Wix サイトに Yandex マップを埋め込む
2分
この記事内
- ステップ 1 | Yandex Map constructor を使用して地図を作成する
- ステップ 2 | サイトにコードを埋め込む
重要:
Yandex Maps アプリは Wix App Market での提供が終了しました。Yandex マップをサイトに追加する場合は、Yandex map constructor を使用してマップを作成し、コードをサイトに貼り付けてください。
カスタム Yandex マップをサイトに追加して、顧客にあなたのビジネスの場所を知らせましょう。
ステップ 1 | Yandex Map constructor を使用して地図を作成する
Yandex Map constructor を使用すると、ルートをデザインしたり、位置をハイライトしたりできる独自のマップを作成することができます。マップを作成したら、サイトに埋め込むことができるコードを生成することができます。
マップを作成する方法:
- Yandex にログインします。
- Yandex Maps constructor にアクセスします。
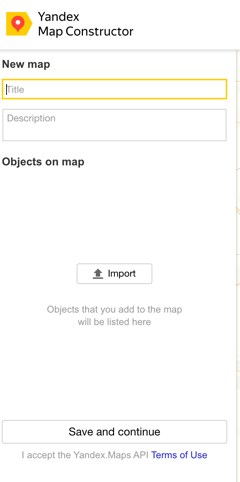
- 「Create map(地図を作成)」をクリックします。
- 地図のタイトルと詳細をカスタマイズします。
- (オプション)「Import」オプションを使用して、地図にオブジェクトを追加します。

- 「Save and continue(保存して続行)」をクリックします。
- 「Embed on site(サイトに埋め込み)」を選択します。
- 地図のサイズをカスタマイズします。
- 「Get map code(マップコードを取得)」をクリックします。
- ボックス内のコードをコピーします。
ステップ 2 | サイトにコードを埋め込む
Yandex Map constructor からコードをコピーしたら、サイトのエディタに戻ってコードを埋め込みます。
サイトにコードを埋め込む方法:
Wix エディタ
Wix Studio エディタ
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「埋め込みコード」をクリックします。
- 「HTML 埋め込み」をクリックします。
- Yandex からコピーしたコードを「コードを入力(HTTPS のみ)」欄に貼り付けます。
- 「更新」(初回の場合は「適用」)をクリックします。
- (オプション)「埋め込みの内容を Google が認識できるよう、代替テキストを入力しましょう」下に埋め込みの代替テキストを入力します。
- 準備が整ったら、サイトを公開します。
注意:
Wix で作成またはテストされていない外部コードに関するサポートは提供しておりません。コードスニペットに問題が発生している場合は、プロバイダに直接お問い合わせください。

