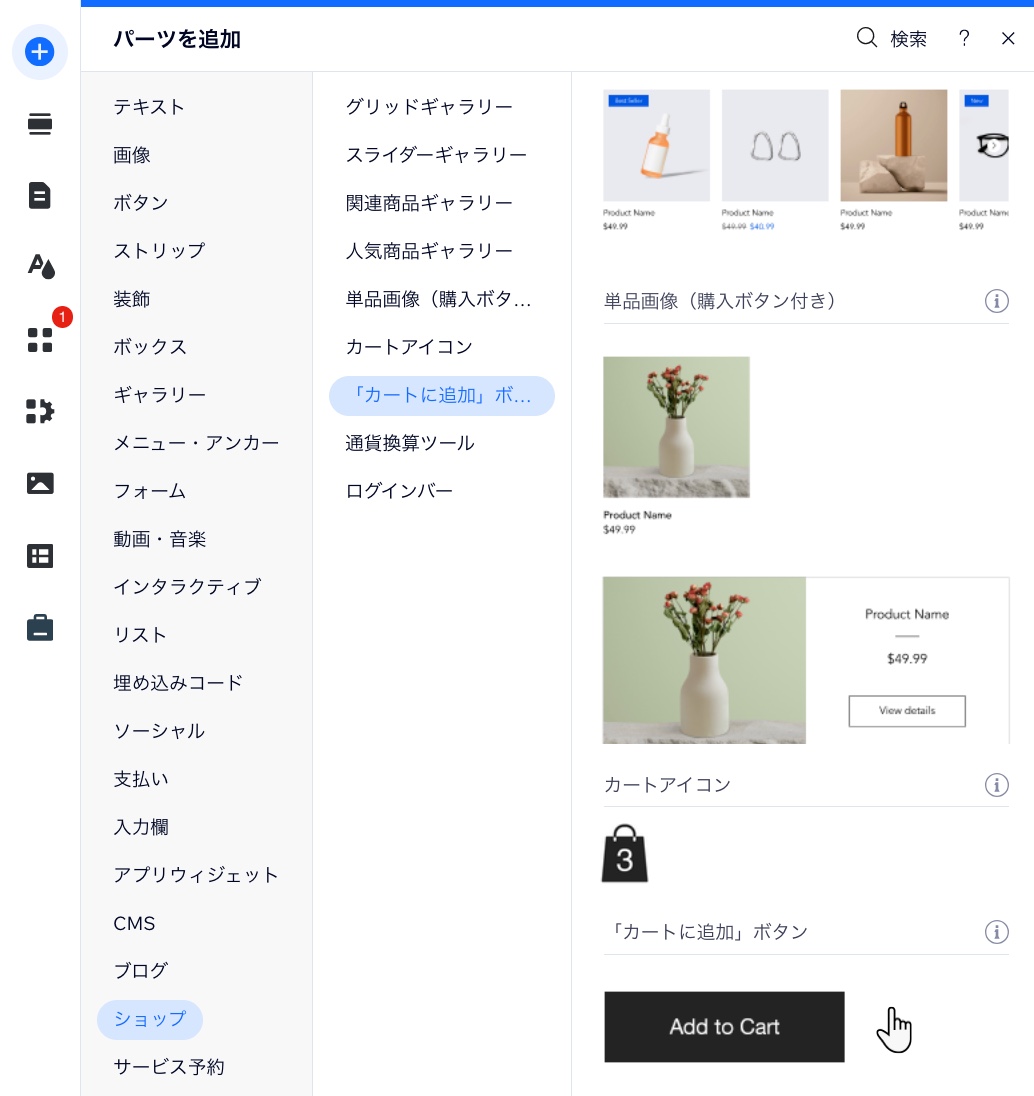
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「ショップ」をクリックします。
- 「カートに追加」ボタンをページにドラッグします。
ステップ 2 | ボタンを商品に接続する
ボタンを正しく機能させるには、クリック時に顧客のカートに追加される商品を選択する必要があります。

ボタンを商品に接続する方法:
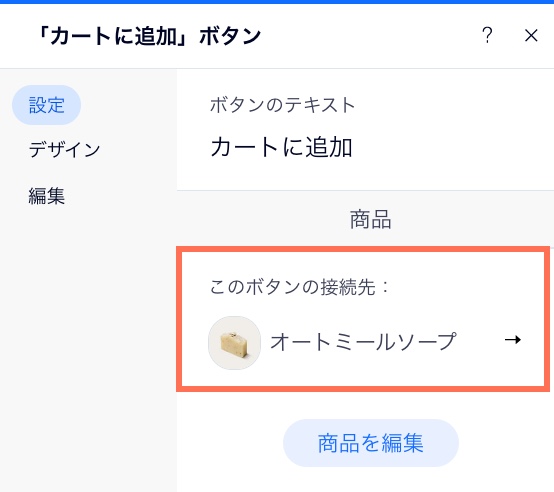
- エディタで「カートに追加」ボタンをクリックします。
- 「設定」をクリックします。
- (オプション)ボタンテキストを編集します。
- ボタンを商品に接続します:
- 既定の商品をクリックします。
- 商品を選択します。
ステップ 3 | ボタンをデザインする
ページにぴったり収まるようにボタンをデザインしましょう。
ボタンのデザインをカスタマイズする方法:
- エディタで「カートに追加」ボタンをクリックします。
- 「設定」をクリックします。
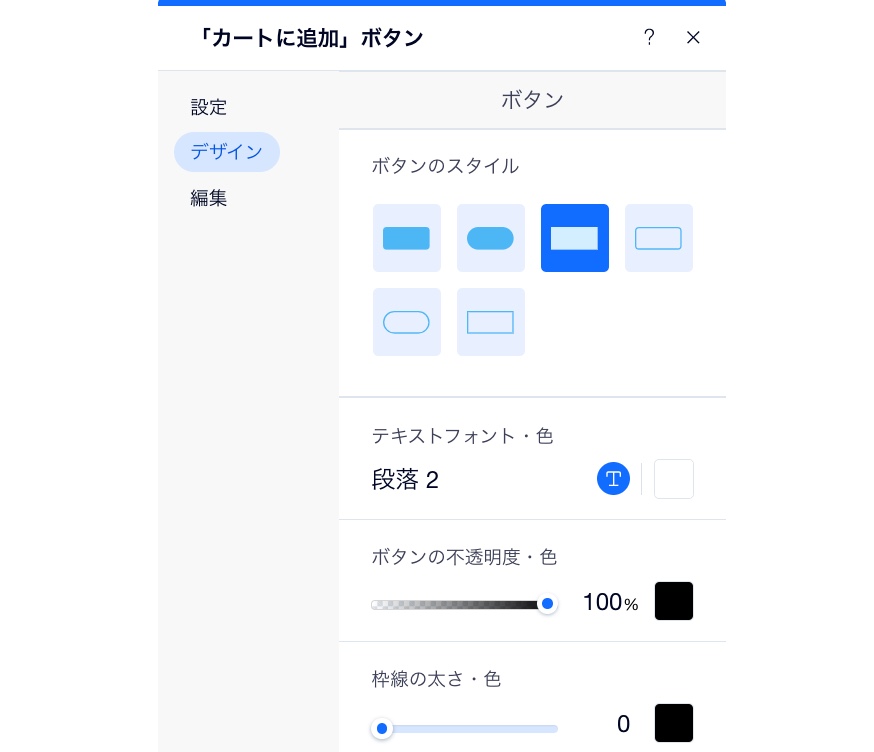
- 「デザイン」をクリックします。
- 次のいずれかのカスタマイズを行います:
- ボタンのスタイルを選択します。
- ボタンの色を選択し、スライダーをドラッグして不透明度を調整します。
- 枠線の色を選択し、スライダーをドラッグして枠線の太さを調整します。
- スライダーをドラッグして、角を丸くするか、四角形にします。
- テキストの色またはフォントを選択します。

注意:
- 商品が在庫切れになると、ボタンテキストは「在庫切れ」に変わります。
- 「在庫切れ」ボタンのデザインを編集することはできません。

