Wix エディタ:モバイル専用パーツを追加・カスタマイズする
5分
この記事内
- モバイル専用パーツを追加する
- モバイル専用パーツをデザインする
- モバイル専用パーツのレイアウトを調整する
- モバイル専用パーツを複製する
モバイルエディタを使用して、モバイルサイト専用のパーツを追加できます。小さな画面用に完全に最適化されたテキスト、画像、ボタン、埋め込み、その他のパーツを追加します。
モバイル専用パーツはデスクトップサイトには表示されないため、レイアウトを調整し、複製して簡単に編集することができます。これにより、モバイルに適さないデスクトップパーツを置き換えたり、モバイル専用にまったく異なる外観を作成したりできます。
モバイルエディタにアクセスする方法
モバイル専用パーツを追加する
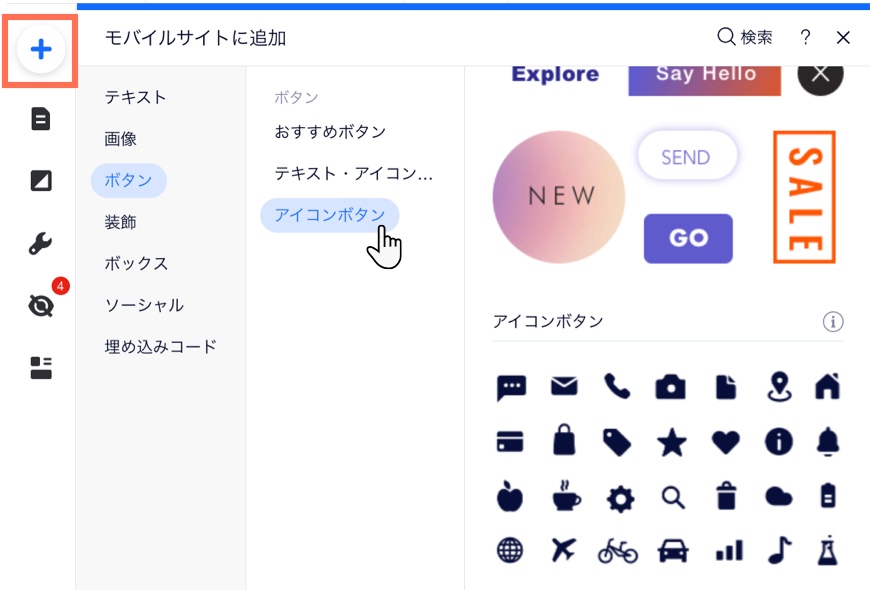
モバイル専用パーツを追加して、モバイル端末でサイト閲覧する訪問者に合わせてカスタマイズしましょう。モバイルエディタの「モバイルに追加」パネルから、テキスト、画像、ボタンなどのパーツを追加します。

下記のオプションをクリックして、利用可能なパーツの種類をご確認ください:
テキスト
画像
ボタン
装飾
ボックス
ソーシャル
埋め込みコード
モバイルパーツとデスクトップパーツの見分け方:
モバイル専用パーツには、クリックすると「モバイル」アイコン  が表示されます。
が表示されます。
 が表示されます。
が表示されます。モバイル専用パーツをデザインする
色、枠線、影などのデザインオプションを使用して、パーツをカスタマイズできます。パーツをデザインすることで、モバイルサイトを真にユニークなものにし、訪問者にとって楽しく有益なものにすることができます。
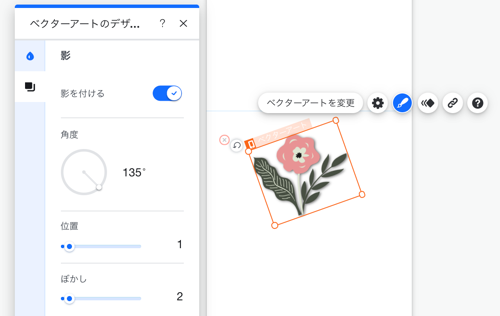
パーツをデザインする方法:
- モバイル専用パーツをクリックします。
- 「デザイン」アイコン
 をクリックします。
をクリックします。 - 利用可能なカスタマイズオプションを使用して、パーツをデザインします。
注意:
利用可能なデザインオプションは、パーツの種類によって異なります。

モバイル専用パーツのレイアウトを調整する
モバイルサイトに合わせてパーツのレイアウトを変更します。パーツを調整することで、サイトを綺麗に保ち、モバイル訪問者にスムーズな体験を提供できます。
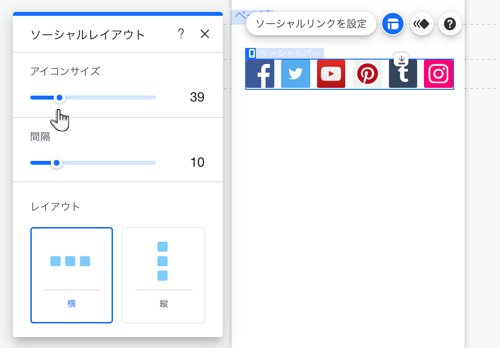
パーツのレイアウトを変更する方法:
- モバイル専用パーツをクリックします。
- 「レイアウト」アイコン
 をクリックします。
をクリックします。 - 利用可能なカスタマイズオプションを使用して、レイアウトを調整します。
注意:
利用可能なレイアウトオプションは、パーツの種類によって異なります。

ストリップを移動させる場合:
モバイルエディタでストリップまたはカラムをクリック&ドラッグすることで、それらと中のパーツを移動させることができます。
モバイル専用パーツを複製する
モバイルサイトにパーツをコピーして貼り付けることで、好きなだけ素早く、簡単に追加することができます。
モバイル専用パーツを複製する方法:
- パーツを右クリックします。
- 「コピー」をクリックします。
- ページ / ストリップを右クリックします。
- 「ペースト」をクリックします。
注意:
- デスクトップエディタからコピーし、モバイルエディタに貼り付けることができるのは、サポートされているモバイルパーツのみです。
- モバイル専用パーツはデスクトップエディタに貼り付けることはできません。



 をクリックすると、いつでもモバイルエディタにアクセスできます。
をクリックすると、いつでもモバイルエディタにアクセスできます。