Wix エディタ:テキストにリンクを追加する
5分
この記事内
- クリック可能な URL を作成する
- テキストにハイパーリンクを設定する
- よくある質問
テキストリンクを使用して、訪問者を関連するサイト、セクション、ページに誘導します。クリック可能な URL を作成するか、既存のテキストにハイパーリンクを設定することができます。
ヒント:
リンクの動作を確認するには、サイトを公開し、モバイルまたはタブレットで URL またはパーツをクリックします。リンクはエディタ内からは機能しません。
クリック可能な URL を作成する
サイトにクリック可能な URL を追加すと、訪問者はクリックして開くページを正確に把握することができます。サイトの他のページや外部ウェブアドレスの URL をリンク先として追加することができます。
テキストボックスに直接入力した URL は自動的にクリック可能になり、手動でリンクを追加する必要はありません。
重要:
現在、クリック可能な URL は英語の URL でのみ作成できます。
クリック可能な URL を作成する方法:
- テキストをサイトに追加します。
- 「テキストを編集」をクリックします。
- URL を入力します。

注意:
URL がクリックできなくなるので、テキストボックスに他のテキストは追加しないでください。
テキストにハイパーリンクを設定する
クリック可能な URL を作成するだけでなく、通常のテキストコンテンツにリンクを追加することもできます。リンクしたいテキストのセクションを正確に指定し、色をカスタマイズすることが可能です。
テキストリンクは「ショップにアクセス」や「続きを読む」などがよく使われます。
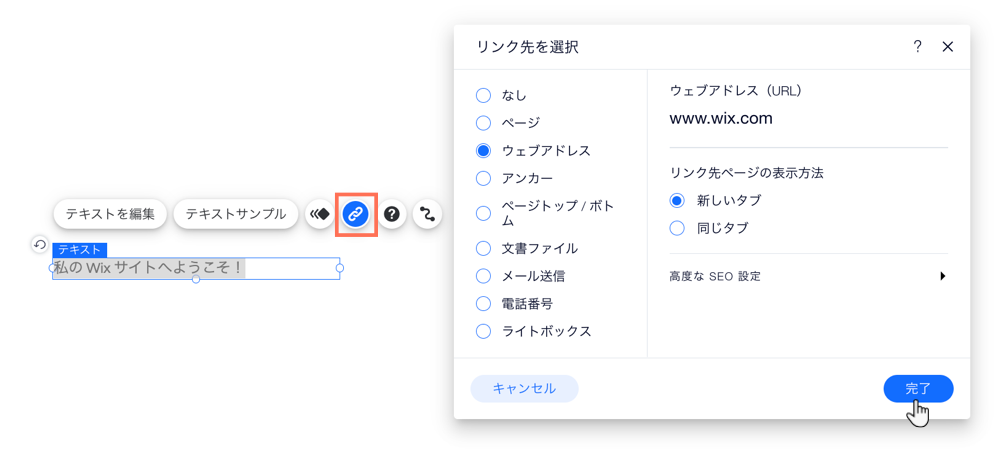
テキストにハイパーリンクを設定する方法:
- エディタでテキストボックスをクリックします。
- 「リンク」アイコン
 をクリックします。
をクリックします。 - リンクの種類を選択し、詳細を入力します。
- リンク先のページを新しいタブで開くか現在のタブで開くか選択します。
- 「完了」をクリックします。
- (オプション)ハイパーリンクの色を変更します:
- 「テキストを編集」をクリックします。
- リンクされたテキストをハイライトします。
- 「文字色」アイコン
 をクリックします。
をクリックします。 - カラーピッカーから色を選択します。
ヒント:
ハイパーリンクの下線を削除するには、リンクされたテキストをハイライトし、「下線」アイコン  をクリックします。
をクリックします。
 をクリックします。
をクリックします。
よくある質問
詳細については以下の質問をクリックしてください。
訪問者がクリックした際のハイパーリンクの色を選択することはできますか?
リンクを追加しようとすると、「リンクを追加するには、まず改行を削除します」というエラーが表示されます。
ハイパーリンクを削除するにはどうすればよいですか?
ハイパーリンクの下線を削除すると、ハイパーリンクも削除されますか?
テキストリンクが壊れている場合や、404 エラーページが表示される場合はどうすればよいですか?
PDF や Word 文書ファイルなどのダウンロード可能なファイルにリンクを追加することはできますか?
テキストを外部サイトにリンクすることはできますか?
プライバシーポリシーや利用規約ページを作成し、フッターにリンクするにはどうすればよいですか?


