Wix エディタ:タブを管理・カスタマイズする
12分
この記事内
- タブを管理する
- タブのレイアウトを変更する
- タブのデザインをカスタマイズする
ページにタブを追加したら、個々のタブを管理し、その内容を整理します。必要に応じてタブの順序を変更し、サイトのスタイルに合うようにレイアウトをカスタマイズします。

タブを管理する
タブを管理して、アイテムの順序、配置、名前を設定します。必要に応じてアイテムを追加、複製、削除して、コンテンツを最新の状態に保つこともできます。
タブを管理する方法:
- エディタに移動します。
- タブパーツをクリックします。
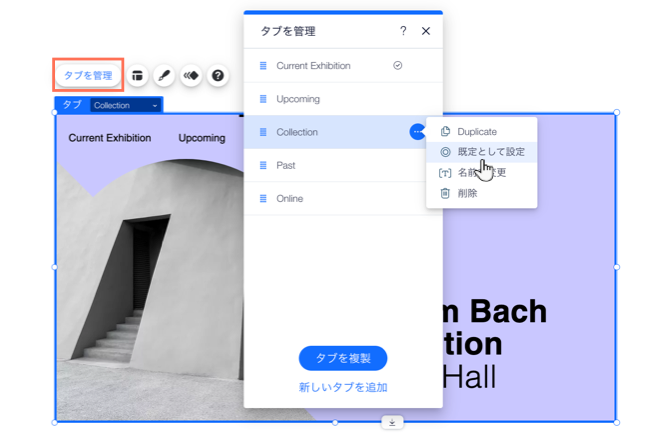
- 「タブを管理」をクリックします。
- タブアイテムの管理方法を選択します:
新しいタブを追加する
タブの名前を変更する
タブを複製する
タブの順序を変更する
既定のタブを設定する
タブを削除する
タブのレイアウトを変更する
タブのレイアウトを調整して、間隔や配置などを設定します。ページ構造に合わせた設定を行い、訪問者にとって明確なレイアウトを作成します。
レイアウトをカスタマイズする方法:
- エディタに移動します。
- タブパーツをクリックします。
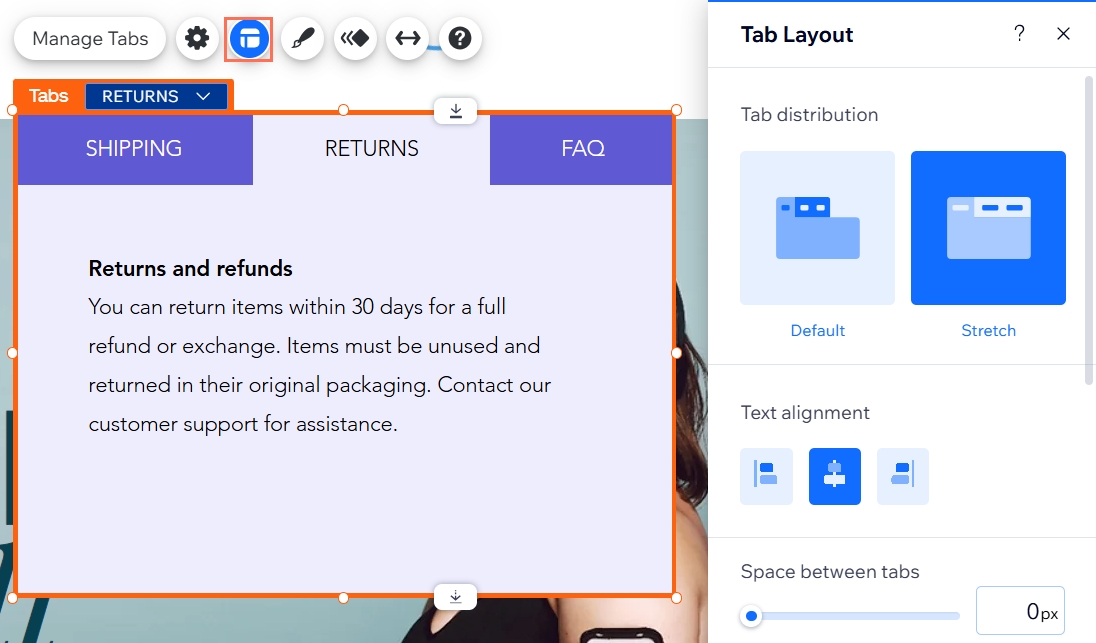
- 「レイアウト」アイコン
をクリックします。
- タブのレイアウトを調整する方法を選択します:
- タブの分布:タブメニューをどのくらい引き伸ばすかを選択します:
- デフォルト:メニューはボックスの幅に収まるように引き伸ばされません。メニューアイテムをボックスの左揃え、中央揃え、または右揃えにするかを選択します。
- ストレッチ:メニューはボックス全体の幅に収まるように引き伸ばされます。メニューのコンテンツは、ボックスの左揃え、中央揃え、または右揃えにできます。
- タブの間隔:タブアイテム間の間隔を調整します。
- タブとコンテナの間隔:メニューとコンテンツボックス間の間隔を調整します。
- 横方向の余白:メニューアイテムの左右の余白を調整します。
- 縦方向の余白:アイテムの上下の余白を調整します。
- 収まらないタブの表示方法:トップメニューに収まらないタブの表示方法を選択します:
- スクロール:訪問者はメニューをスクロールして、残りのタブを表示できます。
- 折り返し:すべてのタブを表示するために別の行が追加されます。スライダーを使用して、行間の間隔を調整します。
- タブの方向:タブを左から右に読むか、右から左に読むかを選択します。
- タブの分布:タブメニューをどのくらい引き伸ばすかを選択します:

タブのデザインをカスタマイズする
タブの外観を調整して、コンテンツを紹介する個人的で人目を引く方法を作成します。パーツのさまざまな部分を個別にカスタマイズしたり、色や枠線などの設定を選択することができます。
タブをデザインする方法:
- エディタに移動します。
- タブをクリックします。
- 「デザイン」アイコン
をクリックします。
- 「デザインをカスタマイズ」をクリックします。
- 「何をデザインしたいですか?」下でオプションを選択し、利用可能なオプションを使用してカスタマイズします:
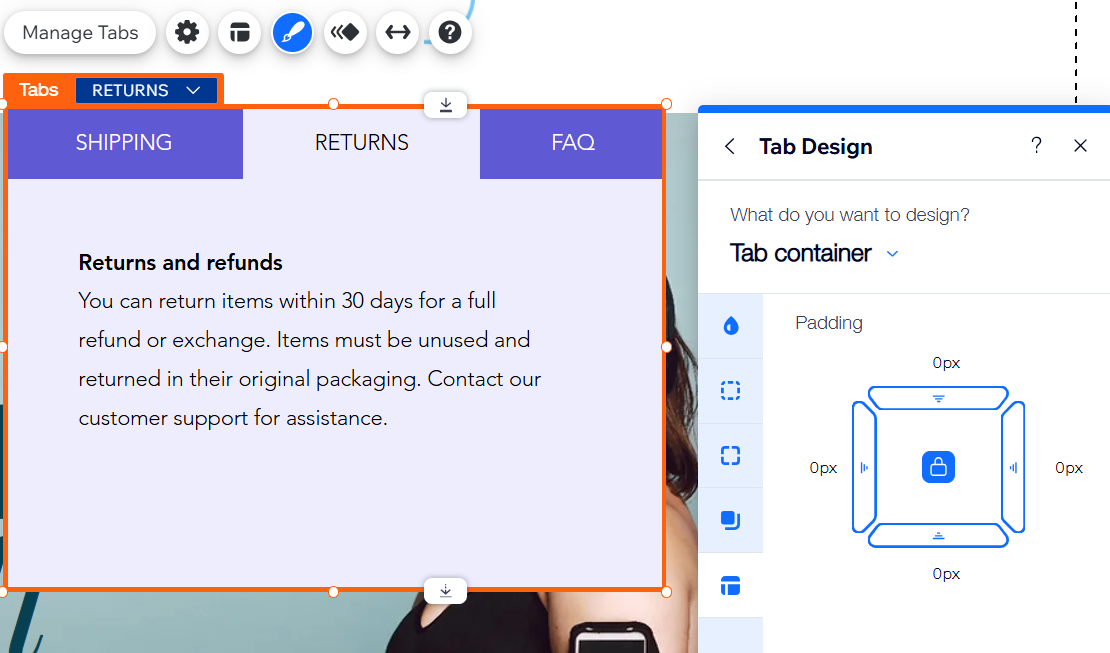
タブコンテナ
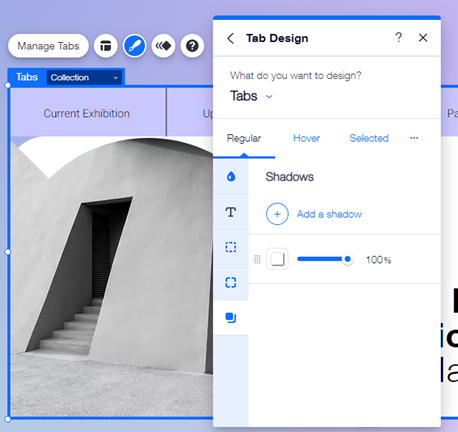
タブ
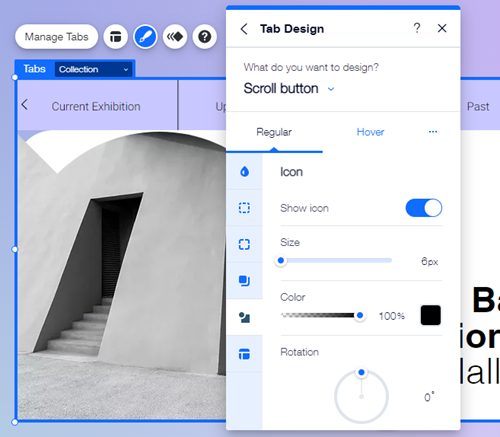
スクロールボタン
コンテナ







 :メニュー背景に枠線を追加して、目を引くコントラストを作成します。デザインと色を選択し、太さを設定します。
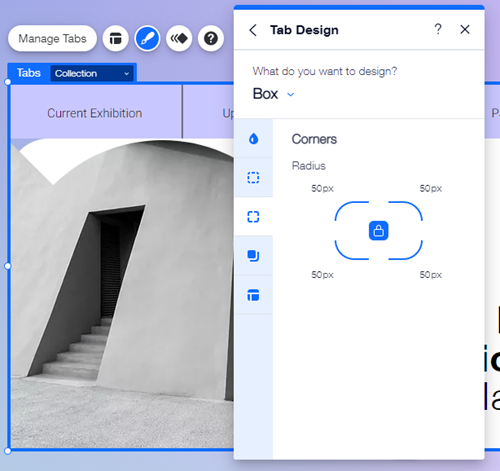
:メニュー背景に枠線を追加して、目を引くコントラストを作成します。デザインと色を選択し、太さを設定します。 :メニューの角の表示方法を選択します。各角を個別に調整して、丸くしたり、四角くしたりすることができます。
:メニューの角の表示方法を選択します。各角を個別に調整して、丸くしたり、四角くしたりすることができます。 :メニュー背景に影を追加すると、クールな 3D 効果が得られます。サイズ、表示、角度などを設定して、インパクトを与えることができます。
:メニュー背景に影を追加すると、クールな 3D 効果が得られます。サイズ、表示、角度などを設定して、インパクトを与えることができます。 :タブメニューの周囲の余白を調整して、サイズを変更します。ロックアイコン
:タブメニューの周囲の余白を調整して、サイズを変更します。ロックアイコン  を有効または無効にして、各辺を個別に調整したり、同じ余白にしたりすることができます。
を有効または無効にして、各辺を個別に調整したり、同じ余白にしたりすることができます。
 :フォント、サイズ、間隔などの設定を使用して、アイテムのテキストをカスタマイズします。また、太字や斜体などの書式設定を追加し、色を選択することもできます。
:フォント、サイズ、間隔などの設定を使用して、アイテムのテキストをカスタマイズします。また、太字や斜体などの書式設定を追加し、色を選択することもできます。
 をクリックして、アイテムの外観をすべての状態で同じにします。
をクリックして、アイテムの外観をすべての状態で同じにします。 :スクロールボタンのアイコンをデザインしてタブメニューで目立たせ、サイト訪問者にサイトの他のコンテンツを見てもらいます。
:スクロールボタンのアイコンをデザインしてタブメニューで目立たせ、サイト訪問者にサイトの他のコンテンツを見てもらいます。