Wix エディタ:サイトまたはウィジェットを埋め込む
4分
この記事内
- 埋め込みを追加する
- 埋め込みを設定する
- 表示コンテンツのサイズを調整する
- サイトに埋め込みを追加する際のガイドライン
コードスニペットまたは URL をサイトに埋め込んで、外部ソースのコンテンツを表示しましょう。埋め込みを使用して、天気ウィジェットや株価ウィジェットなど、サイトを強化するウィジェットを作成したり、ページに外部サイトを表示したりできます。
埋め込みを追加する
「パーツを追加」パネルから直接サイトに埋め込みを追加します。サイトにコードスニペットを追加するか、外部 URL を埋め込むかを選択できます。
サイトに埋め込みを追加する方法:
- エディタに移動します。
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「埋め込みコード」をクリックします。
- 「よく使われる埋め込み」をクリックします。
- サイトに追加する埋め込みの種類を選択します:
- HTML 埋め込み:コードスニペットを埋め込み、サイトページにウィジェットを表示して設定します。
- サイトの埋め込み:ページのウィンドウに外部サイトを表示します。
- 埋め込みをクリックしてサイトに追加します。

埋め込みを設定する
埋め込みを追加したら、関連するコードスニペットまたは URL を入力して設定し、訪問者にサイトとウィジェットを表示します。
コードまたは URL を入力する方法:
- エディタに移動します。
- ページ上の埋め込みをクリックします。
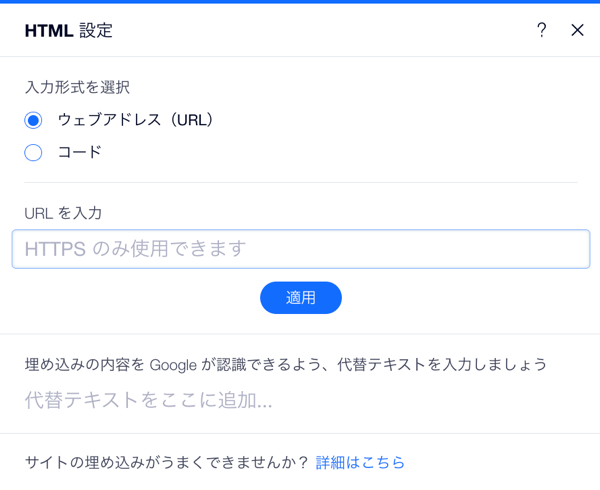
- 該当するオプションを選択して詳細を入力します:
- HTML:
- 「コードを入力」をクリックします。
- 「コードを入力」下にスニペットを入力します。
- サイト:
- 「URL を入力」をクリックします。
- 「URL を入力」下に URL を入力します。
- HTML:
- 「適用」をクリックしてスニペットまたは URL を保存します。
- (オプション)「埋め込みの内容を説明」下に埋め込みの代替テキストを入力します。

重要:
- HTTPS コードと URL のみが表示されます。
- 一部のサイトには、Wix などの外部プラットフォームへの埋め込みを禁止するセキュリティポリシーがあります。その結果、URL を貼り付けても埋め込みに表示されません。これはサイトの外部コーディングによって制御されており、Wix 内でこの問題を回避することはできません。
- Wix で作成またはテストされていない外部コードに関するサポートは提供しておりません。コードスニペットに問題が発生している場合は、プロバイダに直接お問い合わせください。
表示コンテンツのサイズを調整する
埋め込み要素には、以下の例のように、取得元のサービスによって事前に定義された幅と高さがピクセル単位で含まれていることがよくあります:
1<iframe width="560" height="315"
2 src="https://www.youtube.com/embed/mdWHYvQoY8g"
3 frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen>
4</iframe>iFrame コンテナが 560 px * 315 px より小さい場合、これらの設定はコンテンツをクロップする可能性があります。これを防ぐには、以下のように px 値をパーセント単位に置き換えて 100% に設定します:
1<iframe width="100%" height="100%"
2 src="https://www.youtube.com/embed/mdWHYvQoY8g"
3 frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen>
4</iframe>注意:
エディタの HTML と URL の埋め込みは iFrame です。そのため、元のコードやサイトがレスポンシブであっても、埋め込みはレスポンシブにはなりません。
サイトに埋め込みを追加する際のガイドライン
サイトにコードや URL を埋め込む際、要素が正しく表示されるよう、以下の重要なガイドラインに注意してください:
- 常に埋め込むコードが最新であり、HTML5 と互換性があることを確認してください。ほとんどのブラウザは、古いバージョンの HTML を使用して記述されている場合、ページとスクリプトを正しく表示しません。
- HTML とサイトの埋め込み要素には文字数制限はありません。
- コードには HTTP ではなく HTTPS が含まれている必要があります。
- HTML ドキュメントは HTML タグで記述されます。HTMLタグは通常、次のようにペアで利用されます:
と
最初のタグは開始タグと呼ばれ、2つ目のタグは終了タグと呼ばれます。このタグの形式は埋め込まれるサイトの構成を保つために重要となります。
次のステップ:
- モバイルサイトに埋め込みを追加して、モバイル訪問者にカスタム体験を提供しましょう。
- カスタム要素を使用して、独自のデザイン機能とCSS 機能でサイトを強化しましょう。

