Wix エディタ:ギャラリー設定を調整する
5分
この記事内
- ギャラリーを自動再生するかどうかを選択する
- ギャラリーに矢印ボタンを追加する
- ギャラリー画像のサイズ変更方法を変更する
- ギャラリー画像をクリックした際の動作を選択する
- 変換エフェクトを適用する
各ギャラリーには、独自の設定があります。この設定をカスタマイズして、必要に応じてギャラリーを動作させることができます。表示される設定は、選択したギャラリーのデザインによって異なります。
訪問者にギャラリーがどのように再生されるか、画像のサイズ変更方法、訪問者の画の閲覧方法を調整し、画像間に楽しい変換エフェクトを追加しましょう。

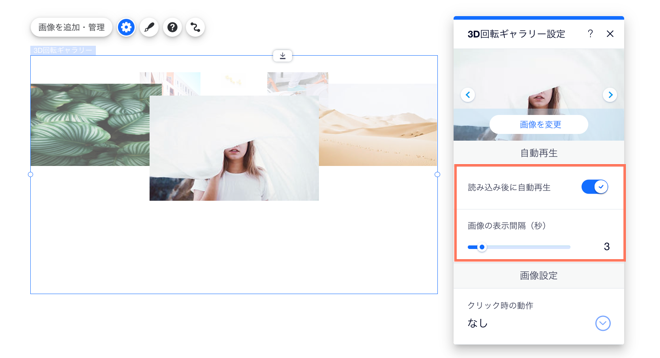
ギャラリーを自動再生するかどうかを選択する
訪問者がサイトを開いた際のギャラリーの再生方法をカスタマイズします。あなたが設定した時間でギャラリーの自動再生を選択するか、サイト訪問者に任せることができます。
ギャラリーを自動再生するかどうかを選択する方法:
- エディタにアクセスします。
- ギャラリーをクリックします。
- 「設定」アイコン
 をクリックします。
をクリックします。 - 利用可能なオプションを使用して、ギャラリーの再生方法をカスタマイズします:
- 読み込み後に自動再生:このトグルを有効にすると、ページが読み込まれるとすぐにギャラリーが自動的に再生を開始します。「画像の表示間隔(秒)」下で各画像が表示される時間を秒単位で制御します。
- 再生ボタンを表示:このトグルを有効にすると、訪問者はギャラリーをいつ再生するかを制御できます。

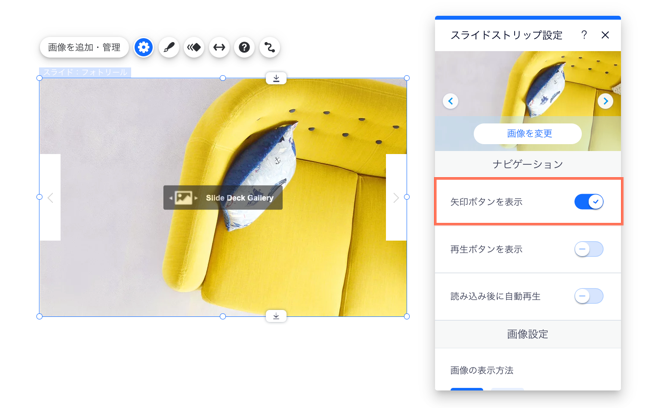
ギャラリーに矢印ボタンを追加する
矢印ボタンを追加して、訪問者が自分のペースでギャラリー画像を閲覧できるようにします。矢印ボタンは、グリッド(ポートレート)ギャラリー、スライドショー(矢印)ギャラリー、スライドショー(ポストカード)ギャラリーで使用できます。
ギャラリーに矢印ボタンを追加する方法:
- エディタにアクセスします。
- ギャラリーをクリックします。
- 「設定」アイコン
 をクリックします。
をクリックします。 - 「矢印ボタンを表示」トグルを有効にします。

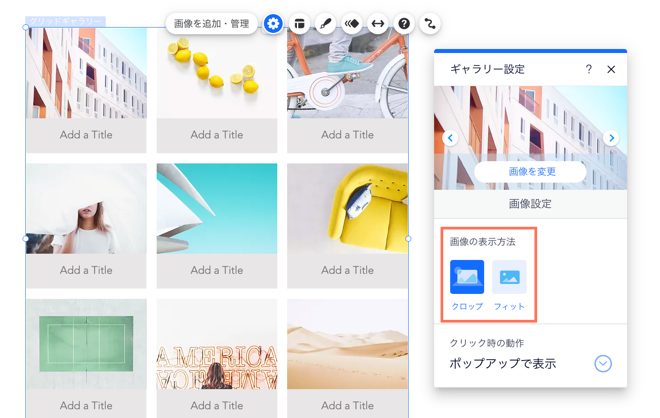
ギャラリー画像のサイズ変更方法を変更する
ギャラリーのフレーム内での画像の表示方法を選択します。このオプションは、すべてのスライダーギャラリーとフリースタイルギャラリーで利用できます。
画像のサイズ変更方法を変更する方法:
- エディタにアクセスします。
- ギャラリーをクリックします。
- 「設定」アイコン
 をクリックします。
をクリックします。 - 「画像の表示方法」下でオプションを選択します:
- クロップ:ギャラリーフレーム全体を埋めるように画像をクロップ(切り取り)します。
- フィット:ギャラリーに画像全体を表示します。

ヒント:
サイズ変更が十分でない場合は、画像をさらにクロップすることができます。
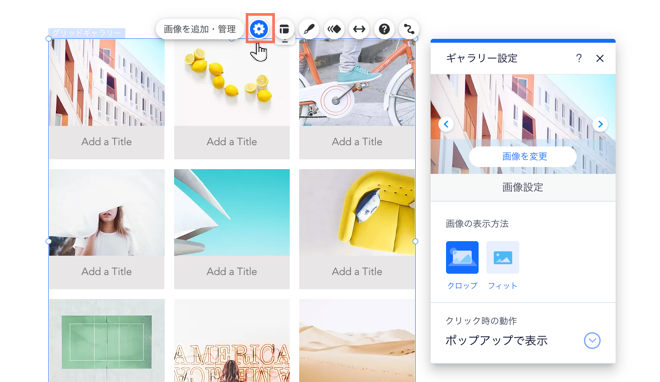
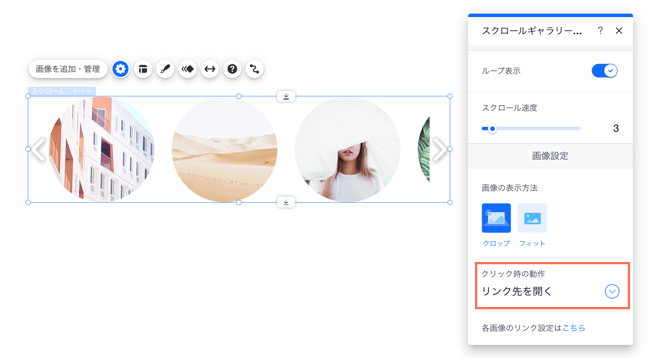
ギャラリー画像をクリックした際の動作を選択する
ギャラリーを好きなだけインタラクティブにしましょう。サイト上の別のページや外部 URL に画像をリンクしたり、より大きなポップアップウィンドウで画像が開いて訪問者が画像の詳細を確認できるようにしたり、画像をクリック不可にしたりすることができます。この機能は、すべてのギャラリーで利用できます。
画像がクリックされたときの動作を選択する方法:
- エディタにアクセスします。
- ギャラリーをクリックします。
- 「設定」アイコン
 をクリックします。
をクリックします。 - 「クリック時の動作」下のドロップダウンメニューをクリックし、オプションを選択します:
- なし:画像はクリックできず、クリックしても何も起こりません。
- ポップアップで表示:画像はポップアップウィンドウで開きます。
- リンク先を開く:画像は別の場所にリンクされています。ページ、サイト内のセクションやアンカー、外部 URL、文書ファイルやメールアドレスなどにリンクできます。

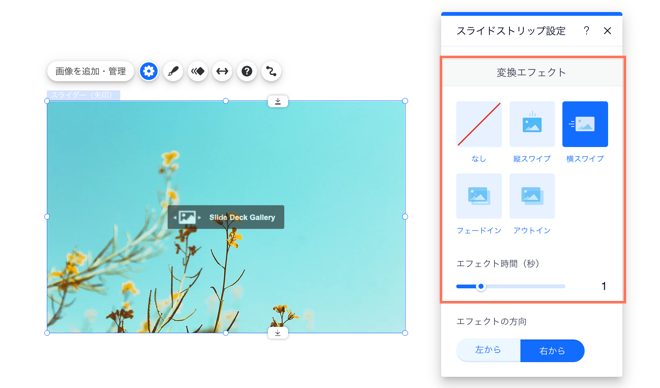
変換エフェクトを適用する
画像の読み込み時に、クールな視覚効果を追加します。これにより、あるギャラリー画像から次のギャラリー画像へのスムーズなフローが作成されます。たとえば、画像をフェードイン・フェードアウトさせることができます。変換エフェクトは、スライドショー(矢印)、スライドショー(ポストカード)、グリッド(ポートレート)、およびアニメーションギャラリーで使用できます。
変換エフェクトを適用する方法:
- エディタにアクセスします。
- ギャラリーをクリックします。
- 「設定」アイコン
 をクリックします。
をクリックします。 - 「変換エフェクト」下で希望の変換エフェクトを選択します。
- なし:変換エフェクトなし。
- フェードイン:画像が見えなくなります。
- 縮小表示:画像が縮小して非表示になります。
- 横スワイプ:画像は横軸に沿って表示されます。
- 縦スワイプ:画像は縦軸に沿って表示されます。
- ランダム:画像の変換エフェクトがランダムに変化します。
- アウトイン:画像がフェードアウトし、新しい画像がフェードインします。
- 「エフェクト時間(秒)」下のスライダーをドラッグして、エフェクトの時間を設定します。

アニメーションギャラリーを使用している場合:
アニメーションギャラリーでは、このギャラリーデザインに固有のクールな変換エフェクトが利用できます:
- フェード:画像がフェードインまたはフェードアウトします。
- ズーム:画像が縮小して非表示になります。
- ポップ:スライダーの左上から画像をスライドインします。
- ロール:スライダーの上から画像をロールインします。
- ポップ(右):スライダーの右側から画像をスライドインします。
- ポップ(左):スライダーの左側から画像をスライドインします。
- ランダム:画像の切り替えはランダムです。

