Wix エディタ:セクションをカスタマイズする
4分
この記事内
- セクションにパーツを追加する
- セクションの背景を変更する
- セクションのサイズを調整する
- セクションにスクロールエフェクトを追加する
- シェイプ区切りを追加する
ページセクションは、サイトページの構成要素です。これらを使用してページコンテンツを分割し、訪問者のために明確で構造化されたレイアウトを作成しましょう。
セクションを追加・設定したら、オプションを使用して好みに合わせてカスタマイズします。パーツを追加したり、背景やサイズを変更したりできます。
セクションにパーツを追加する
セクションにパーツを追加して、営業時間、商品、サービスなどの重要な情報を表示したり、サイトに装飾的要素を加えたりできます。
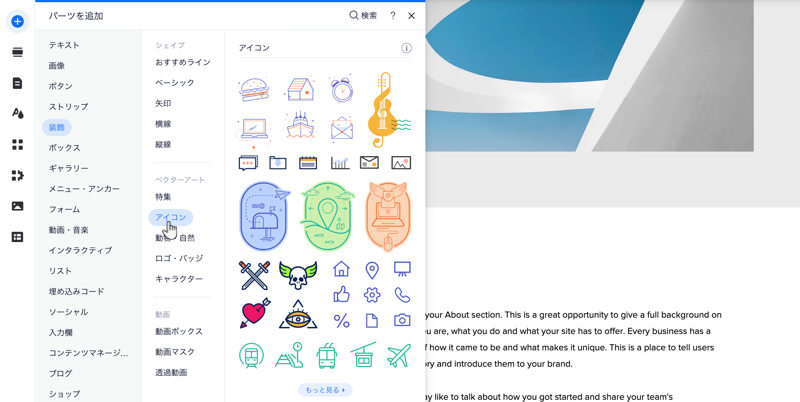
セクションにパーツを追加する方法:
- エディタにアクセスします。
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - カテゴリーをクリックします。
- パーツをセクションにドラッグします。

セクションの背景を変更する
サイトのデザインに合わせてセクションの背景を変更しましょう。色のブロックでシンプルにしたり、メディアを追加してページを楽しくダイナミックにしたりできます。
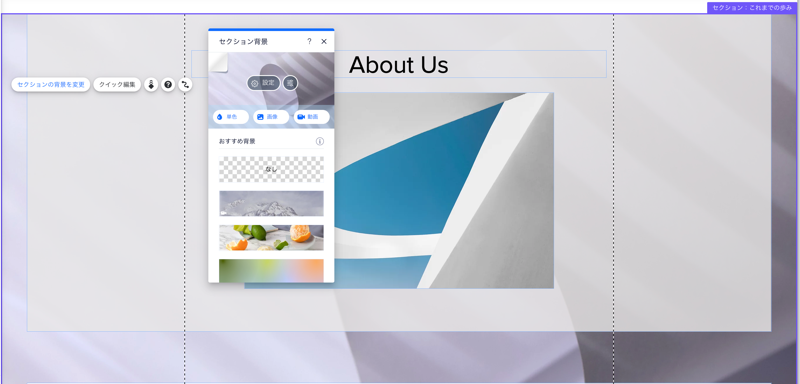
セクションの背景を変更する方法:
- エディタにアクセスします。
- セクションをクリックします。
- 「背景を変更」をクリックし、以下のオプションから選択します:
- 単色 / グラデーション:ピッカーから色を選択します。サイトのスタイルから選択するか、カスタムカラーを追加してポップに仕上げます。パネル上部から「グラデーション」または「フルードグラデーション」をクリックして、独自のグラデーション背景を追加することもできます。
- 画像:Wix や Unsplash の無料画像から選択するか、Shutterstock から画像を購入するか、独自の画像をアップロードします。
- 動画:Wix や Shutterstock から高画質の動画を選択するか、独自の動画をアップロードして背景に追加します。

動画背景を選択した場合:
サイト訪問者はクリックすることでライブサイトの動画背景を一時停止・再生することができます。
セクションのサイズを調整する
セクションは、必要なパーツやコンテンツに合わせて大きくしたり、ミニマルな見た目にするために小さくしたりできます。
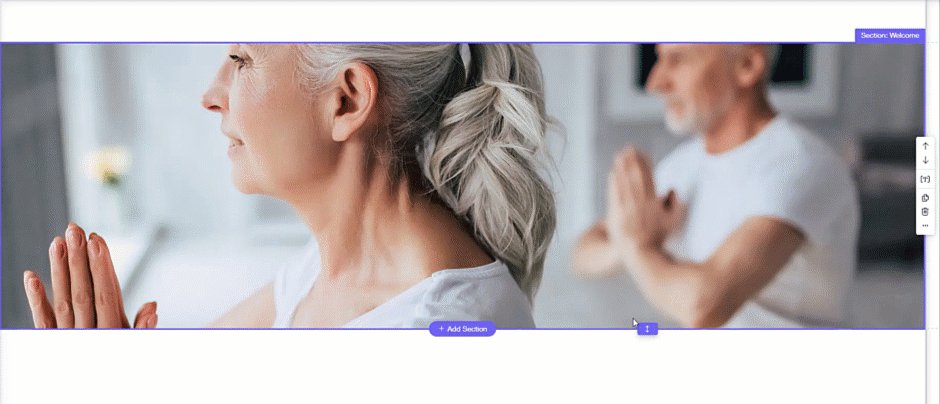
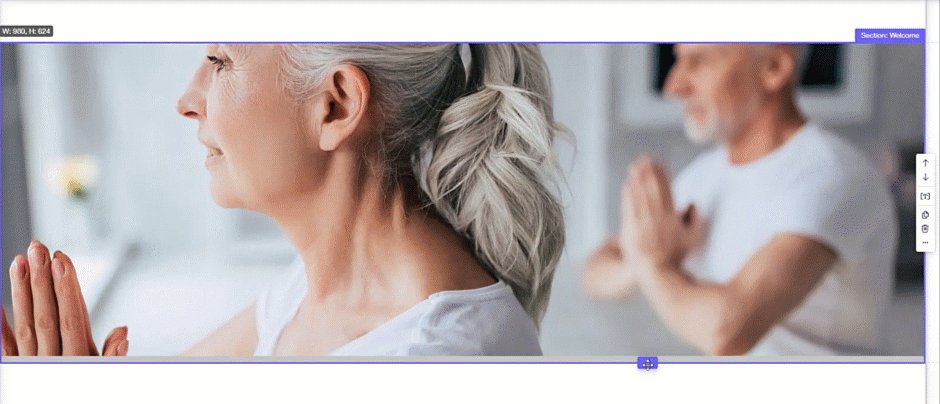
セクションのサイズを調整する方法:
- エディタにアクセスします。
- セクションをクリックします。
- セクションの下部にある「セクションの高さを調整」ハンドル
 をクリック&ドラッグして、セクションの高さを調整します。
をクリック&ドラッグして、セクションの高さを調整します。

注意:
セクションにできる最小サイズは 40px です。
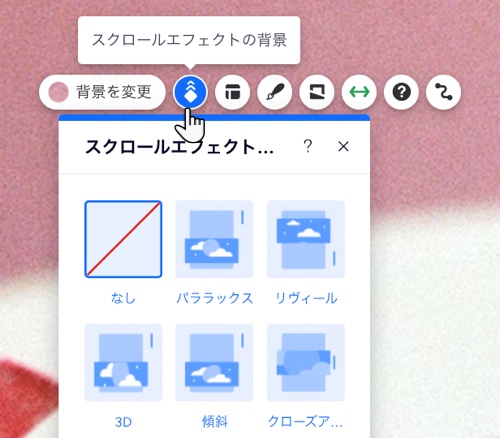
セクションにスクロールエフェクトを追加する
スクロールエフェクトを使用すると、セクションに特別なタッチを与え、サイト上で目を引く体験を作り出すことができます。ニーズに合ったエフェクトを選択し、サイトとブランドをさらにパーソナライズすることができます。
スクロールエフェクトを追加する方法:
- エディタにアクセスします。
- セクションを右クリックします。
- 「スクロールエフェクトの背景」をクリックします。
- オプションからエフェクトを選択します。

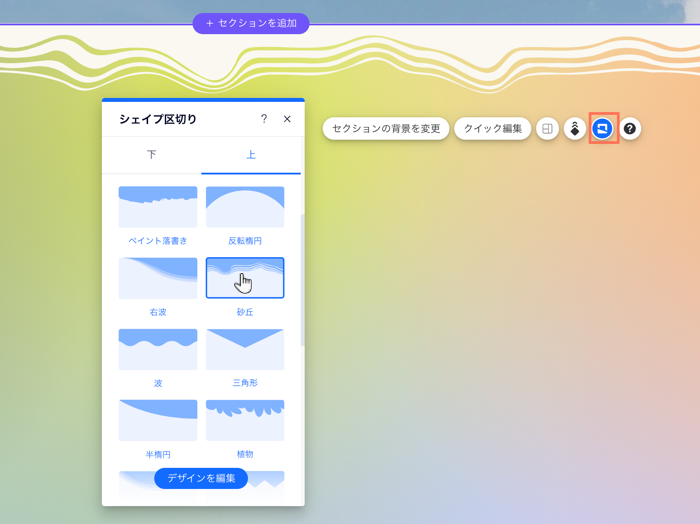
シェイプ区切りを追加する
シェイプ区切りは、セクションコンテンツまたはセクション自体の間に目を引く構造を作成するために使用できるグラフィックシェイプです。
Wix ではさまざまなデザインオプションを提供していますが、独自のシェイプをアップロードして個性的なタッチを追加することもできます。レイアウトのニーズに合わせて、セクションの上部または下部、あるいはその両方にシェイプ区切りを適用することもできます。
シェイプ区切りを追加する方法:
- エディタにアクセスします。
- セクションをダブルクリックします。
- 「シェイプ区切り」アイコン
をクリックします。
- 「下」または「上」タブをクリックして、区切り線を追加する場所を選択します。
- セクションに追加する区切りを選択します:
- おすすめのデザイン:パネルで利用可能なスタイルのいずれかをクリックします。
- Wix が提供するその他のデザイン:
- 「+もっと見る」をクリックします。
- (メディアマネージャーで)「Wix 画像・動画素材」タブからデザインを選択します。
- 「ファイルを選択」をクリックしてセクションに適用します。
- 独自のシェイプ区切り:
- 「+もっと見る」をクリックします。
- (メディアマネージャーで)「サイトファイル」タブから使用するシェイプを選択するか、新しいシェイプをアップロードします。
- 「ファイルを選択」をクリックしてセクションに適用します。

さらに詳しく知りたい場合:
シェイプ区切りのデザインをカスタマイズして、セクションの外観とテーマを引き立たせることができます。

