Wix Studio エディタ:要素を配置する
読了時間:6分
絶え間なく変化するデバイスの世界では、異なる画面サイズでサイトが正しく表示されるように、要素の位置を制御することが重要になります。そのため Wix Studio エディタでは、要素は自動的にドッキングされています。
つまりブレイクポイント間の配置を気にしなくて良いため、要素を自由に移動させることができます。必要であれば、位置・ドッキング・マージンは要素設定パネルからいつでも設定できます。

この記事では、以下の項目について説明します:
キャンバスに要素を配置する
ドラッグアンドドロップを使用し、ブレイクポイントごとに、キャンバス上で要素の位置を直接設定することができます。よって、すべての画面で要素が正しく表示されるようにすることができます。
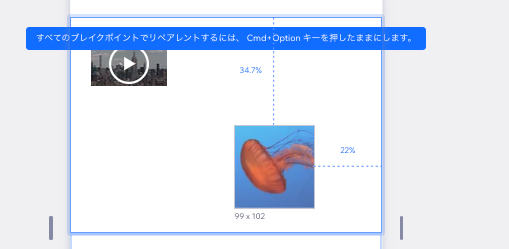
要素が同じ親内にある限り(例:セクション、セル)、動かしても他のブレイクポイントには影響しません。要素を別の親に移動(リペアレント)すると、すべてのブレイクポイントに影響します。

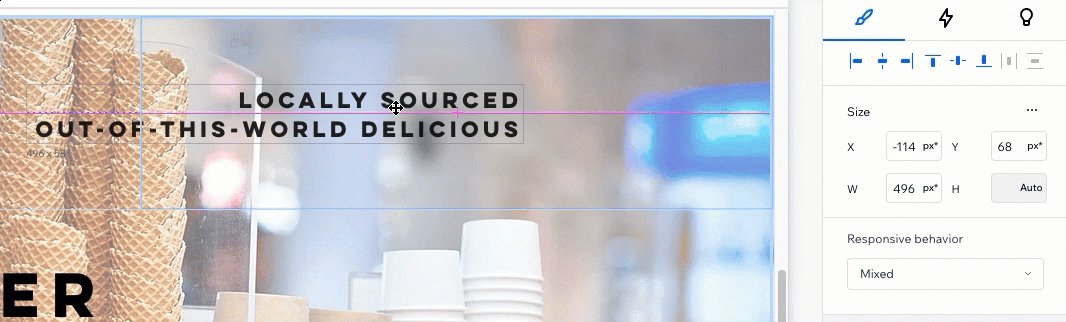
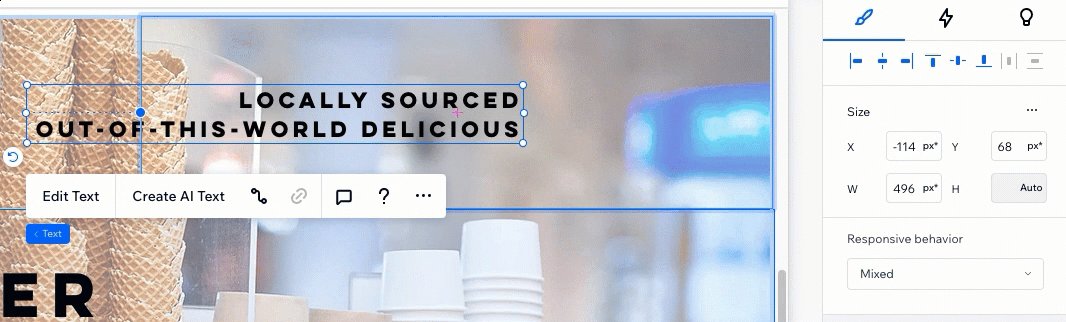
要素設定パネルの X 座標と Y 座標
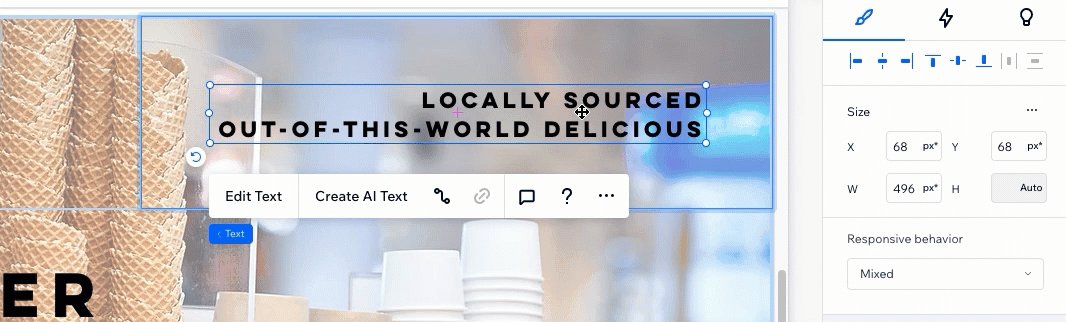
要素の X 座標と Y 座標を確認して、現在のキャンバスサイズにおける正確な位置を確認できます。
- X:親要素の左端から右端までの水平面(例:セクション、コンテナ、スタック)。
- Y:親要素の上から下までの垂直面。
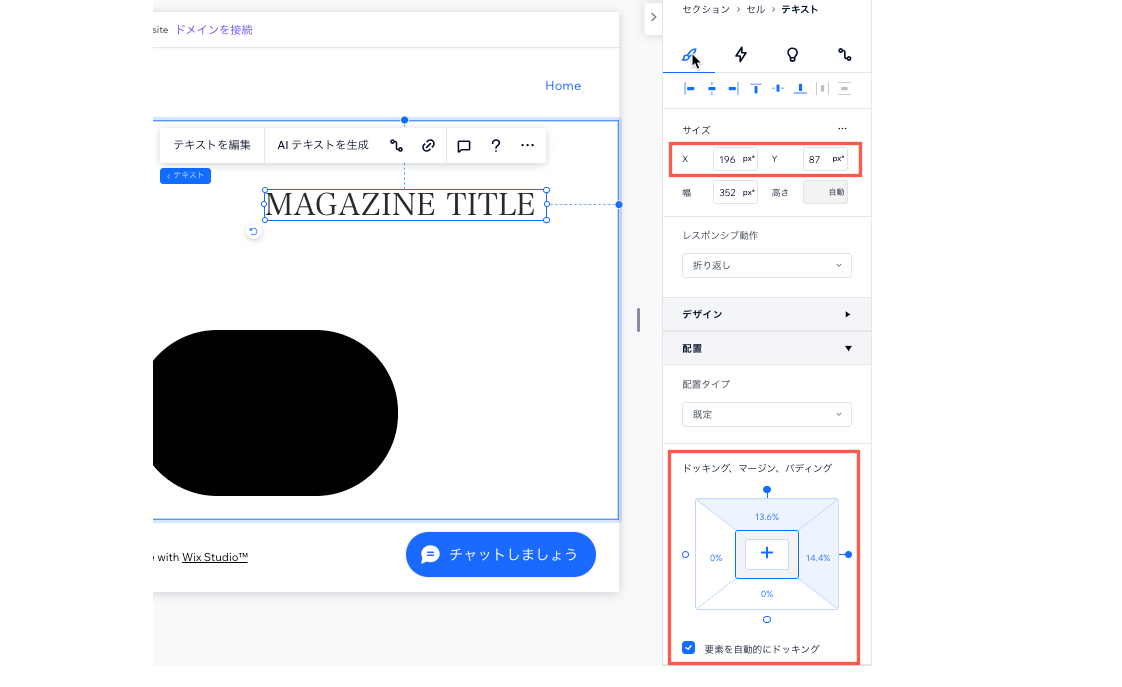
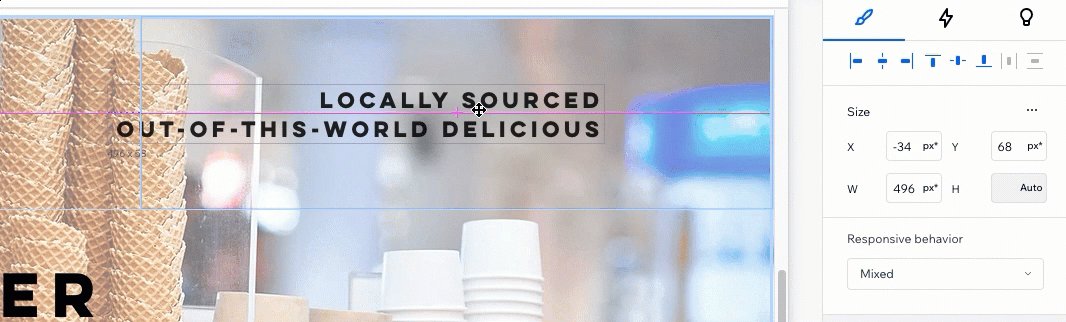
以下の例では、テキスト要素を親要素であるセルの外に移動させると、 px* 値が負に変わることがわかります。

px* とは?
px* は Wix Studio エディタの測定単位で、「キャンバス上のピクセル」を示します。表示される px* 値は、現在のキャンバスサイズに対応しているピクセルを表します。別のブレイクポイントに切り替えて、px* 値がどのように自動的に変化するかを確認することができます。
自動ドッキング
新しい要素を追加すると、自動的にどちらにもドッキングされます:
- 親要素の上部(例: セクション、コンテナ、スタック)。
- 親要素の左端または右端の、最も近い方。
自動ドッキングにより、すべての画面とデバイスで要素が固定されます。要素を自由に移動させ、ドッキングポイントを調整することができます。「ドッキングし直す」必要はありません。
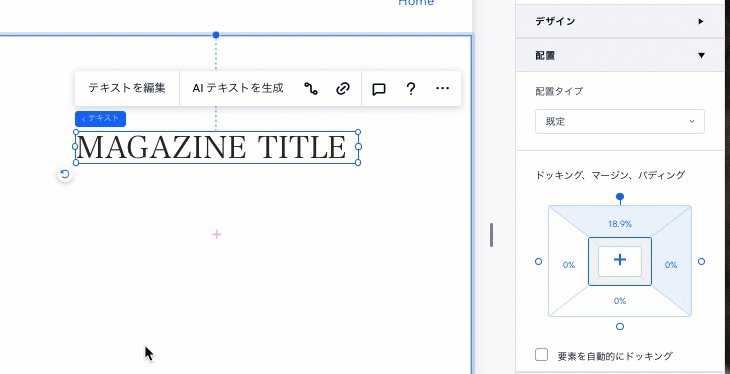
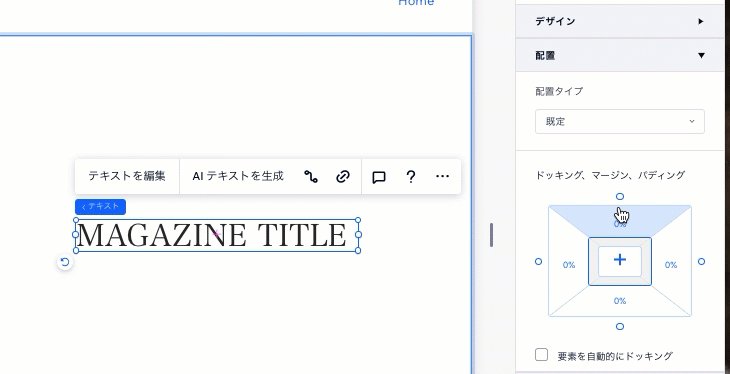
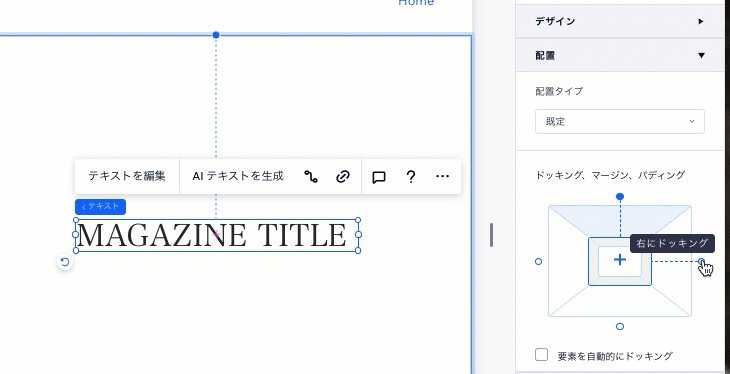
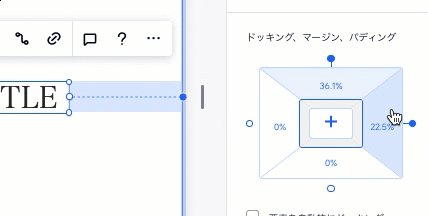
ドッキング位置は、要素上の点線と、要素設定パネルのドッキングポイント(「 配置」下)で示されます。以下の例では、テキスト要素はセルの上部と右側に自動的にドッキングされています。

ヒント:
デフォルトでは、「要素を自動的にドッキング 」チェックボックスが選択されています。この選択はいつでも解除して、ドッキングを手動で調整することができます。
要素のドッキングを手動で調整する
自動ドッキングをオーバーライドし、要素設定パネルから手動で位置を設定できます。この操作は、要素を上部ではなく下部にドッキングしたい場合などに便利です。
要素を上、下、左、右、またはそれらが入っているセクション、コンテナ、またはセルの中心にドッキングします。
手動で要素をドッキングする方法:
- 該当する要素を選択します。
- エディタ右上で「要素設定パネルを開く」矢印アイコン
 をクリックします。(要素設定パネルはすでに開いている場合もあります)
をクリックします。(要素設定パネルはすでに開いている場合もあります) - 「配置」までスクロールダウンします。
- 該当するドッキングポイント(上、下、右、左)をクリックします。もしくは「中央揃え」アイコン
 をクリックして要素を常に中央に配置することもできます。
をクリックして要素を常に中央に配置することもできます。
注意:
これにより「要素を自動的にドッキング」のチェックボックスの選択が自動的に解除されます。

要素をドッキングする際にマージンを使用する
要素がドッキングされている場合、マージンを利用することで、要素と親要素の端との間に一定の距離(余白)を保つことができます。ドッキングされていない側面にも余白を追加でき、これはバッファとして機能するので、他の要素との重複を防ぎます。
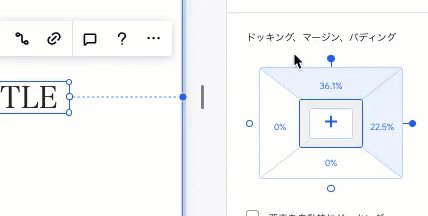
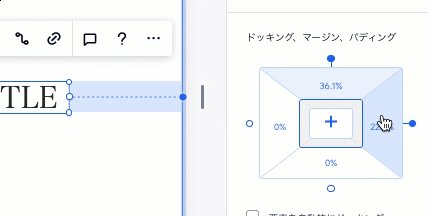
以下の例では、テキスト要素はセルの上部と右側にドッキングされています。要素設定パネルでマージンにマウスオーバーすると、キャンバス上でハイライトされます:

マージンを作成・編集する方法:
- 該当する要素を選択します。
- エディタ右上で「要素設定パネルを開く」矢印アイコン
 をクリックします。
をクリックします。 - 「配置」までスクロールダウンします。
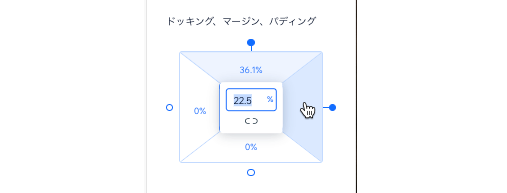
- 「ドッキング、マージン、パディング」下でマージン(例:上、左)をクリックします。
- マージンの値を入力します。
ヒント:単位(例: px、 %) をクリックして変更することができます。すべての画面サイズで要素を一貫して配置するには、パーセント(%)を使用することをおすすめします。 - (オプション)「すべての側面を編集」アイコン
 をクリックして、すべての側面に同じマージンを設定します。
をクリックして、すべての側面に同じマージンを設定します。

マージンの単位:
マージンはピクセル(px)、パーセント(%)、ビューポート高さ(vh) で設定できます。単位によって画面のサイズが変更された際の見た目が変わります。キャンバスをドラッグしてサイズを変更することで、動作の違いを確認できます。
要素が重複しないようにする
要素を配置するときは、小さいブレイクポイントで要素が重ならないようにすることが重要です。これを防ぐには、以下のヒントをご覧ください。
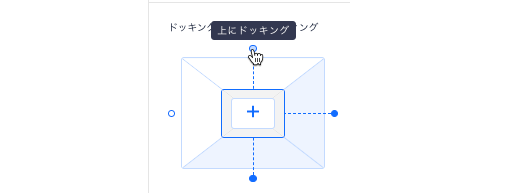
上にドッキングする
通常、要素をコンテナ、セクション、またはグリッドセルの上部にドッキングすることをおすすめします。これにより、ページにさらにコンテンツが追加されたときに、要素とコンテナ / セクションの間に常に定義されたスペースがあることが保証されます。

セルを追加してレイアウトを整理する
より複雑なレイアウトにはセルを追加してセクションを整理します。要素を独自のセル内に配置し、グリッド線にドッキングして、すべての画面サイズで正確に配置されるようにしましょう。

スタックを適用する
要素のグループを横型または縦型スタックの中に配置すると、重複を防ぐことができます。スタックは、要素間のマージンを設定するだけで、さまざまな画面サイズに合わせて自動的に調整される、フレックスコンテナです。

マイナス値の余白を使用すると、スタック内で要素を重ねることができます。これにより、要素を他の要素の前面に配置し、より複雑なデザインを作成することができます。
お役に立ちましたか?
|