Wix エディタ:Lottie アニメーションをカスタマイズ・調整する
3分
この記事内
- Lottie アニメーションを変更する
- アニメーションがループ再生するように設定する
- アニメーション効果を追加する
- Lottie アニメーションに代替テキストを追加する
Lottie アニメーションをインポートしたら、希望通りの見た目と動作になるよう調整します。ループ再生にするか、1回だけ再生するかを決め、ページの読み込み時にアニメーションが目立つようにエフェクトを適用することができます。

Lottie アニメーションを変更する
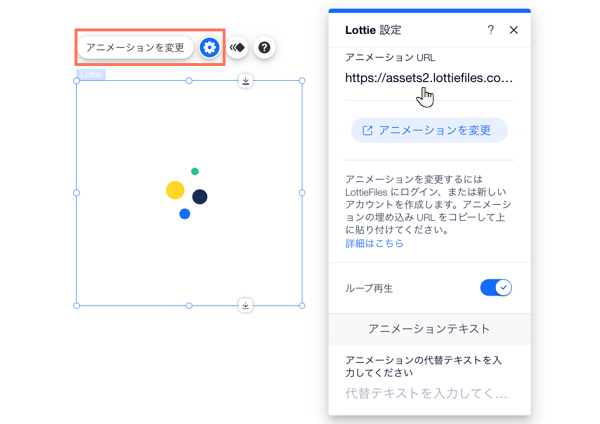
Lottie アニメーションを変更したい場合は、要素の設定パネルで別の URL を貼り付けることで簡単に変更できます。
アニメーションを変更する方法:
- LottieFiles アカウントにログインし、アニメーションのリンクをコピーします。
- エディタで Lottie パーツをクリックします。
- 「設定」アイコン
をクリックします。
- 「アニメーション URL」下に新しい URL を貼り付けます。
- キーボードの Enter キーを押します。

ヒント:
「アニメーションを変更」をクリックすると、新しいブラウザタブが開き、LottieFiles に直接移動します。
アニメーションがループ再生するように設定する
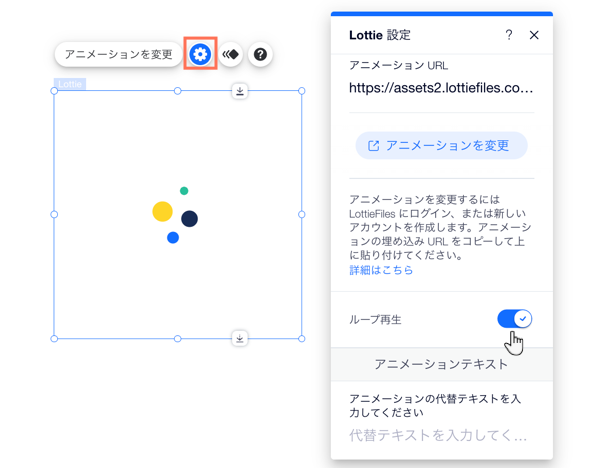
サイトの雰囲気によっては、アニメーションをループ再生するように設定することもできます。これは、訪問者がページを開いている間、継続して再生されることを意味します。この設定を無効にして、ページの読み込み時に一度だけ再生されるようにすることもできます。
ループ再生を有効 / 無効にする方法:
- エディタで Lottie アニメーションをクリックします。
- 「設定」アイコン
をクリックします。
- 「ループ再生」の横にあるトグルをクリックして、オンとオフを切り替えます。

アニメーション効果を追加する
Lottie の埋め込みには、独自のアニメーション効果が付属しています。ただし、Wix エディタからさらにエントランスアニメーションを追加することができます。これらのエフェクトはサイトの読み込み時に表示され、元のアニメーションの再生をキャンセルしたり、妨げたりすることはありません。
アニメーション効果を追加する方法:
- エディタで Lottie アニメーションをクリックします。
- 「アニメーション」アイコン
をクリックします。
- パネルからエフェクトを選択します。
- (オプション)「カスタマイズ」をクリックして、エフェクトの設定を調整します。

別のアニメーションに変更したい場合:
パネルで「なし」をクリックすると、余分なアニメーション効果を削除できます。
Lottie アニメーションに代替テキストを追加する
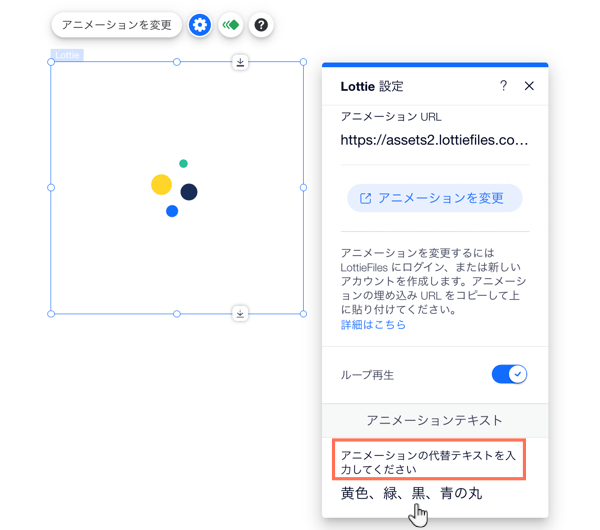
アニメーションに代替テキストを追加する方法:
- エディタで Lottie アニメーションをクリックします。
- 「設定」アイコン
をクリックします。
- 「アニメーションの代替テキストを入力してください」下にテキストの説明を入力するか、貼り付けます。
- キーボードの Enter キーを押します。