Wix アプリ:Instagram フィードアプリを追加・設定する
10分
この記事内
- ステップ 1 | サイトに Instagram フィードアプリを追加する
- ステップ 2 | アカウントを接続する
- ステップ 2 | 表示されるパーツをカスタマイズする
- ステップ 4 | レイアウトをカスタマイズする
- ステップ 5 | デザインをカスタマイズする
- よくある質問
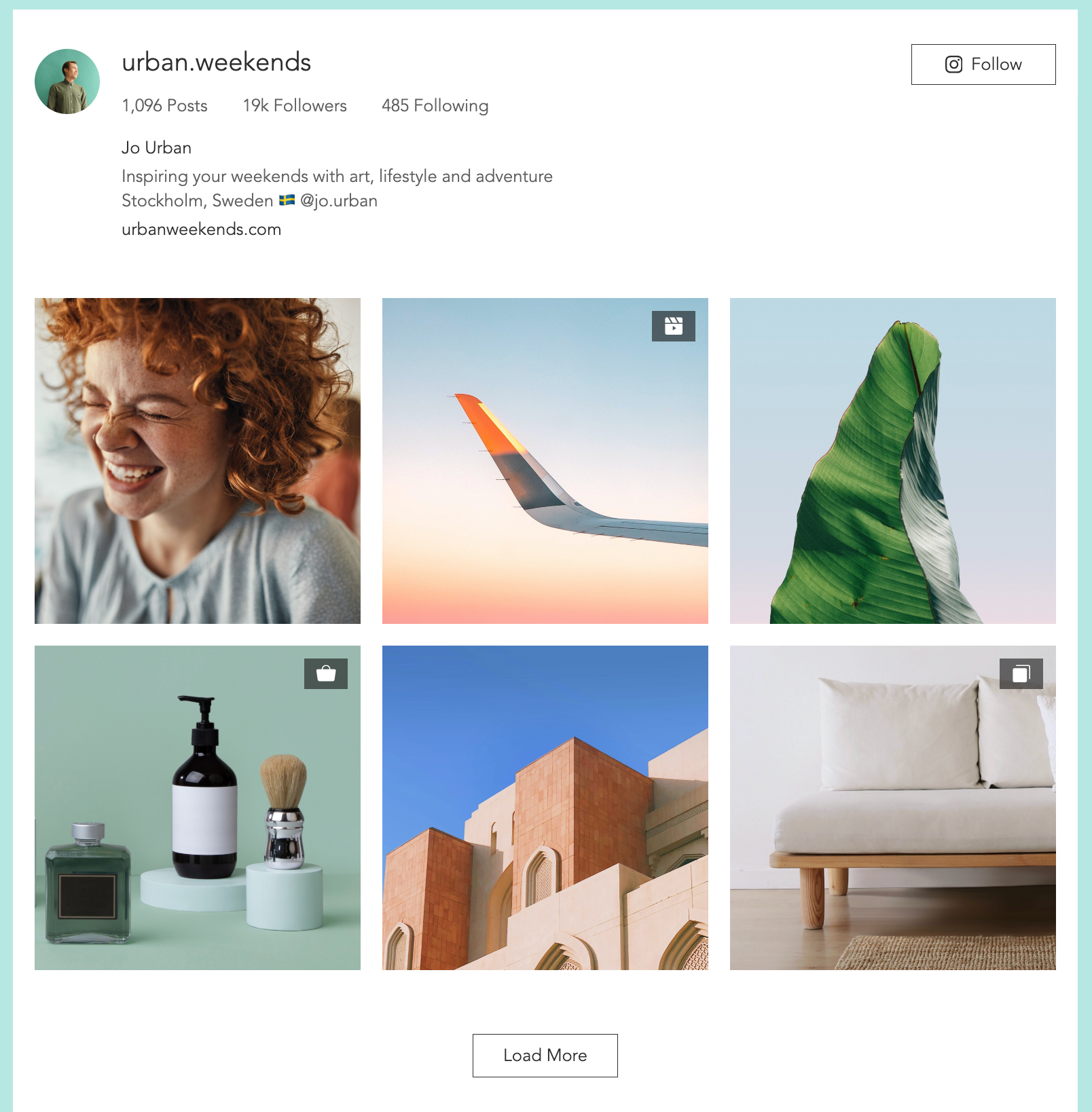
Wix の Instagram フィードアプリを使用すると、魅力的でカスタマイズ可能なフィードに最新の Instagram 投稿を表示することができ、エンゲージメントを高めるだけでなく、動的コンテンツでサイトを新鮮に保つことができます。
ブランドの紹介、商品の宣伝、最新情報の共有など、Instagram フィードアプリを使用してあなたのソーシャルメディアプレゼンスをサイトに接続し、訪問者によりインタラクティブでつながりのある体験を提供することができます。
重要:
2024年12月4日より、サイトで Instagram フィードアプリを引き続き使用するには、クリエイターまたはビジネスアカウントのいずれかが必要となりました。アカウントを変更するには、エディタでアカウントを再接続してください。既存のアカウントの接続手順はこの記事の「ステップ 2 アカウントを接続する」をご覧ください。

注意:
2024年8月に、Wix は Instagram フィードアプリの更新バージョンを導入しました。旧バージョンを使用していて、新機能を利用したい場合は、簡単に新しい Instagram フィードアプリに切り替えることができます。
ステップ 1 | サイトに Instagram フィードアプリを追加する
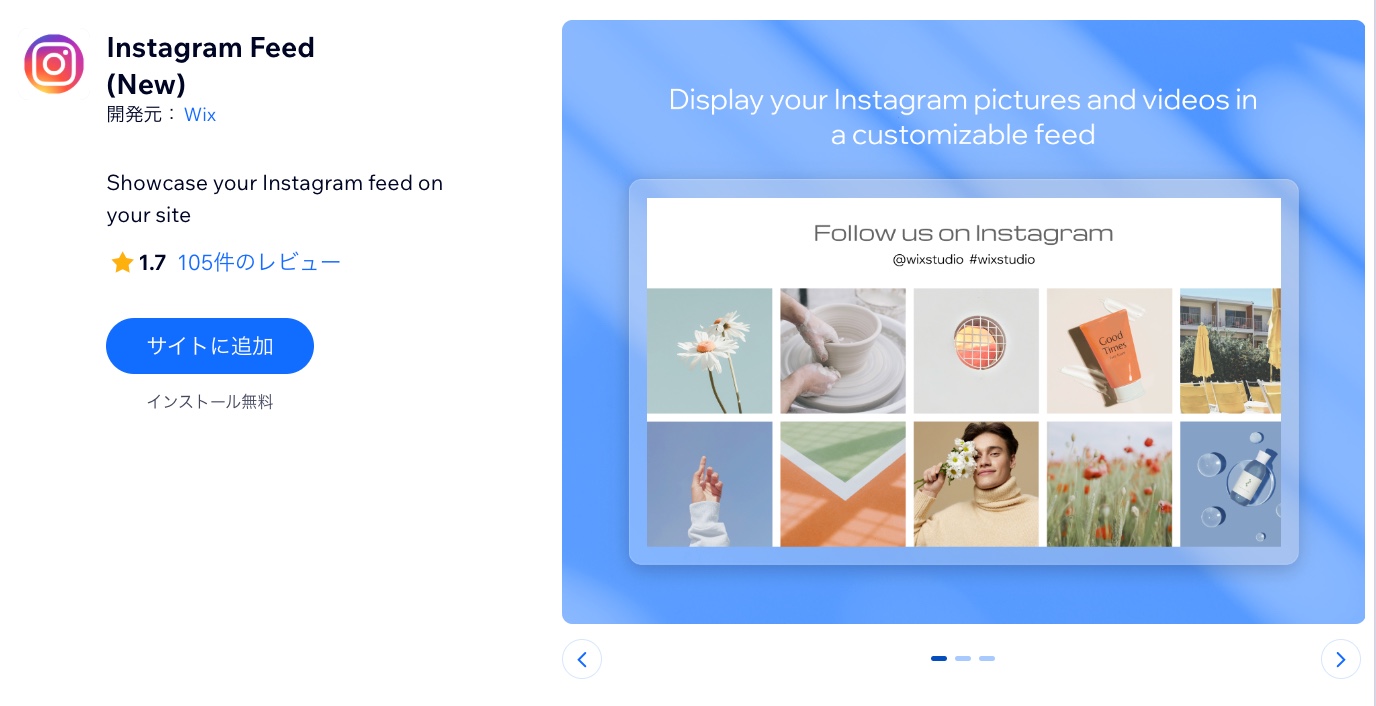
まずはサイトにアプリを追加することから始めましょう。これは Wix App Market から直接行うことができます。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- エディタ左側で「アプリ」
 をクリックします。
をクリックします。 - 検索バーに「Instagram Feed」と入力してアプリを検索します。
- 「サイトに追加」をクリックします。

注意:
Instagram ログインポップアップが開かない場合は、ポップアップブロックを無効にするか、ブラウザのバージョンをアップデートしてみてください。
ステップ 2 | アカウントを接続する
サイトにアプリを追加したら、アカウントを接続します。サイトに最新の Instagram フィードアプリがある場合は、この手順に従ってアカウントを再接続してください。
Wix エディタ
Wix Studio エディタ
- エディタ内でアプリをクリックします。
- 「アカウント設定」をクリックします。
- 「接続する」をクリックします。
- 「変更」をクリックします。
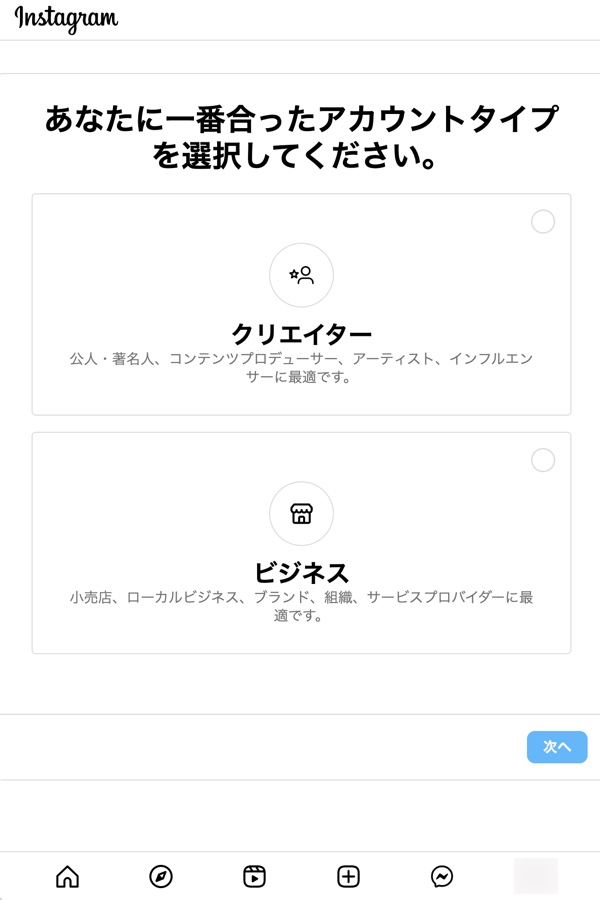
- 該当するプロフィールを選択します:
- クリエイター:公人・著名人、コンテンツ制作者、アーティスト、インフルエンサーに最適です。
- ビジネス:小売店、ローカルビジネス、ブランド、組織、サービスプロバイダに最適です。

- 「次へ」をクリックします。
- 選択したプロフィールの機能を確認し、「次へ」をクリックします。
- あなたの活動内容に一番合ったカテゴリーを選択します。
- (オプション)上部の「プロフィールにカテゴリを表示」チェックボックスを選択して、プロフィールにカテゴリーを表示します。
- 「完了」をクリックします。
- ポップアップで「完了」をクリックします。
- 表示される項目に連絡先情報を入力します。
- (オプション)「プロフィールに連絡先情報を表示」チェックボックスを選択して、プロフィールに連絡先情報を表示します。
- 「保存」をクリックします。
- 「完了」をクリックします。
ステップ 2 | 表示されるパーツをカスタマイズする
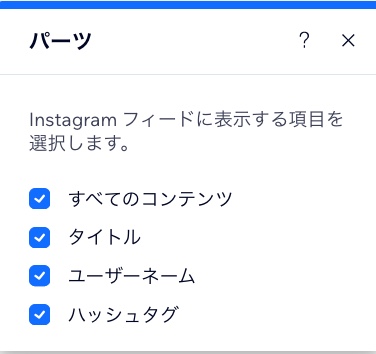
好みに応じて特定のパーツを表示または非表示にすることで、アプリをカスタマイズできます。たとえば、設定で該当するボックスにチェックを入れたり外したりするだけで、利用可能なコンテンツをすべて表示したり、ユーザー名などの特定の詳細を非表示にしたりすることができます。
Wix エディタ
Wix Studio エディタ
- エディタ内で Instagram フィードアプリをクリックします。
- 「パーツ」アイコン
 をクリックします。
をクリックします。 - 該当するチェックボックスを選択または選択解除します。

注意:
「すべてのコンテンツ」チェックボックスを選択すると、選択されていない場合でも、タイトル、ユーザーネーム、ハッシュタグ、記事を含むすべての利用可能なコンテンツが表示されます。
ステップ 4 | レイアウトをカスタマイズする
このセクションには、カスタマイズするアイテムが 2つあります。テキストレイアウトとフィードレイアウトです。
テキストのレイアウトは、1行テキストまたは複数行テキストから選択できます。テキストの配置を変更し、左、中央、右に設定することもできます。フィードのレイアウトでは、フィードの周りの余白のレベルを調整できます。
Wix エディタ
Wix Studio エディタ
- エディタ内で Instagram フィードアプリをクリックします。
- 「レイアウト」アイコン
 をクリックします。
をクリックします。 - レイアウトを「1行テキスト」または「複数行テキスト」から選択します。
- 配置を「左」、「中央」、「右」から選択します。
- 「上下の余白」スライダーをドラッグして、テキスト間の余白の量を変更します。
- 「左右の余白」スライダーをドラッグして、テキストの各側面の余白の量を変更します。
- 「フィード」下で「左右の余白」スライダーをドラッグして、フィードの各側面の余白の量を変更します。
- 「画像を表示」トグルを有効または無効にして、フィードの画像を表示または非表示にします。
ステップ 5 | デザインをカスタマイズする
まず、好みのプリセットデザインオプションを選択します。好みのプリセットが見つかったら、「デザイン」に移動してさらにプリセットをカスタマイズします。
Wix エディタ
Wix Studio エディタ
- エディタ内で Instagram フィードアプリをクリックします。
- 「プリセット」アイコン
 をクリックして、好みのプリセットを選択します。
をクリックして、好みのプリセットを選択します。 - 「デザイン」アイコン
 をクリックします。
をクリックします。 - カスタマイズするものを選択します:
- ウィジェット背景:
- 色・不透明度:アプリの背景の色と不透明度を設定します。アプリの背景にガラス効果を追加するかどうかを選択します。
- 枠線:フレームの枠線の色、太さ、間隔を変更して画像を目立たせます。
- 角:画像フレームの角を丸めます。
- 影:影を追加して画像に 3D 効果を与えます。影のさまざまな部分をカスタマイズして、画像を目立たせることができます。
- テキストコンテナ:
- 色・不透明度:アプリの背景の色と不透明度を設定します。
- 枠線:フレームの枠線の色、太さ、間隔を変更して画像を目立たせます。
- 角:画像フレームの角を丸めます。
- 影:影を追加して画像に 3D 効果を与えます。影のさまざまな部分をカスタマイズして、画像を目立たせることができます。
- ウィジェット背景:
よくある質問
Instagram フィードアプリの追加・設定に関する詳細については、以下の質問をクリックしてください。
Instagram フィードアプリには 2つのバージョンがあります。使用しているバージョンを確認する方法:
旧アプリはどうなりますか?
複数のアカウントを Instagram フィードアプリに接続することはできますか?
「リクエストパラメータが無効です」エラーを解決するにはどうすればよいですか?


