Wix エディタ:モバイルでのスライドショー
4分
この記事内
- スライドショーのサイズを変更する
- スライドショーの設定を調整する
- スライドショーのレイアウトを変更する
スライドショーは、サイト上の画像やコンテンツを目立たせる最適な方法です。スライドショーを使用して、プレゼンテーション、商品、お得な情報を表示してみましょう。
モバイルサイトのスライドショーは、訪問者が自身のデバイスから表示した際にも操作や閲覧がしやすいよう、画面サイズに合わせて調整することができます。
重要:
デスクトップエディタからスライドの順序を更新しても、モバイルサイトの順序が自動的に更新されるわけではありません。モバイルサイトのスライドの順序は、スライドショーを非表示にして再度表示することで更新することができます。その場合、スライドショーのデザインはリセットされるため、デザインを調整する前にスライドの順序を整えておくことをおすすめします。
スライドショーのサイズを変更する
すべてのパーツと同様、スライドショーもモバイルサイトのサイズに合わせて最適化されます。しかし、訪問者に関連のある関心の高いコンテンツは表示させたまま、サイトのレイアウトと配置に合わせてサイズを調整することができます。
備考:
このオプションは「ボックススライドショー」でのみ利用することができます。ただし、「ストレッチハンドル」アイコン  をドラッグすることで、ページのデザインを維持したまま「全幅スライドショー」の高さを調整することができます。
をドラッグすることで、ページのデザインを維持したまま「全幅スライドショー」の高さを調整することができます。
スライドショーのサイズを変更する方法:
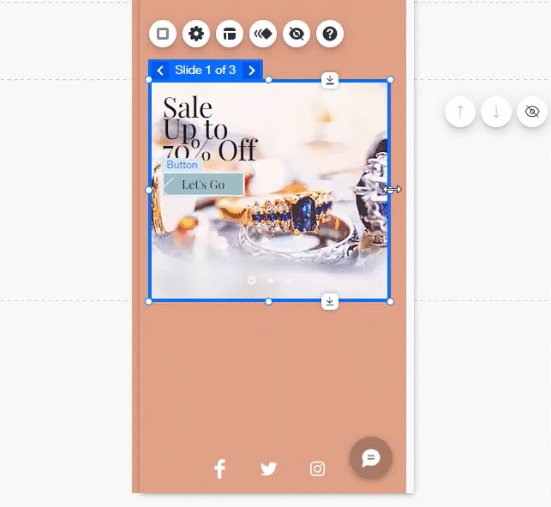
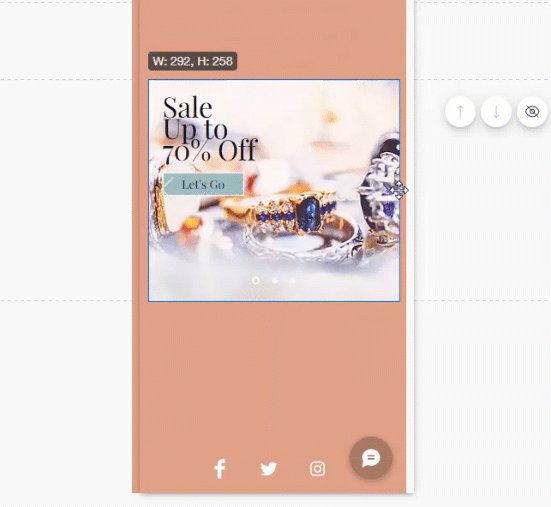
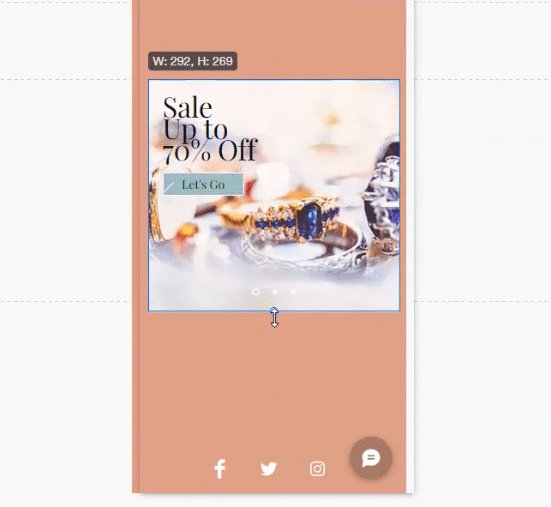
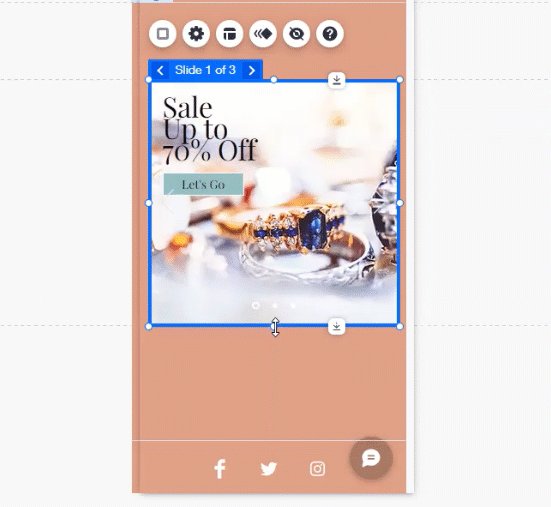
- モバイルエディタでスライドショーをクリックします。
- スライドショーの上下左右の辺をドラッグして、高さと幅を調整します。

スライドショーの設定を調整する
設定を使用して、モバイルサイトで希望通りに動作するようにスライドショーを設定します。自動再生や表示するコンテンツなどの設定を調整することができます。
スライドショーの設定を編集する方法:
- モバイルエディタでスライドショーをクリックします。
- 「設定」アイコン
をクリックして、以下のオプションを調整します:
- 自動再生:「読み込み後に自動再生」トグルを有効にして、ページの読み込み後にすぐにスライドを再生させます。次に、「スライドの表示間隔」スライダーをドラッグして、スライドが切り替わる秒数を調整します。
- 変換エフェクト:スライドに使用するトランジションの種類を選択し、設定を調整します:
注意:「なし」を選択した場合、以下のオプションを使用することはできません。- エフェクト時間:スライダーをドラッグして、トランジションの時間を調整します。
- エフェクトの方向:トランジションが開始する方向を選択します。
注意:このオプションは、「縦スライド」と「横スライド」の変換エフェクトにのみ使用できます。
- 枠外のパーツを非表示にする:トグルをクリックして、スライドから出るコンテンツの表示を設定します。
- 有効:スライドから出るパーツは、スライドの外側で切り取られます。
- 無効:スライドから出たパーツは切り取られず、パーツ全体が表示されます。

スライドショーのレイアウトを変更する
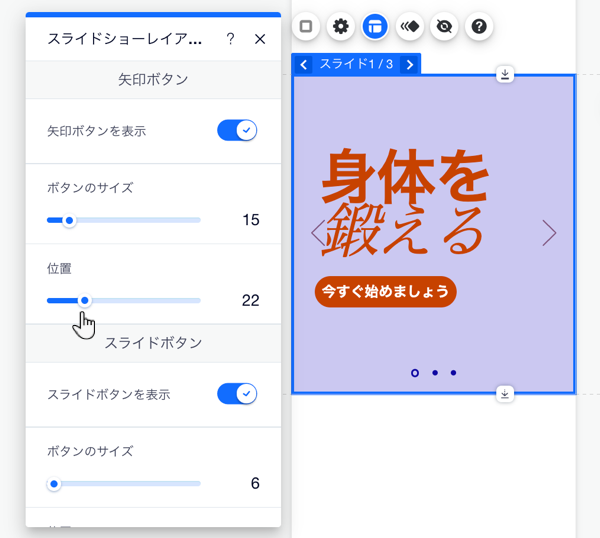
スライドショーのレイアウトを選択して、矢印ボタンとスライドボタンを調整します。
スライドショーのレイアウトを調整する方法:
- モバイルエディタでスライドショーをクリックします。
- 「レイアウト」アイコン
をクリックして、オプションを編集します:
- 矢印ボタン:「矢印ボタンを表示」トグルを有効にして、訪問者がスライドを変更するために使用する矢印ボタンを表示させます。次に、以下のスライダーをドラッグして、サイズと位置を編集します:
- ボタンのサイズ:矢印ボタンのサイズを編集します。
- 位置:矢印ボタンからスライドショー端までの間隔を編集します。
- スライドボタン:「スライドボタンを表示」トグルを有効にして、スライドショーの下に円形のナビゲーションボタンを表示します。次に、以下のスライダーをドラッグして、円形のボタンを編集します:
- ボタンのサイズ:円形のボタンのサイズを拡大または縮小します。
- 位置:円形のボタンからスライドショー下部までの間隔を編集します。
- 間隔:円形のボタンの間隔を編集します。
- 書式設定:「左から右」または「右から左」を選択して、サイトの言語の方向に一致させます。
- 矢印ボタン:「矢印ボタンを表示」トグルを有効にして、訪問者がスライドを変更するために使用する矢印ボタンを表示させます。次に、以下のスライダーをドラッグして、サイズと位置を編集します: