ボックスを追加・設定する
2分
この記事内
- ボックスを追加する
- ボックスのデザインをカスタマイズする
ページにボックスを追加することで構造化されたプロフェッショナルなページを簡単にデザインすることができます。さまざまな形やスタイルのボックスを用意しております。
ボックスを追加する
ボックスを使用すると、構造化され、プロフェッショナルに見える美しいページをデザインすることができます。さまざまな形やスタイルのボックスを用意しているので、色々と試してみましょう!
ボックスを追加する方法:
- エディタに移動します。
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「ボックス」をクリックします。
- 「コンテナボックス」をクリックします。
- ボックスパーツをページにドラッグします。

ヒント:
コンテナボックスにはほとんど何でも追加して、コンテンツの 1つのブロックでページの周りを移動することができます。コンテナボックスを使用して、テキストボックス、バナー、ヘッダー、ロゴなどを作成します。
ボックスのデザインをカスタマイズする
豊富なシェイプの中からボックスを選択し、背景を面白いグラデーションに変更したり、枠線を追加したり、角を丸めたりして、サイトに合うようにカスタマイズすることができます。
ボックスデザインをカスタマイズする方法:
- エディタで該当するボックスをクリックします。
- 「デザイン」アイコン
 をクリックします。
をクリックします。 - プリセットデザインを選択するか、「デザインをカスタマイズ 」をクリックします。
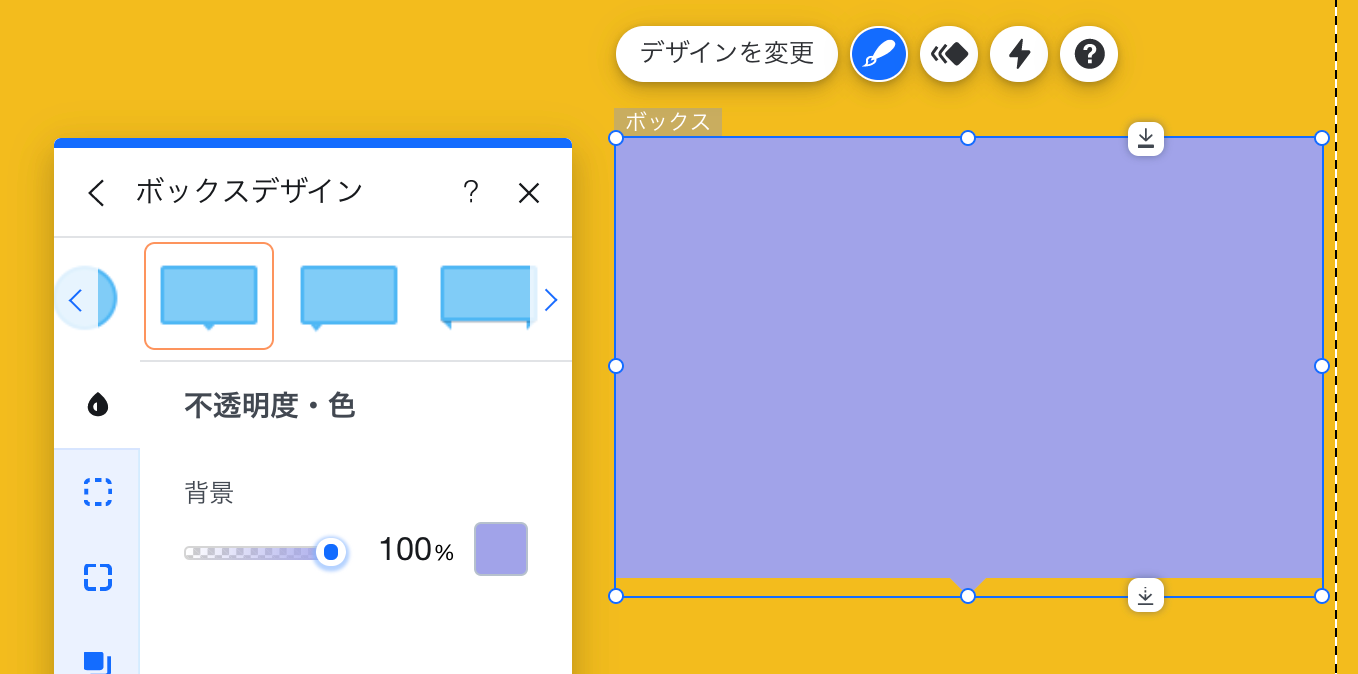
- 下記のオプションを使用し、ボックスをカスタマイズします:
- 不透明度・色:ボックスの色と不透明度を選択します。
- スライダーをドラッグして不透明度を調整します。
- カラーボックスをクリックして、色またはグラデーションを変更します。
- 枠線:ボックスの枠線をデザインします。
- スライダーをドラッグして不透明度を調整します。
- カラーボックスをクリックし、色を変更します。
- スライダーをドラッグして枠線の太さを変更します。
- 角:ボックスの角を丸くします。
- 影:ボックスの影をデザインします。
- 間隔: ボックスの枠線の間隔をカスタマイズします。
- 不透明度・色:ボックスの色と不透明度を選択します。
注意:
利用可能なカスタマイズオプションは、パネル上部で選択したプリセットによって異なります。