Wix イベント:サイトページに表示するイベントを選択する
13分
この記事内
- サイトページに注目のイベントを表示する
- サイトページで定期イベントを紹介する
- イベントを手動で選択して並べ替える
- ページに 1つまたは複数のイベントカテゴリーを表示する
- よくある質問
Wix イベントを使用すると、必要な数のイベントを作成して、サイトの好きなページにイベントを表示することができます。トップページに一度限りのイベントを表示したり、イベントをカテゴリー別に整理したり、定期的なイベントを特集したりして、ゲストの参加を促すことができます。

サイトページに注目のイベントを表示する
サイトの任意のページに注目のイベントを表示することができます。たとえば、トップページに近日開催予定のコンサートイベントを表示したり、ブログページに特別なワークショップイベントなどを表示したりすることができます。
ページに注目のイベントを表示する方法:
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- 注目のイベントを追加したいページに移動します。
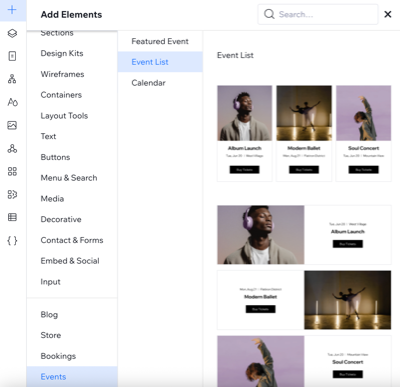
- エディタ左側で「パーツを追加」
 をクリックします。
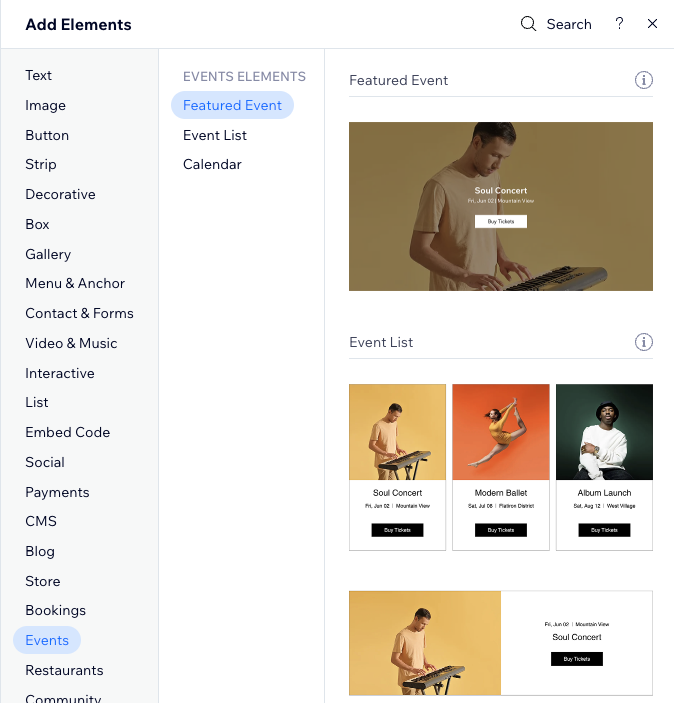
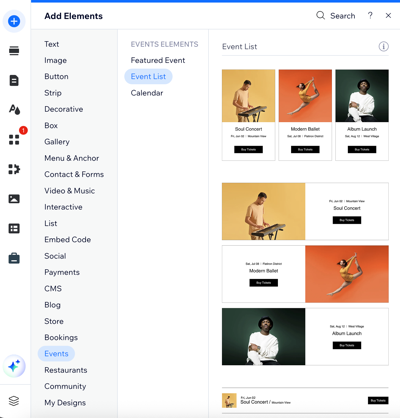
をクリックします。 - 「イベント」をクリックします。
- 「注目のイベント」パーツをページにドラッグします。
- ページ上の新しいパーツをクリックします。
- 「イベントの表示」をクリックします。
- 「イベント」タブをクリックします。
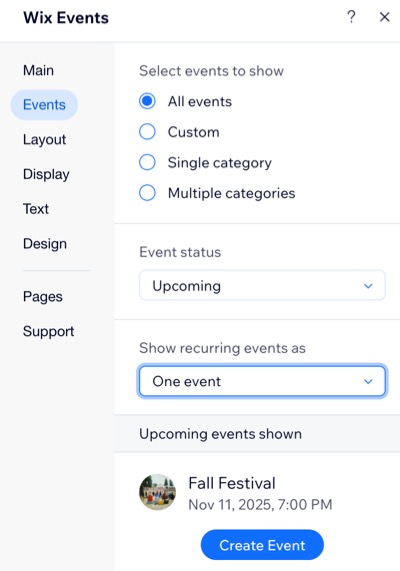
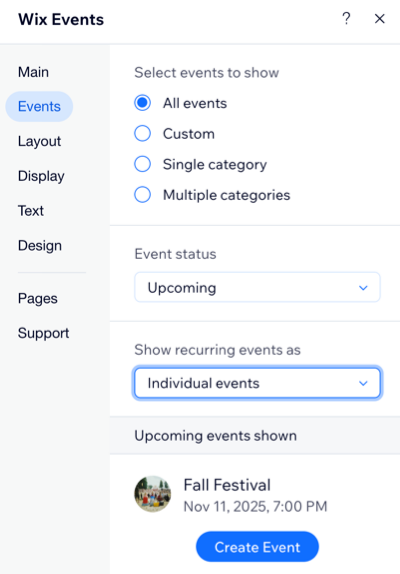
- 特集するイベントを選択します:
- 次に開催予定:カレンダーの次のイベントが自動的に表示されます。「イベントカテゴリー」ドロップダウンをクリックすると、選択したカテゴリーで次に開催されるイベントが表示されます。
- カスタム:訪問者に表示する注目のイベントを手動で選択します。
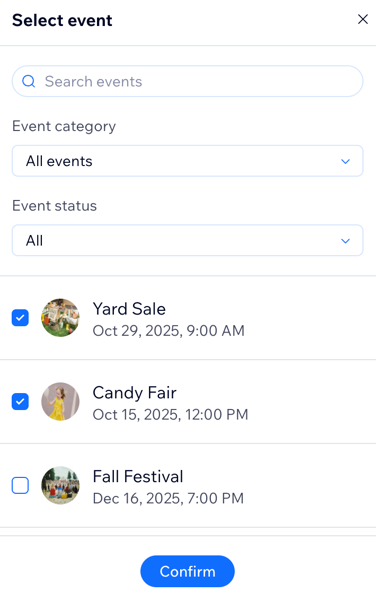
- 「イベントを選択」をクリックします。
- (オプション)「イベントカテゴリー」ドロップダウンをクリックし、カテゴリーを選択します。
- (オプション)「イベントステータス」ドロップダウンをクリックし、該当するステータスを選択します。
- 特集したいイベントを選択します。
- 「完了」をクリックします。

サイトページで定期イベントを紹介する
定期イベントを作成した場合、複数の開催日時を提供する単独のイベントとして表示するか、それぞれを個別のイベントとして表示するかの 2つの方法で表示することができます。
以下をクリックし、イベントリストで各オプションがどのように表示されるかを確認してください。
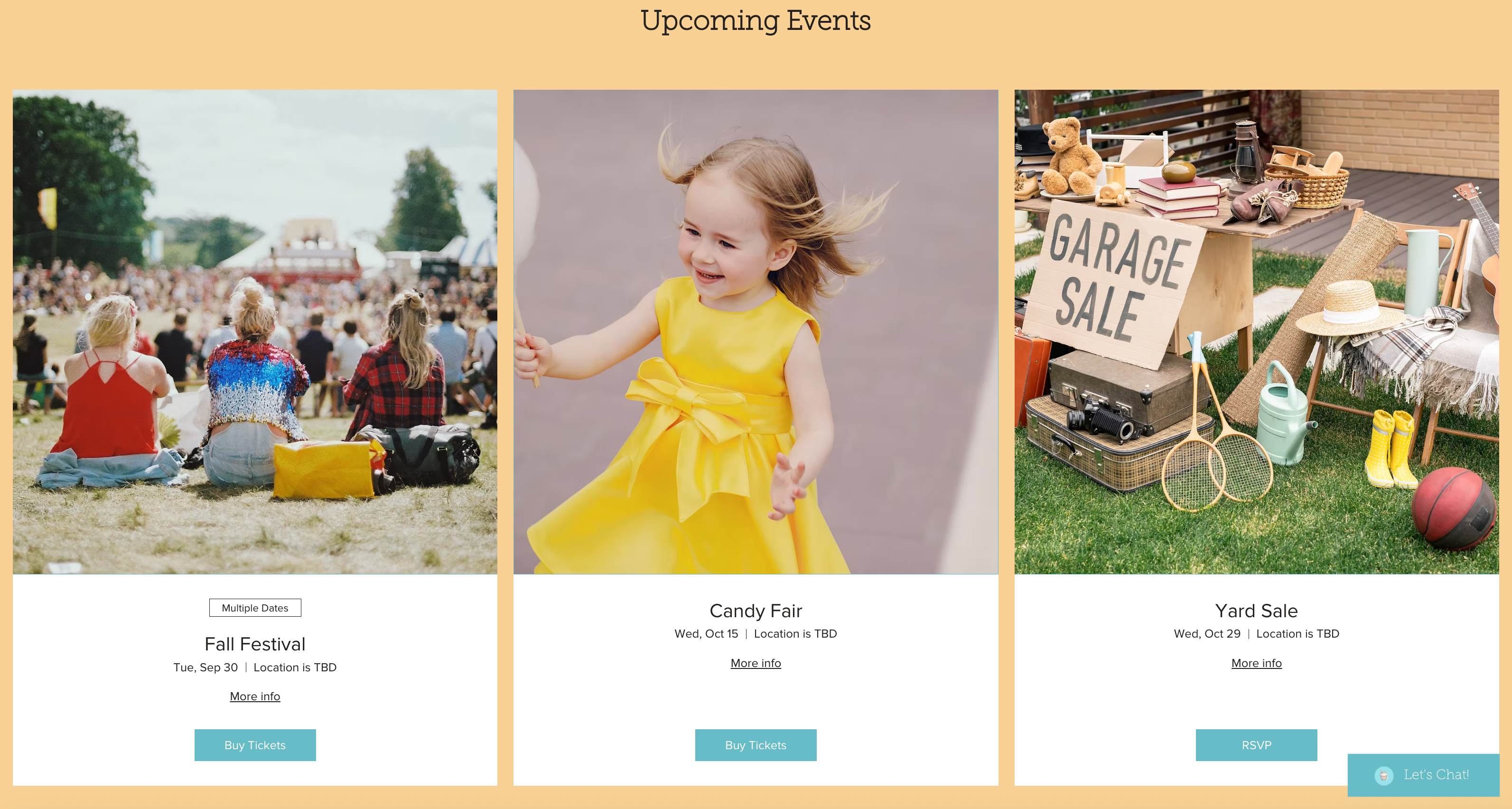
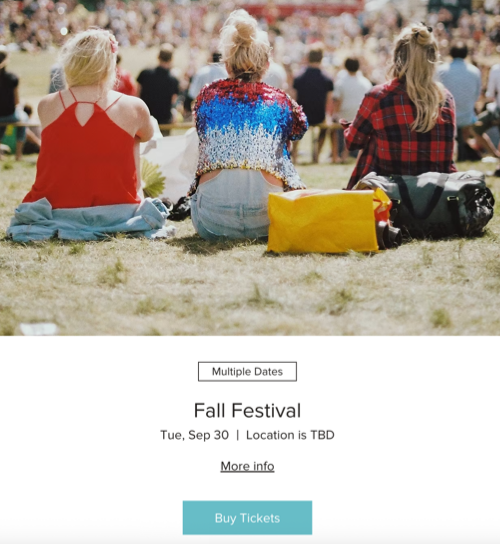
複数の開催日時を提供する単独のイベントとして表示する
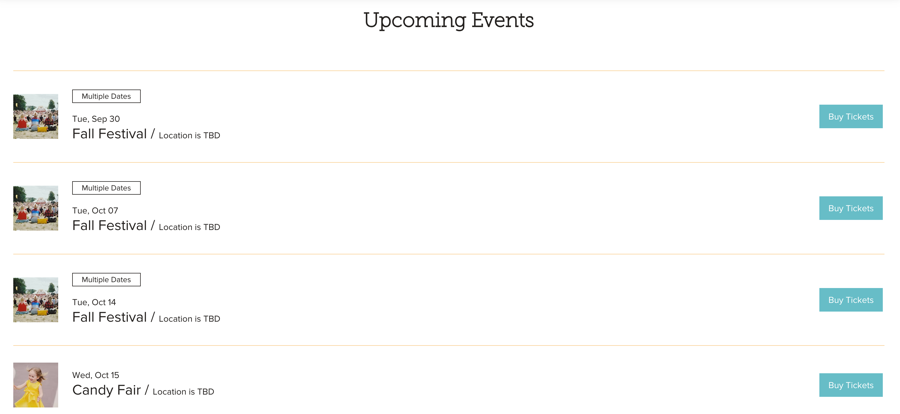
定期イベントを個別のイベントとして表示する
注意:
- このオプションを選択するには、定期イベントを設定している必要があります。
- カレンダーレイアウトを使用している場合、開催予定のイベントがすべて表示されます。
ページで定期イベントを紹介する方法:
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- 定期イベントを追加したいページに移動します。
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「イベント」をクリックします。
- 該当するイベントパーツページにドラッグします。
- ページ上の新しいパーツをクリックします。
- 「イベントの表示」をクリックします。
- 「イベント」タブをクリックします。
- 定期イベントの表示方法を選択します:
定期イベントの表示オプション
特定のイベントの日付を選択する

イベントを手動で選択して並べ替える
手動で表示するイベントを選択して表示順序をカスタマイズすると、最も重要なイベントを目立たせて、訪問者に見つけやすくすることができます。
イベントを手動で選択して並べ替える方法:
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- イベントページに移動します:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「イベントページ」をクリックします。
- 「イベント」ページをクリックします。
- エディタ左側で「ページ・メニュー」
- ページ上のイベントリストをクリックします。
- 「設定」をクリックします。
- 「イベント」タブをクリックします。
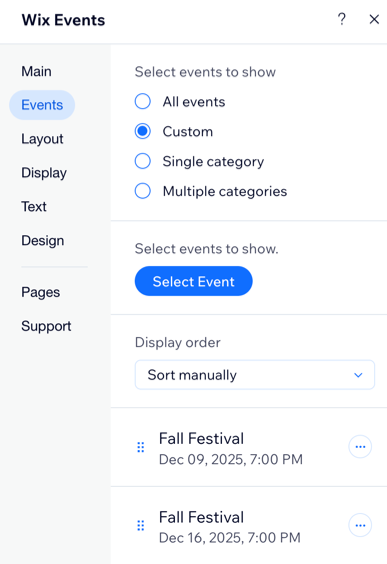
- 「表示するイベントを選択」下で「カスタム」を選択します。
- 「表示するイベントを選択」下で「イベントを選択」をクリックします。
- (オプション)「イベントカテゴリー」ドロップダウンをクリックし、カテゴリーを選択します。
- (オプション)「イベントステータス」ドロップダウンをクリックし、該当するステータスを選択します。
- 表示したい該当するイベント横のチェックボックスをクリックします。
- 「完了」をクリックします。
- 「表示順序」ドロップダウンをクリックし、該当するオプションを選択します:
- 時系列順:イベントが開催日の順に並べ替えられます。
- 手動で並べ替え:イベントをドラッグアンドドロップして並べ替えます。

ページに 1つまたは複数のイベントカテゴリーを表示する
イベントをカテゴリー別に整理して、訪問者が興味のあるイベントをすばやく見つけられるようにしましょう。
各カテゴリーに独自のページ(コンサート用と講演用)を用意したり、1つのページに複数のカテゴリーをまとめ、今後のすべてのイベントを一目で確認できるようにしたりすることができます。
始める前に:
必要なカテゴリーを作成して、イベントを該当するカテゴリーに割り当てていることを確認してください。
1つまたは複数のイベントカテゴリーを表示する方法:
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- 注目のイベントを追加したいページに移動します。
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「イベント」をクリックします。
- 該当するパーツをページにドラッグします。
- ページ上の新しいパーツをクリックします。
- 「イベントの表示」をクリックします。
- 「イベント」タブをクリックします。
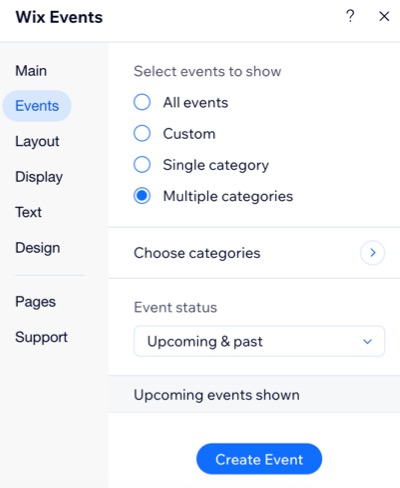
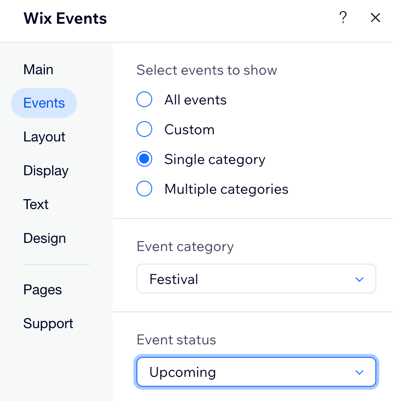
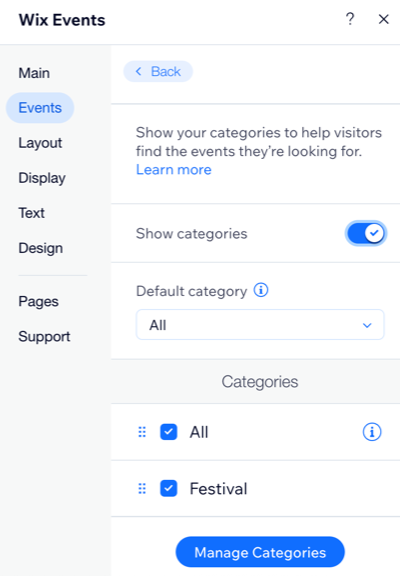
- 表示するオプションを選択します:
1つのカテゴリー
複数のカテゴリー

よくある質問
サイトページへのイベントの表示に関する詳細については、以下の質問をクリックしてください。
「イベントリスト」パーツはどこにありますか?
イベントリストのレイアウトをカスタマイズすることはできますか?
新しいイベントは自動的に表示されますか?
今後のイベントのみを表示するように選択するとどうなりますか?
1つのページに複数のイベントカテゴリーを表示することはできますか?









 をクリックします。
をクリックします。