Wix エディタ:モバイルサイトにモバイルアクションバーを追加・設定する
3分
この記事内
- ステップ 1 | モバイルアクションバーを追加する
- ステップ 2 | アクションを追加する
- ステップ 3 | アクションを設定する
モバイルサイトにモバイルアクションバーを追加・設定して、訪問者がモバイル端末から簡単にあなたに連絡できるようにします。Facebook やメールなどのアクションを追加したり、カスタムリンクを作成すると、訪問者が必要な情報にすぐにアクセスできるようになります。

ステップ 1 | モバイルアクションバーを追加する
モバイルアクションバーを追加して、モバイルの訪問者があなたとスムーズに繋がることができるようにします。
備考:
Wix チャットをインストールしている場合、モバイルアクションバーは自動的にサイトに搭載されています。ステップ 2 に進んで設定してください。
モバイルアクションバーを追加する方法:
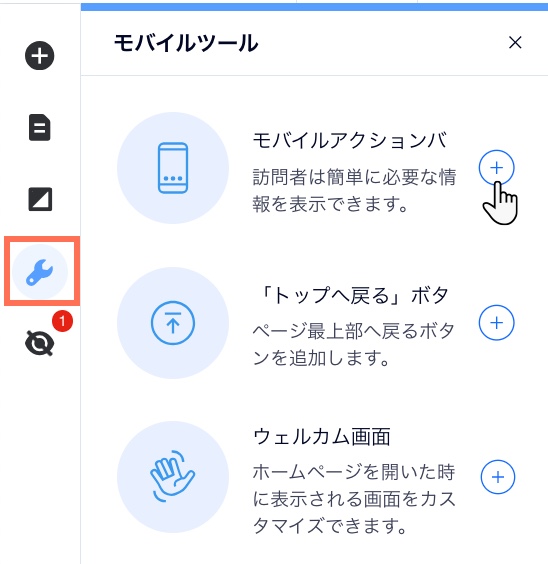
- モバイルエディタにアクセスします。
- 左側の「モバイルツール」アイコン
を選択します。
- 「モバイルアクションバー」横の「サイトに追加する」アイコン
をクリックします。

ヒント:
モバイルアクションバーはモバイルサイトの下部に追加されます。モバイルアクションバーがフッターの一部を覆う場合、エディタツールバーを使用して、フッターの高さを 50 ピクセル長くしてください。
ステップ 2 | アクションを追加する
必要なアクションをモバイルアクションバーに追加します。Facebook、LinkedIn、TikTok など、さまざまなプリセットアクションを利用することができます。
モバイルアクションバーにアクションを追加する方法:
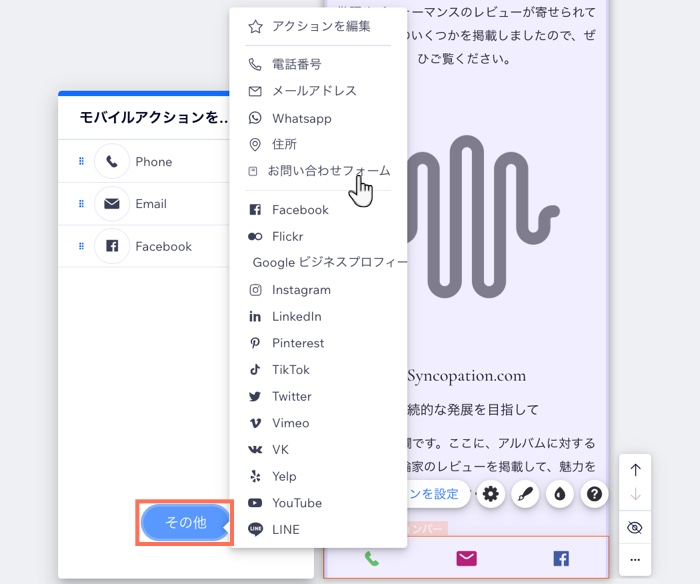
- モバイルエディタでモバイルアクションバーを選択します。
- 「モバイルアクションを設定」をクリックします。
- 「その他」をクリックします。
- リストで必要なアクションをクリックして、モバイルアクションバーに追加します。
ご存知でしたか?
カスタムアクションを追加・設定し、訪問者を外部 URL や文書ファイルなどに誘導できます。カスタムアクションの追加・設定方法はこちら

ステップ 3 | アクションを設定する
必要なアクションを追加したら、訪問者があなたに連絡できるよう設定します。
アクションを設定する方法:
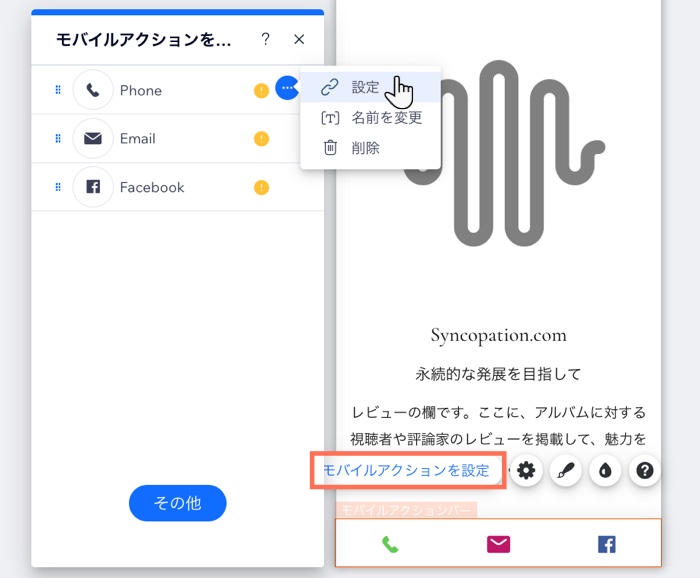
- モバイルエディタでモバイルアクションバーを選択します。
- 「モバイルアクションを設定」をクリックします。
- パネル内のアクションにマウスオーバーし、「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「設定」をクリックし、アクションの詳細を入力します。

次のステップ:
バーに表示されるアクションを管理したり、バーのデザインをカスタマイズしてみましょう。

