Wix エディタ:サイトに Lottie アニメーションをインポートする
3分
この記事内
- ステップ 1 | Lottie アニメーションを追加する
- ステップ 2 | アニメーション URL をコピーする
- ステップ 3 | Wix サイトにファイルをインポートする
Lottie アニメーションは、サイトに追加できる高画質のアニメーションファイルです。LottieFiles アカウントからアニメーションを直接インポートすることで、コードを追加することなく、ユニークで活気のあるページを作成することができます。

始める前に:
アニメーションをインポートするには、LottieFiles アカウントが必要です。
ステップ 1 | Lottie アニメーションを追加する
「パーツを追加」パネルから Lottie アニメーション要素をサイトに追加することから始めましょう。
Lottie アニメーションをサイトに追加する方法:
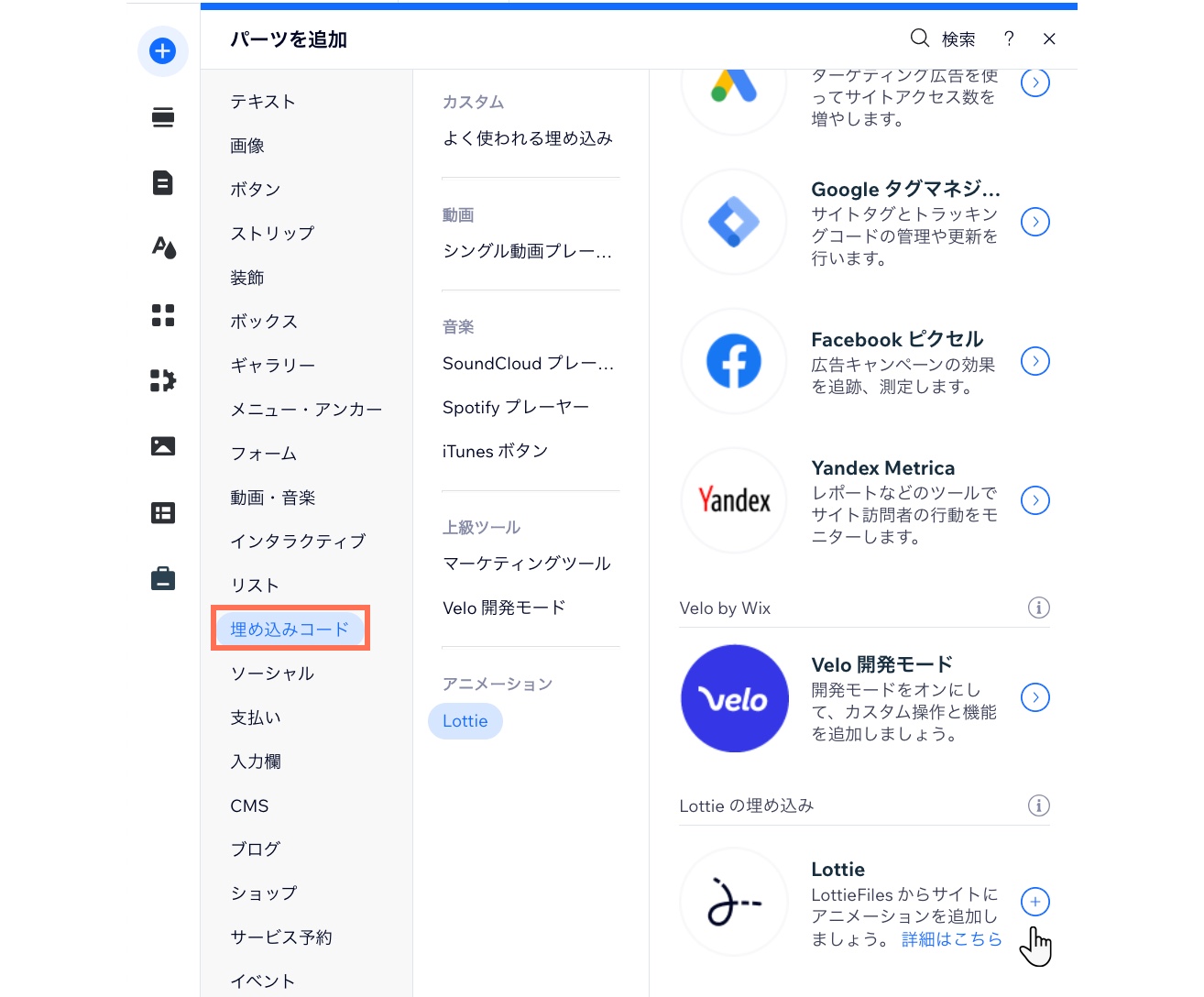
- エディタ左側で「パーツを追加」
をクリックします。
- 「埋め込みコード」を選択します。
- 「アニメーション」までスクロールダウンします。
- 「Lottie」をクリックしてサイトに追加します。

ステップ 2 | アニメーション URL をコピーする
LottieFiles でワークスペースにアニメーションを保存したら、URL をコピーして直接貼り付けることができます。自分のデザインから選択するか、LottieFiles.com で入手可能な幅広い無料アニメーションの 1つをインポートします。
アニメーションの URL を取得してコピーする方法:
- LottieFiles アカウントにログインします。
- アニメーションを選択します。
- 「Save to workspace to generate(ワークスペースに保存して生成)」をクリックしてを生成します。
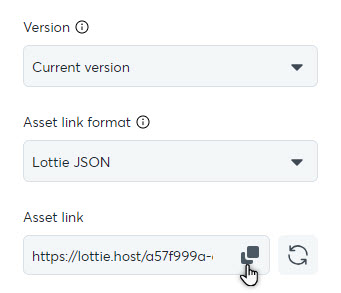
- 「Asset link(アセットリンク)」下の「コピー」アイコンをクリックします。

ご存知でしたか?
Lottie アニメーションはベクターファイルであるため、デスクトップサイトとモバイルサイトの両方で画質を維持できます。
ステップ 3 | Wix サイトにファイルをインポートする
アニメーションの URL をコピーしたら、Wix サイト上の要素に貼り付けて、訪問者に楽しくユニークな体験を提供しましょう。
サイトにファイルをインポートする方法:
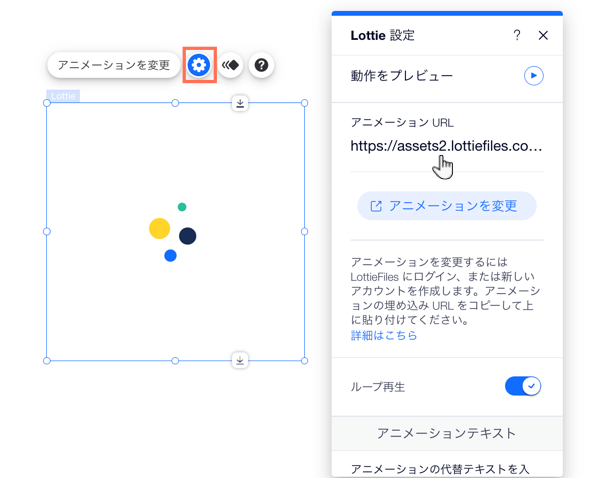
- エディタで Lottie アニメーション要素を選択します。
- 「設定」アイコン
をクリックします。
- 「アニメーション URL」下にファイルの URL を貼り付けます。
- キーボードの Enter キーを押します。

次のステップ:
- パネル上部の「動作をプレビュー」をクリックして、アニメーションの再生方法を確認します。
- 設定を使用して、アニメーションの再生方法を調整します。Lottie アニメーションの調整についての詳細はこちら
備考:
Lottie アニメーションは、Wix サイトにインポートすると自動的に JSON ファイルに変換されます。技術的な問題のため、ファイル項目のすべてを含むことができません。そのため、Lottie アニメーションは Wix のライブサイトでは少し違って見える場合があります(例:動きの範囲 / 量が制限される)。

