Wix Studio エディタ:要素のサイズを設定する
読了時間:8分
サイトをデザインする際、どの画面サイズでも要素が綺麗に見えるように設定することが重要になります。Wix Studio エディタでは、ピクセルでサイズを編集したら、以降レスポンシブ動作に任せます。
すべての要素にはデフォルトの動作(例: 画面に合わせてサイズが比例的に変更される)が備わっています。要素設定パネルから、要素のレスポンシブ動作をニーズに合ったものに変更できます。

この記事では、Wix Studio エディタにおけるサイズ変更の仕組みについて説明します:
ヒント:
要素のサイズとレスポンシブ動作はブレイクポイントごとに設定できます。
要素のサイズを変更する
キャンバス上の要素を選択し、サイドハンドルをドラッグしてサイズを調整します。この操作で現在のブレイクポイントでの要素の表示方法を設定します。
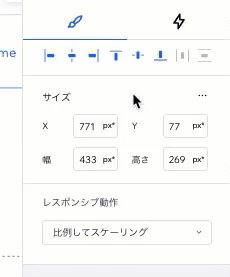
要素設定パネルでは、要素の正確な幅と高さをピクセルで確認できます。必要に応じて、独自の幅 / 高さの値を入力することもできます。

メディア要素のサイズを変更する
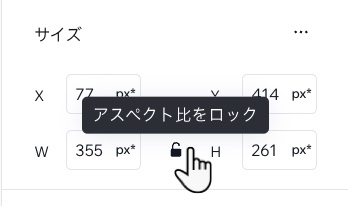
画像や動画などのメディア要素のサイズを変更する際、アスペクト比を固定して、幅と高さが常に比例するようにすることができます。
このオプションが含まれるメディア要素
つまり、幅を変更すると、要素の元の形状を維持するように高さが自動的に調整(またはその逆も同様)されます。

アスペクト比を固定する方法:
- 該当するメディア要素を選択します。
- 画面右上で「要素設定パネルを開く」矢印
 をクリックします。
をクリックします。 - 「サイズ」下で「アスペクト比をロック」アイコン
 をクリックします。
をクリックします。

- 次のいずれかの方法で要素のサイズを変更します:
- 要素設定パネルに幅 / 高さの値を入力します(他の値は自動的に調整されます)。
- キャンバス上の要素の周りのハンドルをドラッグします。
注意:
このオプションは、高度なサイズ変更モードでは使用できません。
px* でサイズを設定する
px* は Wix Studio エディタの測定単位です。実際の測定単位がレスポンシブでありながら、使い慣れた計量単位(ピクセル)でサイズを編集できます。
つまり、キャンバス上でのサイズを表すピクセル単位でデザインすると、それら要素はレスポンシブに動きます。特定の値とサイズの単位は、選択したレスポンシブ動作によって異なります。「px*」にマウスオーバーすると、計算方法と使用されているレスポンシブサイズの単位が表示されます。
以下の例では、現在のキャンバスでのコンテナの幅は 1000 px* です。実際の単位はパーセントであるため、幅はすべての画面(78.1%)を基準にしています。

px* と px はどう違いますか?
どちらもピクセル単位で編集できます。ただし:
- px* は、表示されているサイズが現在作業中のブレイクポイントでのサイズであることを意味します。
- px は、どのブレイクポイントでもサイズが固定されていることを意味します。
要素のレスポンシブ動作を選択する
ページに要素を追加すると、レスポンシブ動作がすでに組み込まれた状態になっています。つまり、異なる画面で要素がどのように表示されるかを心配する必要はありません。レスポンシブ動作により、サイズが変更されます。
ただし、デザインにより適したレスポンシブ動作に変更したい場合は、レスポンシブ動作を切り替えることができます。
利用可能な動作はそれぞれどう違いますか?
注意:
選択したレスポンシブ動作は、使用しているサイズ単位に影響します。たとえば、「固定」レスポンシブ動作を選択すると、計量単位が px* から px に変更されます。
異なるレスポンシブ動作を選択する方法:
- エディタで該当するブレイクポイントを選択します。
- 要素を選択します。
- 画面右上で「要素設定パネルを開く」矢印
 をクリックします。
をクリックします。 - 「レスポンシブ動作」ドロップダウンからオプションを選択します。

高度なサイズ測定単位を使用する
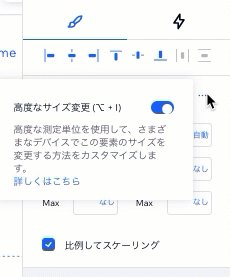
高度なサイズ設定では、ブレイクポイントごとに要素のサイズをより細かくカスタマイズできます。要素の高度なサイズ変更を有効にすると、使用されている計量単位が表示され、ニーズに合わせて調整されます。
つまり、ピクセルの代わりにレスポンシブ単位を使用することができ、まったく新しい可能性を開くことができます。
利用可能な測定単位
高度なサイズ変更を有効にすると、すべてのブレイクポイントで、選択した特定の要素に適用されます。高度なサイズ変更モードは、簡単にアクセスできるようその要素に対して有効になっていますが、いつでも無効にすることができます。
高度なサイズ設定にアクセスして編集する方法:
- エディタで該当するブレイクポイントを選択します。
- 要素を選択します。
- 画面右上で「要素設定パネルを開く」矢印
 をクリックします。
をクリックします。 - 「サイズ」横の「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「高度なサイズ変更」トグルを有効にします。
- 幅、高さ、最小値と最大値を使い、必要に応じてサイズを編集します。
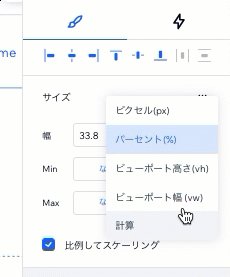
ヒント:要素設定パネルで単位をクリックして、別の単位(例:px から %)に切り替えることができます。クリックすると利用可能な測定単位のリストが開きます。

サイズ設定を設定する
デザインしているサイトのサイズ設定を選択します。高度な CSS 測定単位を使用したい場合は、エディタ全体で高度なサイズ変更を有効にすることができます。または、要素ごとにサイズ変更モードを選択したい場合は、そのままにすることもできます。
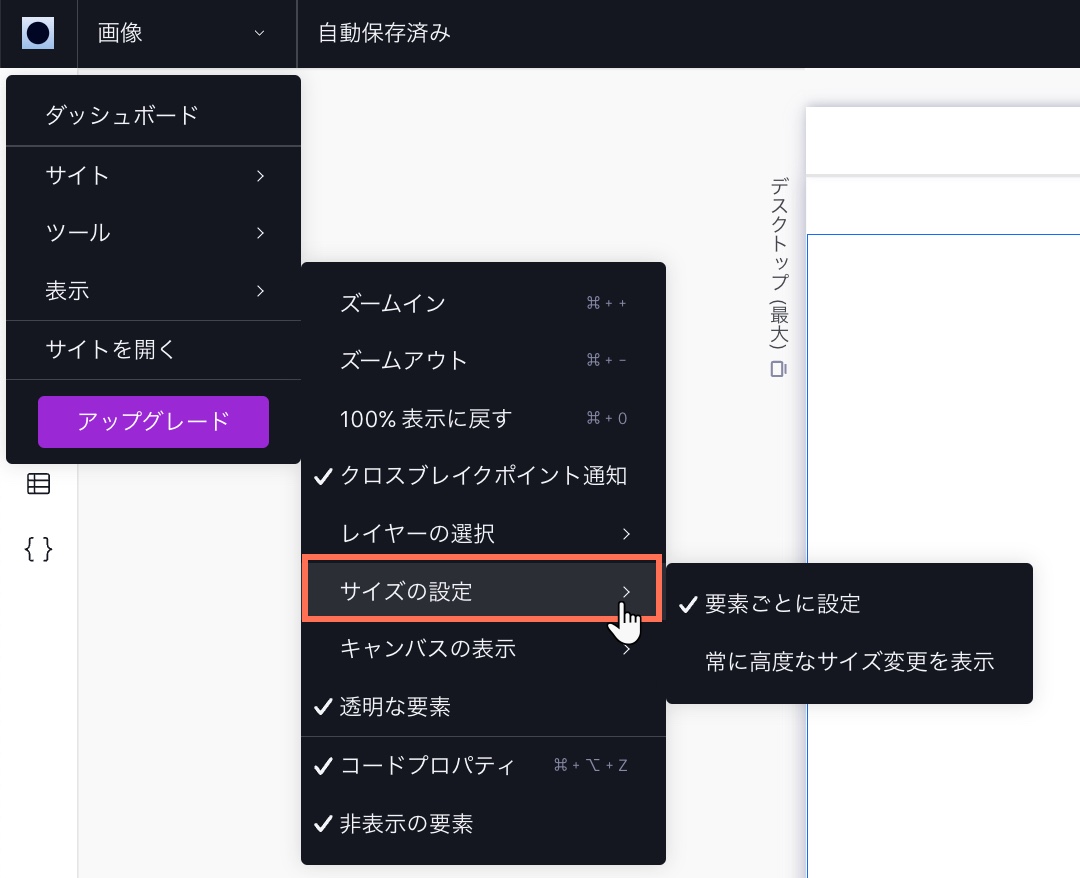
サイトのサイズ設定を設定する方法:
- 左上の Wix Studio アイコン
 をクリックします。
をクリックします。 - 「表示」にマウスオーバーします。
- 「サイズの設定」にマウスオーバーします。
- 設定を選択します:
- 常に高度なサイズ変更を表示:要素設定パネルのサイズ変更は常に高度なサイズ変更に設定されています。
注意:このモードでは、特定の要素を高度なサイズ変更から元に戻すオプションが無効になります。 - 要素ごとに設定:要素ごとにサイズ設定を行います。
- 常に高度なサイズ変更を表示:要素設定パネルのサイズ変更は常に高度なサイズ変更に設定されています。

お役に立ちましたか?
|