Wix エディタ:リピーター(リスト&グリッド)を追加・管理する
5分
この記事内
- リピーターを追加・設定する
- アイテムにコンテンツを追加する
- リピーターにさらにアイテムを追加する
- リピーターのレイアウトを変更する
- リピーターアイテムをデザインする
- リピーターをデータベースコレクションに接続する
- リピーターでの配置の問題
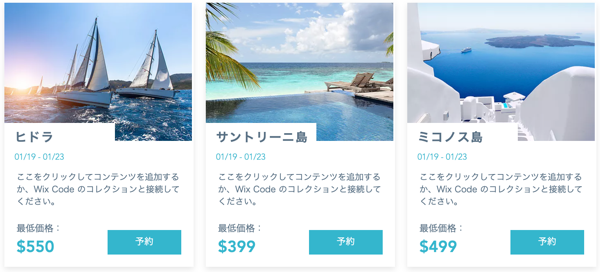
リピーターとは中身の異なるアイテム(例:テキストや画像)を統一されたデザインやレイアウトで表示させることができるリスト機能です。リピーターを使用すると、イベント、ニュース、サービスなど、あらゆる種類の情報を簡単に整理して表示することができます。

リピーターを追加・設定する
リピーターを追加して、動的コンテンツをフローさせ、商品やサービスなどの複数のアイテムを構造化された形式で紹介します。
リピーターを追加・設定する方法:
- エディタに移動します。
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「リスト」をクリックします。
- テンプレートをクリックして追加するか、サイトの適切な場所にドラッグします。
- リピーターのコンテンツを設定します:
- エディタでリピーターを選択します。
- 「アイテムを管理」をクリックします。
- 以下の操作を行います:
- 「アイテムを複製」をクリックして、リストにさらにアイテムを追加します。
- アイテムをクリック&ドラッグして、リストを並べ替えます。
- アイテムにマウスオーバーし、「その他のアクション」アイコン
 をクリックし、削除または複製します。
をクリックし、削除または複製します。
リスト作成アプリをご利用の場合:
旧リストビルダーのサポートは終了し、リピーターが導入されました。アプリ経由でサイトに旧リストビルダーを追加した場合は、新しいリピーターにコンテンツをコピーしてください。
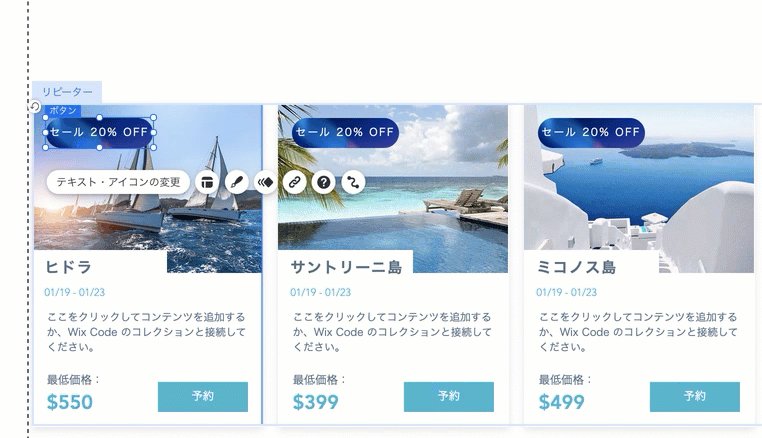
アイテムにコンテンツを追加する
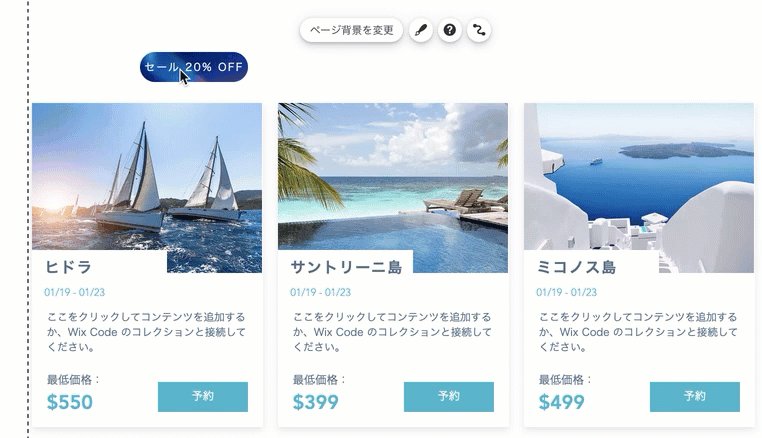
リピーター内のアイテムはすべて同じデザインです。各アイテム内のテキストや画像などのパーツは個別に設定することができますが、デザインは常に統一されます。
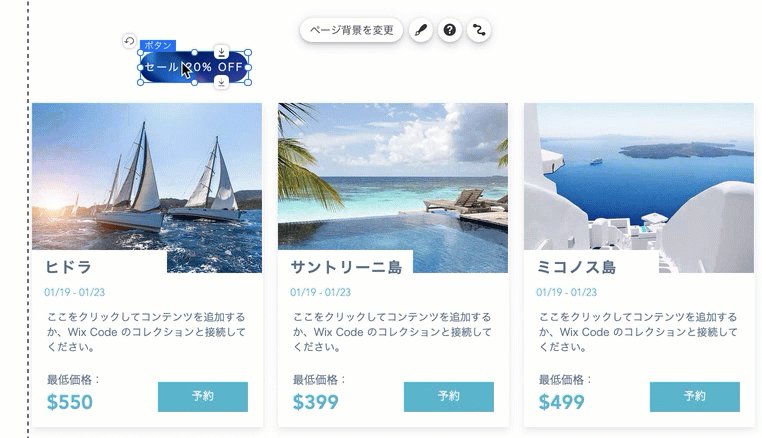
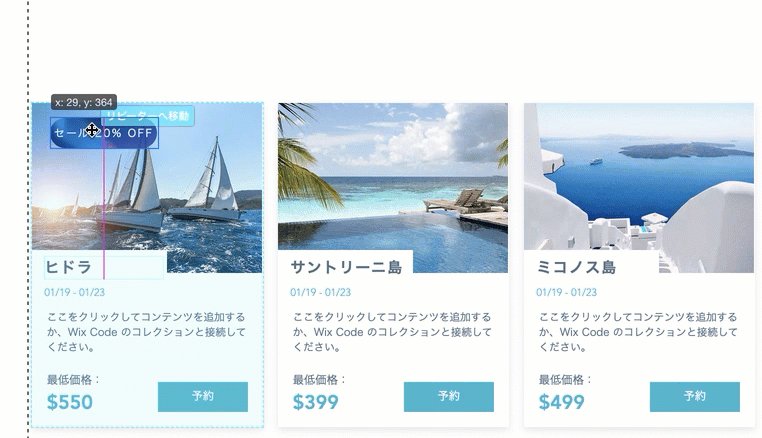
たとえば、ボタン上のテキストはアイテムごとに異なるものに変更できますが、ボタンをアイテム内の別の場所に移動すると、すべてのアイテムのボタンが同じ場所に移動します。
リピーターアイテムにパーツを追加すると、デザインの一貫性を保つためにすべてのアイテムに自動的に追加されます。アイテムは、内部のコンテンツに応じてサイズが変更されます。
アイテムにパーツを追加するには、パーツを 1つのアイテムにドラッグアンドドロップします:

注意:
一部のパーツはリピーターアイテムに追加することはできません。
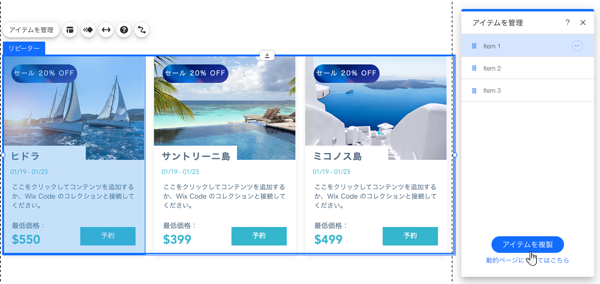
リピーターにさらにアイテムを追加する
リピーターに追加できるアイテム数に制限はありません。
アイテムを追加する方法:
- エディタでリピーターを選択します。
- 「アイテムを管理」をクリックします。
- 下部の「アイテムを複製」をクリックします。
- 新しいアイテムを編集します。

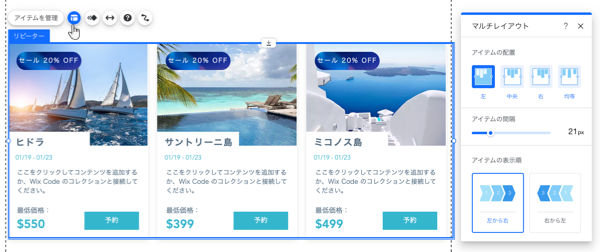
リピーターのレイアウトを変更する
リピーターアイテムの配置、表示順(方向)、間隔を調整します。
レイアウトを変更する方法:
- エディタでリピーターを選択します。
- 「レイアウト」アイコン
 をクリックします。
をクリックします。 - レイアウトを変更するには、以下の操作を行います:
- 配置を「左」、「中央」、「右」、または「均等」から選択します。
- スライダーを使用して、アイテム間の縦の間隔を調整します。
- アイテムを左から右に表示するか、右から左に表示するかを選択します。

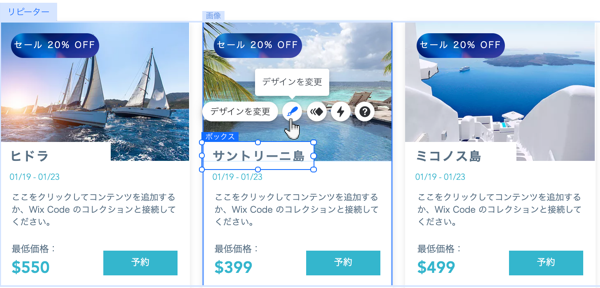
リピーターアイテムをデザインする
個々のアイテム(画像、テキストボックス、ボタンなど)のデザインを変更できます。 1つのアイテムに加えたデザイン変更は、リピーター内の他のアイテムに影響します。たとえば、1つのアイテムのボタンの色を変更すると、残りのアイテムの色も変更されます。
パーツをデザインするには、パーツを選択して「デザイン」アイコン  をクリックします:
をクリックします:
 をクリックします:
をクリックします:
代替テキストを追加しますか?
代替テキストをリピーター画像に追加して、検索エンジンが画像を「読む」ことができるようにします。該当する画像の「設定」アイコン  をクリックし、「画像には何が含まれていますか?」下でテキストを入力し、画像の簡単な説明を入力します。
をクリックし、「画像には何が含まれていますか?」下でテキストを入力し、画像の簡単な説明を入力します。
 をクリックし、「画像には何が含まれていますか?」下でテキストを入力し、画像の簡単な説明を入力します。
をクリックし、「画像には何が含まれていますか?」下でテキストを入力し、画像の簡単な説明を入力します。リピーターをデータベースコレクションに接続する
リピーターを使用して、データベースコレクションのコンテンツを表示することができます。まず、リピーターを該当するコレクションに接続します。次に、個々のアイテムをコレクション内の該当するフィールドに接続します。

リピーターでの配置の問題
リピーターが希望通りに配置されていない場合があります。
リピーターのサイズは、アイテム内のコンテンツに基づきます。たとえば、1つのリピーターアイテムに他のアイテムよりも多くのテキスト行が含まれている場合、配置に影響を与えます。
配置を修正するには、すべてのボックスに同じ行数のテキストが含まれていることを確認することをおすすめします。ボックスにテキストを追加したくない場合は、キーボードの Enter キーを使用して、空白行を追加してください。

