Wix エディタ:ストリップにスクロールエフェクトの背景を追加する
2分
この記事内
- スクロールエフェクトを追加する
- 利用可能なスクロールエフェクト
スクロールエフェクトの背景は、訪問者の注意を引き、サイトにさらに関心を持ってもらうのに最適です。

重要:
- スクロールエフェクトはプレビューまたはライブサイトでのみ表示されます。エディター内での表示方法は、ライブサイトでの表示方法とは異なります。
- カラムを追加している場合、ストリップにスクロールエフェクトを追加することはできません。
- モバイル版サイトではスクロール効果は表示されません。
スクロールエフェクトを追加する
エフェクトを追加して、サイト訪問者にダイナミックな体験を提供しましょう。異なるストリップに異なるエフェクトを追加して、ユニークなサイトページを作成することができます。
スクロール効果を追加する方法:
- エディタ内でストリップをクリックします。
- 「スクロールエフェクトの背景」アイコン
 をクリックします。
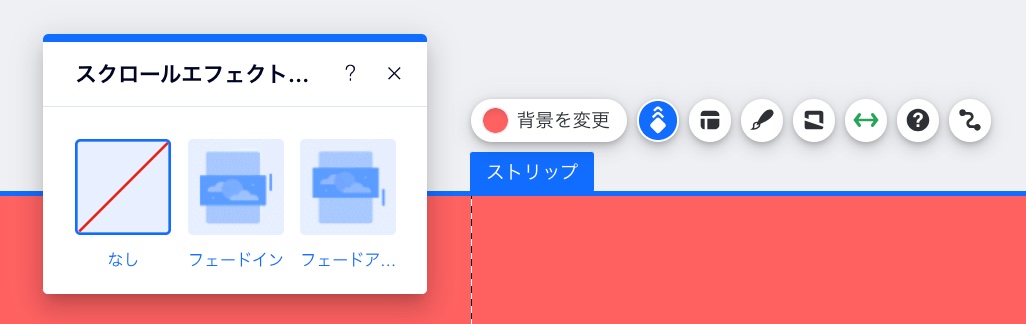
をクリックします。 - スクロールエフェクトを選択します。
- (オプション)サイトをプレビューして、エフェクトの動作を確認します。

利用可能なスクロールエフェクト
フェードインまたはフェードアウトエフェクトから選択して、訪問者のエンゲージメントを高めます。
各エフェクトの詳細については、以下をクリックしてください。
注意:
利用可能な効果は、選択したストリップの背景(例:画像、動画、単色)によって異なります。
フェードイン
フェードアウト
注意:
スクロール効果を作成するには、ストリップ画像 / 動画サイズをページ全体に拡大してください。歪みを防ぐため、高品質の画像や動画を使用してください。



