Wix エディタ:カラムのレイアウトを調整する
3分
この記事内
- カラムのサイズを変更する
- カラムの間隔を変更する
- カラムのコンテンツを配置する
ページの見た目や配置に合わせて、カラムのレイアウトを調整します。コンテンツに合わせてサイズと間隔を変更し、サイトが見やすく簡単に移動できるようにできます。
カラムのサイズを変更する
ストリップのコンテンツに合わせてカラムのサイズを調整します。プリセットのレイアウトを選択するか、カスタマイズオプションを使用して縦横比を自由に変更しましょう。

カラムのサイズを変更する方法:
- エディタでカラムを含むストリップをクリックします。
- 「レイアウト」アイコン
 をクリックします。
をクリックします。 - 「カラムの比率」下のレイアウトをクリックします。
- (オプション)「サイズ調節」をクリックし、カラムの端をドラッグしてレイアウトをカスタマイズします。
注意:
5つのカラムがある場合、縦横比をカスタマイズすることはできません。常に均等に配分されます。
カラムの間隔を変更する
カラム同士の間隔と周囲の余白を調節します。

間隔と余白を調整する方法:
- エディタでカラムを含むストリップをクリックします。
- 「レイアウト」アイコン
 をクリックします。
をクリックします。 - 「カラムの間隔」スライダーをドラッグして、カラムの間の間隔を調整するか、値を入力します。
- 「余白」スライダーをドラッグして、カラムとストリップの端の間の余白を調整するか、値を入力します。
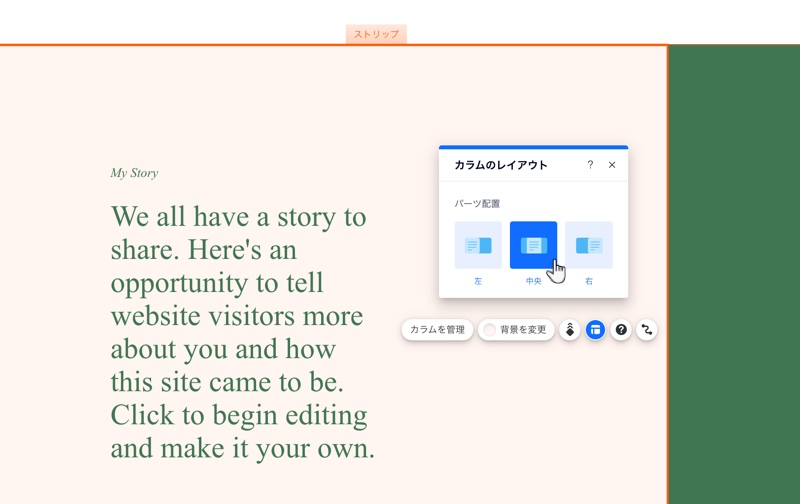
カラムのコンテンツを配置する
ストリップの各カラムでは、コンテンツに合わせて異なる配置を設定することができます。
カラム内のコンテンツの配置を変更する方法:
- ストリップパーツ内にあるカラムをクリックします。
- 「レイアウト」アイコン
 をクリックします。
をクリックします。 - レイアウトを選択します:
- 中央:コンテンツはカラムの中心に配置されます。
- 左:コンテンツはカラムの左側に配置されます。
- 右:コンテンツはカラムの右側に配置されます。